维护项目中的iconfont图标库
维护一个项目,发现项目中图标使用了阿里巴巴矢量图标库 iconfont

现在需要添加一些图标到图标库中
我们首先需要导入项目图标库到 iconfont 的项目中
1. 提取 svg 资源
1)找到图标 SVG 信息
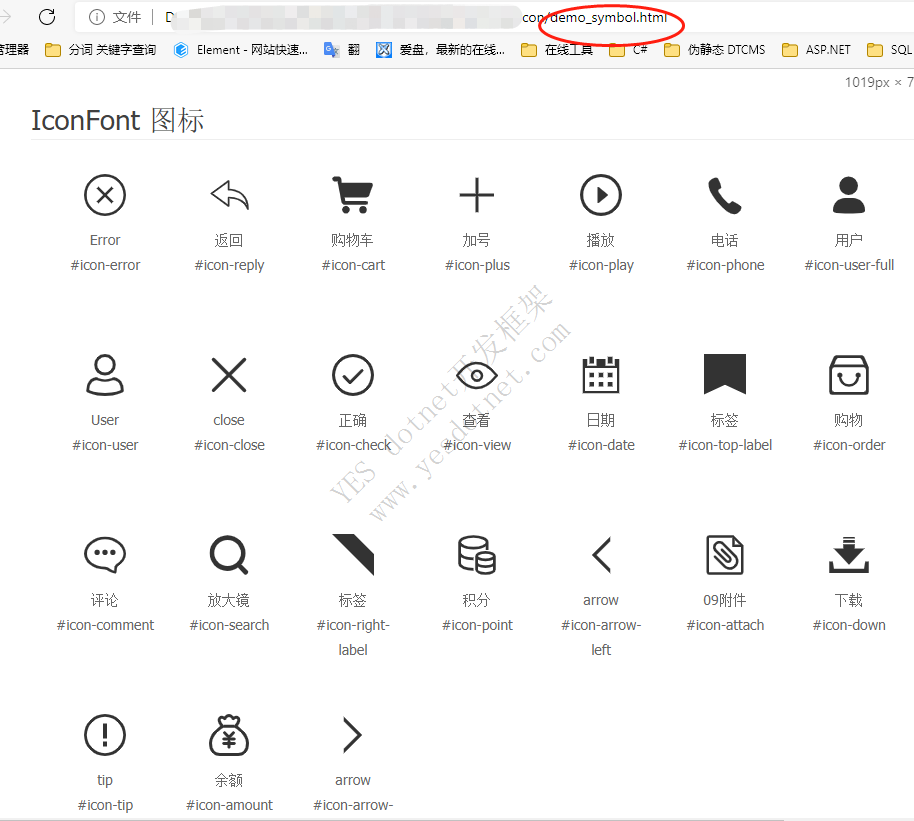
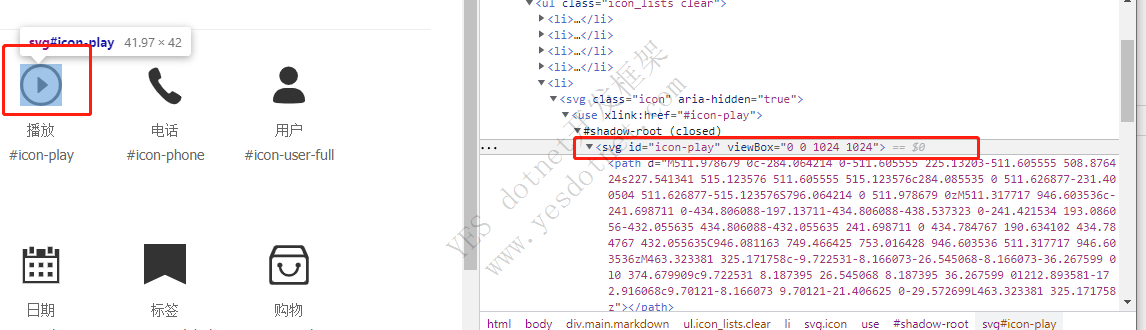
打开图标库的 symbol 模式

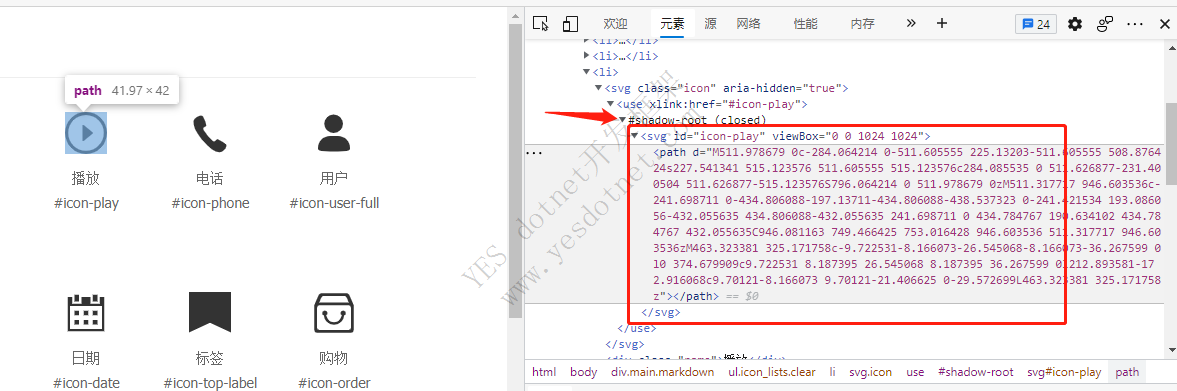
浏览器的 F12 大法,查看图标的 svg 信息

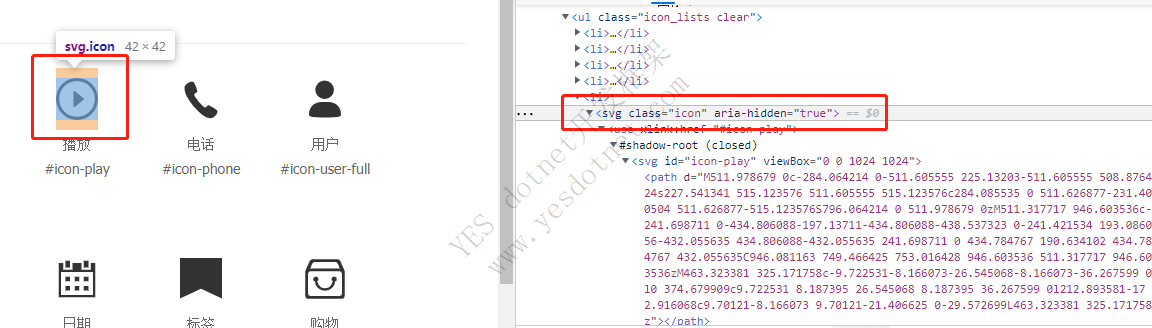
注意:
元素定位,这样,是不行的

需要定位到内部

2)创建 SVG 图标
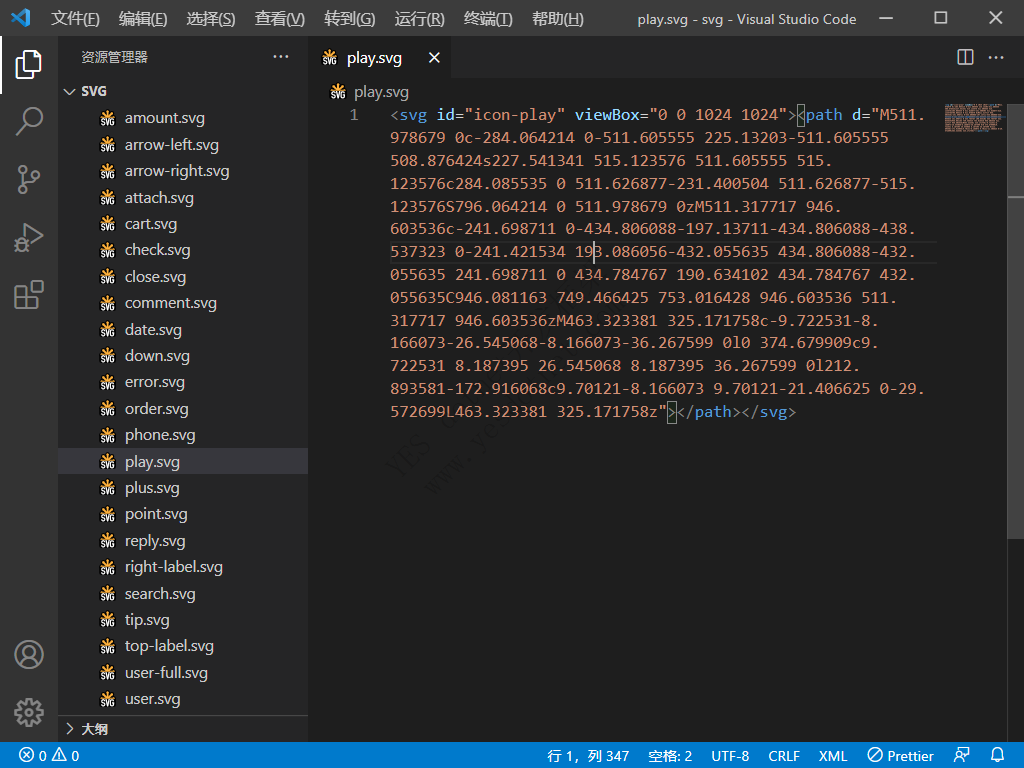
新建一个 文本文件,名称为 svg 的 id,去掉开头的 icon-,后缀名改为 svg
如果不修改的话,上传 iconfont 后,样式回多出来一个icon-,iconfont 项目样式回自动的添加 icon-[id]
复制第一步得到的 svg 标签到文本文件

2. 上传SVG到 iconfont 的项目中
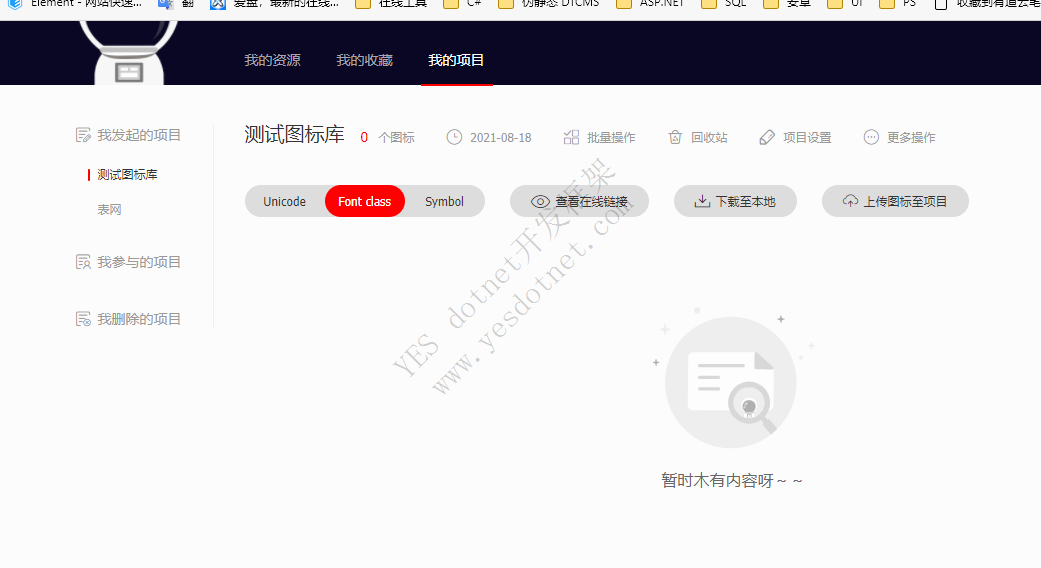
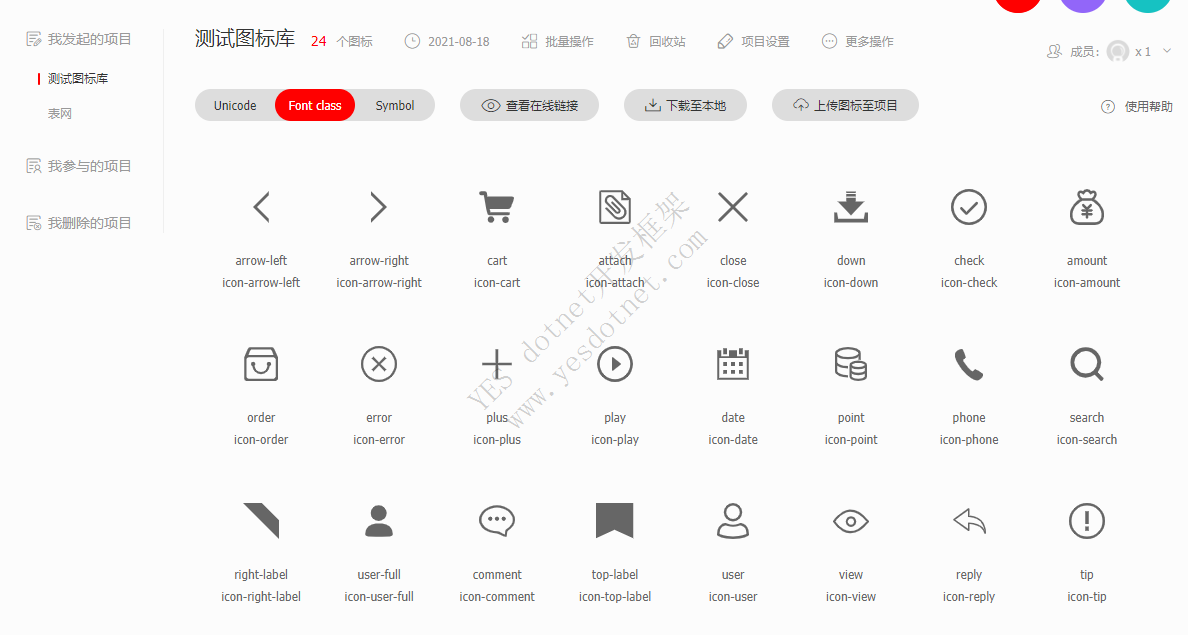
1) 新建一个空项目

2)点击上传图标至项目

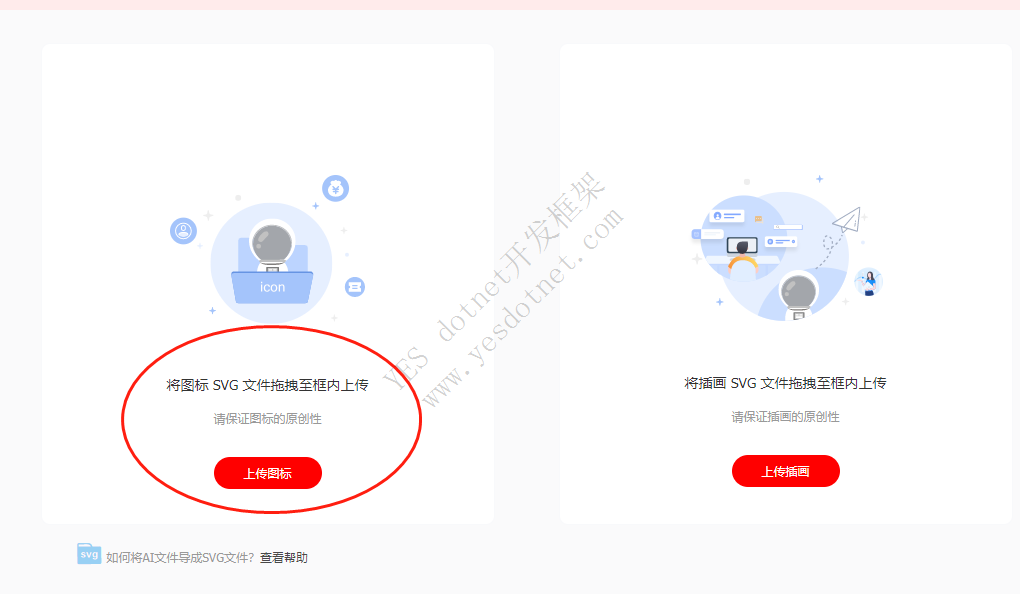
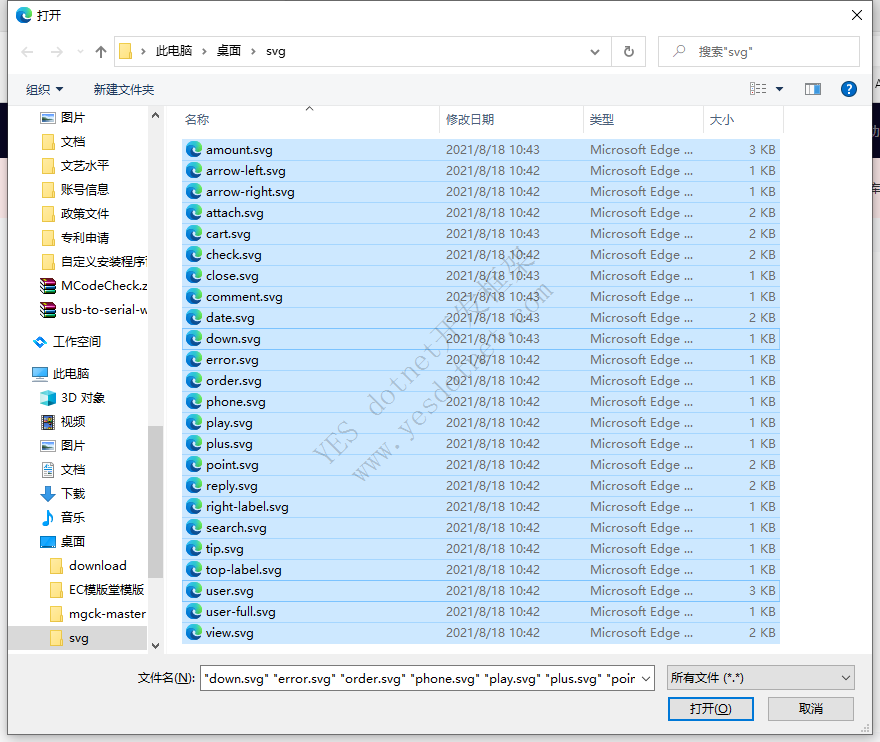
点击上传 svg 文件

选择我们新建的 svg 文件

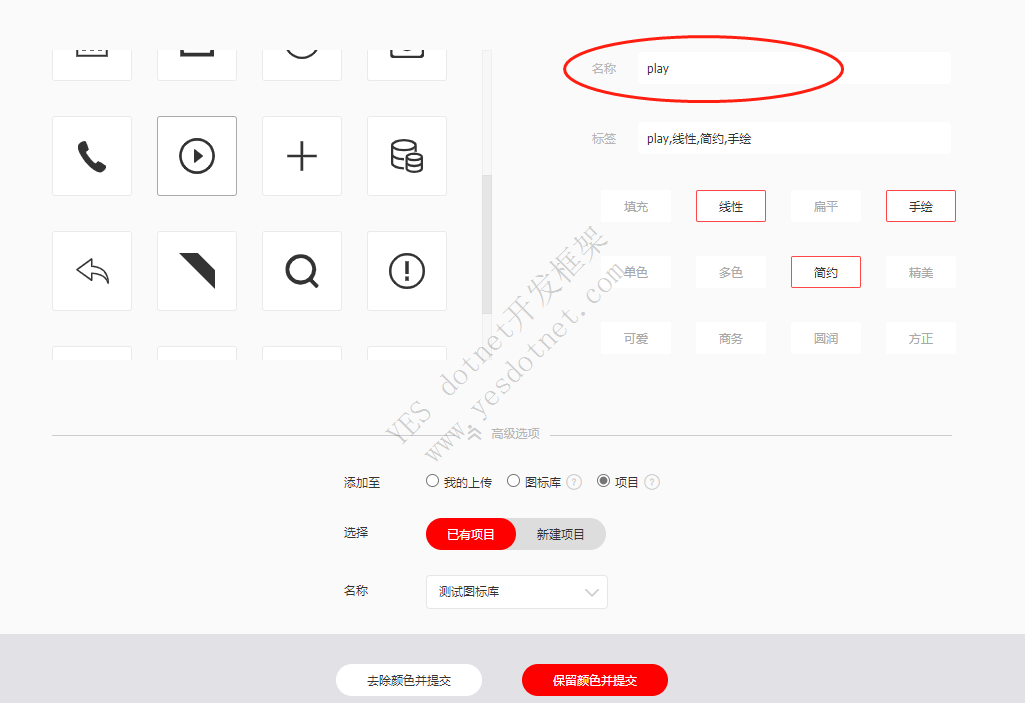
左边选择一个图标,可以修改图标的名称,

点击保留颜色并提交,我们就得到了图标库

现在可以维护图标库,然后重新下载替换项目的图标库文件就行了
版权声明:本文为YES开发框架网发布内容,转载请附上原文出处连接
post YES开发框架



