npm 全局模块CLI开发,出现'console'未定义的情况
1. package.json
{
"name": "aa",
"version": "1.0.0",
"description": "l",
"main": "index.js",
"bin": {
"gz": "index.js"
}
}2. index.js
console.log("I am aa.index.js");3. 运行:
npm link
#或
npm i . -g4. 测试:
gz
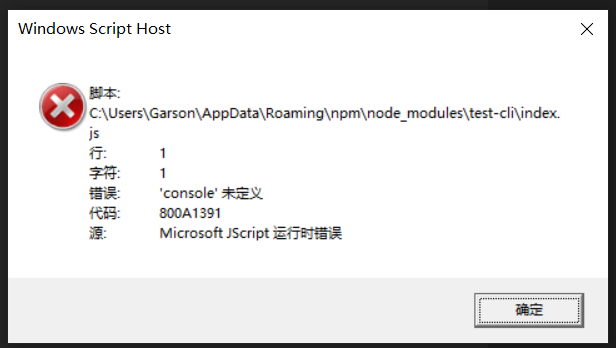
出现错误:
'console'未定义

解决:
index.js第一行加入代码: #! node
#! node
console.log('hello world!')然后重新执行3,就行了
版权声明:本文为YES开发框架网发布内容,转载请附上原文出处连接
post YES开发框架



