百度eChart:条形图label位置
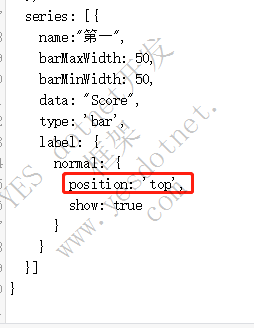
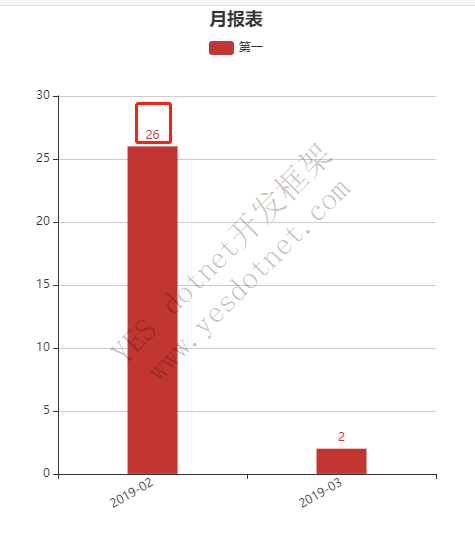
柱状图控制label位置:


参考:
文档:https://echarts.apache.org/option.html#series-bar.label.position
示例:https://echarts.apache.org/examples/zh/editor.html?c=doc-example/label-position
eries[i]-bar.label.position string, Array
[ default: 'inside' ]
标签的位置。
可选:
• [x, y]
通过相对的百分比或者绝对像素值表示标签相对于图形包围盒左上角的位置。 示例:
// 绝对的像素值
position: [10, 10],
// 相对的百分比
position: ['50%', '50%']
• 'top'
• 'left'
• 'right'
• 'bottom'
• 'inside'
• 'insideLeft'
• 'insideRight'
• 'insideTop'
• 'insideBottom'
• 'insideTopLeft'
• 'insideBottomLeft'
• 'insideTopRight'
• 'insideBottomRight'
版权声明:本文为YES开发框架网发布内容,转载请附上原文出处连接
post YES开发框架



