Form表单标题换行优化:el-form-item Label换行界面显示 label-multiline 样式
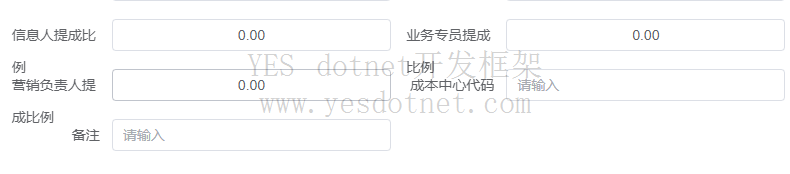
el-form表单标题label文本长度太长换行了
form表单标题换行

el-form-item默认的label过长引起换行后,由于elment默认设置了line-height造成行间距很大,甚至会给用户造成困扰,以为换行文本输入下面item的
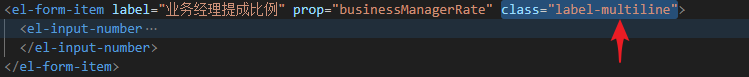
为了解决这个清空,joc提供了一个css类:label-multiline
在有换行的el-form-item中添加这个样式类,问题得以优化:
HTML 全选
<el-form-item label="业务经理提成比例" prop="businessManagerRate" class="label-multiline">
....
</el-form-item>
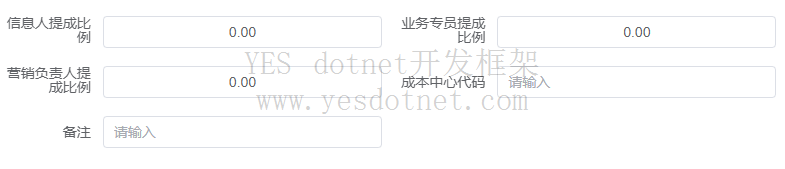
添加后的效果:

看起来舒服多了。。
版权声明:本文为YES开发框架网发布内容,转载请附上原文出处连接
YESWEB 张国生
