YESWEB POS开发 Electron操作appdata配置信息
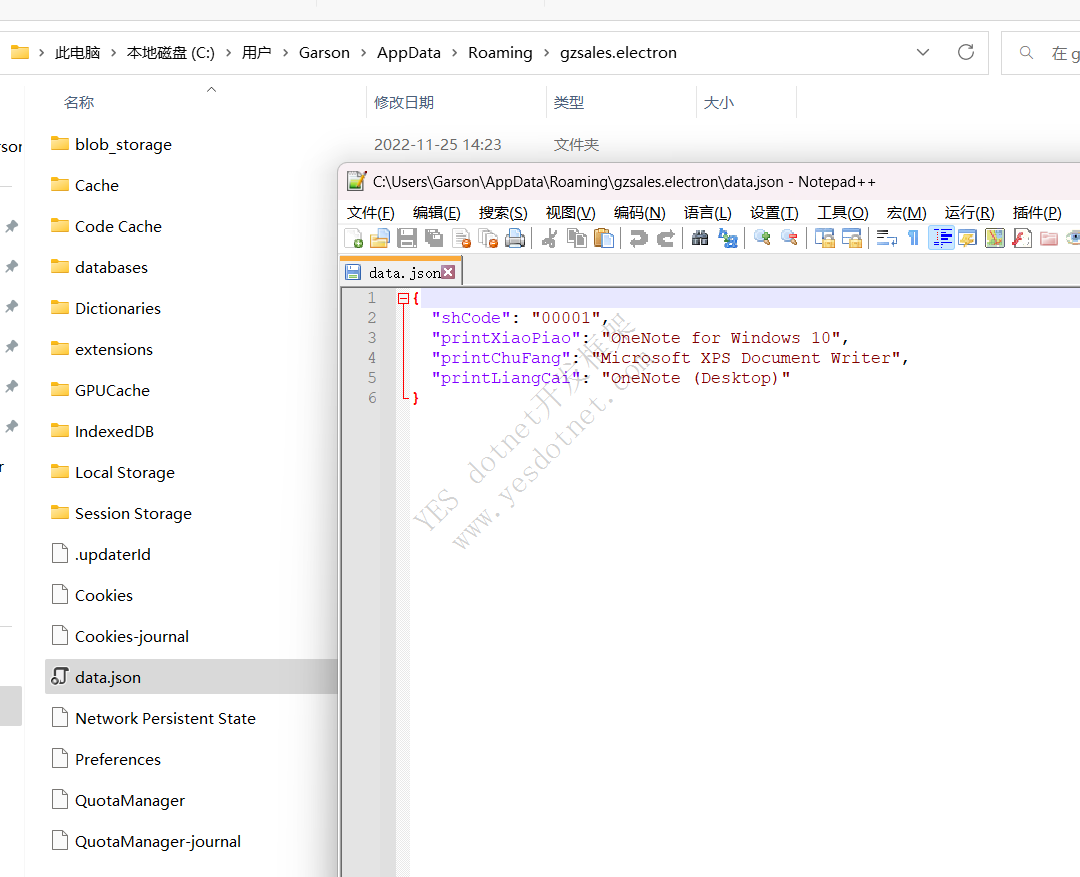
Electron操作用户缓存数据,保存到 C:\Users\Garson\AppData\Roaming

实现步骤
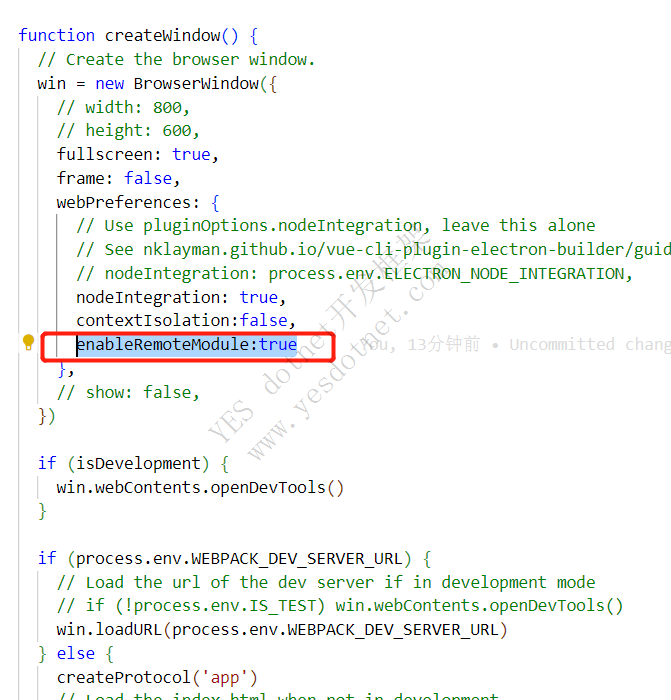
1. Electron启用 enableRemoteModule
如果不设置enableRemoteModule属性electron.remote读取出来为underfine
配置 enableRemoteModule:true

2. appConfig.js 文件
JavaScript 全选
// import { app as electronApp } from 'electron'
const electron= require ('electron');
const path = require('path')
var fs = require('fs')
export default {
/**
* 读取配置文件
* @returns
*/
readConfig() {
var configPath = path.join(electron.remote.app.getPath('userData'), 'data.json')
const content = fs.readFileSync(configPath, { encoding: 'utf-8' })
return JSON.parse(content)
},
/**
* 写入配置文件
* @param {*} data
*/
writeConfig(data) {
var configPath = path.join(electron.remote.app.getPath('userData'), 'data.json')
fs.writeFileSync(configPath, JSON.stringify(data,null,2), { encoding: 'utf-8' })
},
}
版权声明:本文为YES开发框架网发布内容,转载请附上原文出处连接
YESWEB 张国生
