ag-grid 列检索-文本框
开启检索
JavaScript 全选
{
headerName: '姓名',
field: 'userName',
suppressMenu:false,
filter: 'agTextColumnFilter', // agTextColumnFilter
width: 80,
sortable: true // 开启排序
},agGird支持的检索格式有:
| Provided Filter | Description |
|---|---|
agNumberColumnFilter | A filter for number comparisons. |
agTextColumnFilter | A filter for string comparisons. |
agDateColumnFilter | A filter for date comparisons. |
agSetColumnFilter | A filter influenced by how filters work in Microsoft Excel. This is an AG Grid Enterprise feature. |
Vue Data Grid: Column Filter (ag-grid.com)
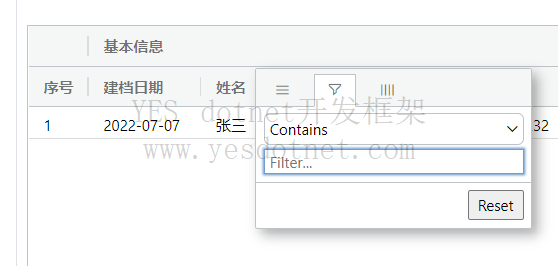
检索预览

使用简单的检索框
import {PartialMatchFilterComponent} from '@components/ag-grid/filter'JavaScript 全选
{
headerName: '姓名',
field: 'userName',
suppressMenu:false,
filterFramework: PartialMatchFilterComponent, // agTextColumnFilter
width: 80,
sortable: true // 开启排序
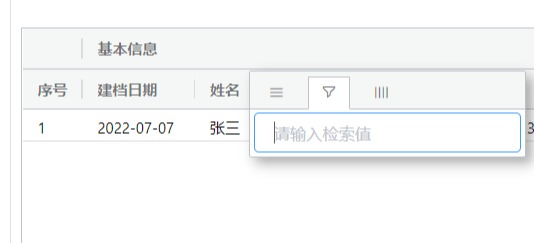
},简单检索框预览

设置菜单顺序 menuTabs
JavaScript 全选
{
headerName: '姓名',
field: 'userName',
suppressMenu:false,
menuTabs:['filterMenuTab', 'generalMenuTab'],
filterFramework: PartialMatchFilterComponent, // agTextColumnFilter
width: 80,
sortable: true // 开启排序
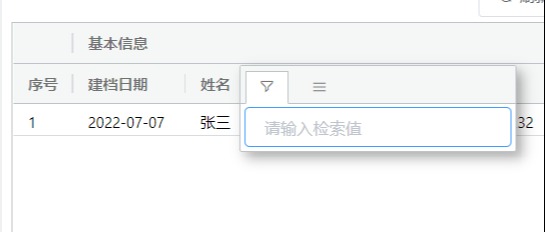
},作用,点击列的菜单,把检索标签显示在第一个位置,默认打开就是检索

官方说明:
Vue Data Grid: Column Menu (ag-grid.com)
版权声明:本文为YES开发框架网发布内容,转载请附上原文出处连接
YESWEB 张国生
