字典选择组件 SelectCommonDict
基本用法
<select-common-dict> 或者<SelectCommonDict>
HTML 全选
<select-common-dict v-model="data.docType" :style="{ 'width': '100%' }" placeholder="请选择"
:disabled="isView" dict-type="purchase_order_type">
</select-common-dict>属性:
| 属性名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| modelValue | String, Array | 绑定值 | |
| disabled | Boolean | false | 可用状态 |
| onlyLabel | Boolean | false | 只使用文本,绑定的值是文本 |
| multiple | Boolean | false | 是否多选 |
| dictType | string | 字典类型, 如果是枚举,就是枚举名称 字典类型对应:JOCAPI.Models.Enums.EnumCommonDicData | |
| showTextValue | Boolean | true | 选中后,显示对应的值 |
| showTextLabel | Boolean | true | 选中后,显示对应的描述文本 |
| showDropDownValue | Boolean | true | 下拉框是否显示值 |
| showDropDownLabel | Boolean | true | 下拉框是否显示文本 |
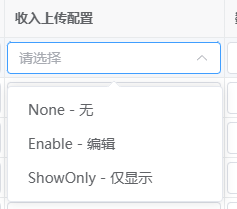
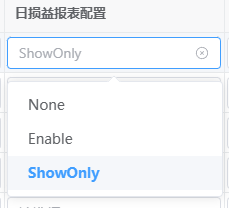
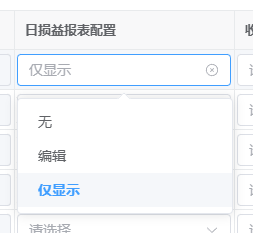
默认显示:

如果下拉框只需要显示编号,不显示名称,把showTextLabel和showDropDownLabel两个属性设置为false

如果下拉框只需要显示名称,不显示编号,把showTextValue和showDropDownValue两个属性设置为false

事件
| 事件名称 | 参数类型 | 描述 |
|---|---|---|
| on-select-changed | (newVal, selectItem) | 选中值改变事件 参数类型: newVal: string selectItem: { dictCode:string dictDescription:string } |
版权声明:本文为YES开发框架网发布内容,转载请附上原文出处连接
YESWEB 张国生
