element-ui改进el-form表单样式,取消form-item底部的边距:form-inner-error
ElementUI默认Form表单的校验信息是显示在form-item底部的,因此底部会有一个空白区域用于显示错误信息

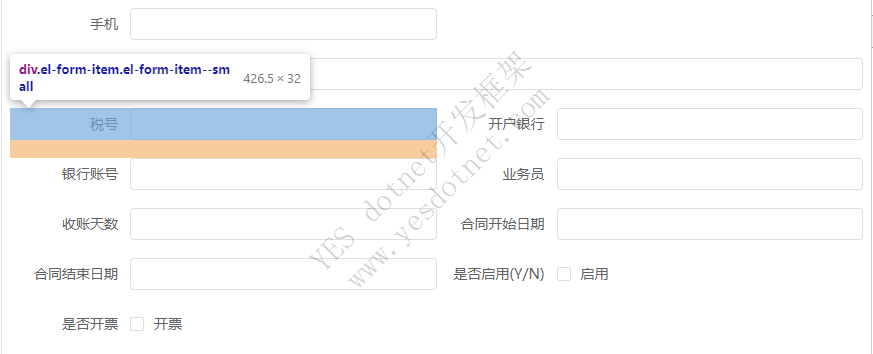
默认效果
数据校验错误信息展示

YESWEB开发框架中,对这一部分的UI做了一些调整,在YESWEB开发框架中,我们可以把Form表单的校验信息显示在input控件内部,这样使界面看起来更加和谐,并且节省页面空间
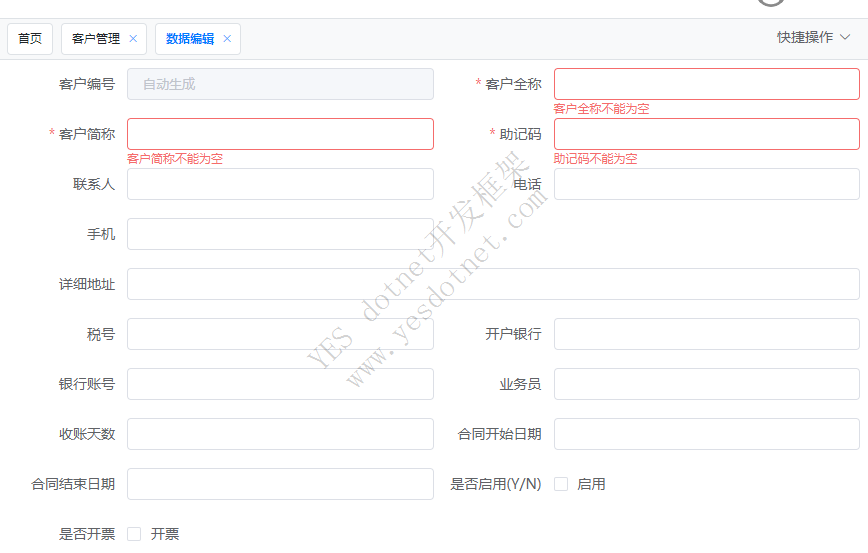
效果图

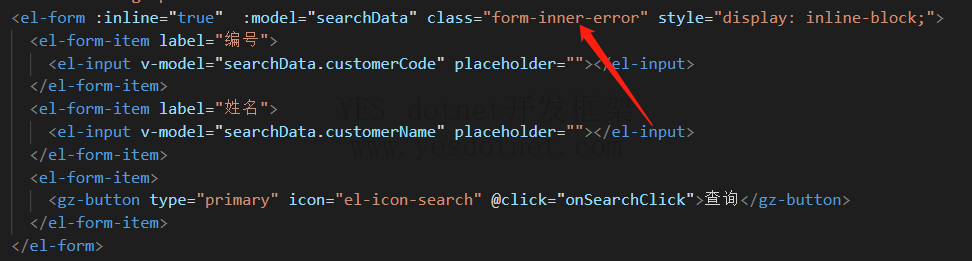
实现方法
添加样式:form-inner-error
YES开发框架中,我们只需要在elementui的el-form标签中添加一个class form-inner-error 即可实现上面效果图展示的页面

版权声明:本文为YES开发框架网发布内容,转载请附上原文出处连接
YESWEB 张国生
