JQuery将form表单转换为json,并提交后台处理
拦截form表单提交
在表单submit事件中,使用 e.preventDefault();即可阻止表单的提交
JavaScript 全选
$(document).ready(function{
$("form.dynamicForm").submit(function (e) {
e.preventDefault();
});
})获得表单数据
JavaScript 全选
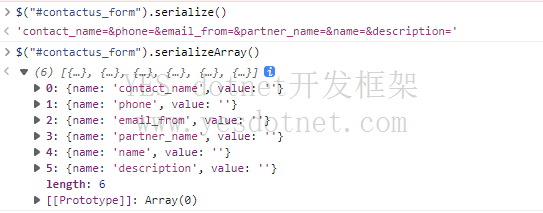
$('#form').serialize() // 获得 'contact_name=&phone=&email_from=&partner_name=&name=&description='
//或者
$('#form').serializeArray() // 获得数组
表单数据转换为json
JavaScript 全选
var obj = {}; //声明一个对象
var arr = $("#contactus_form").serializeArray()
arr.forEach(item=> {
obj[item.name] = item.value; //通过变量,将属性值,属性一起放到对象中
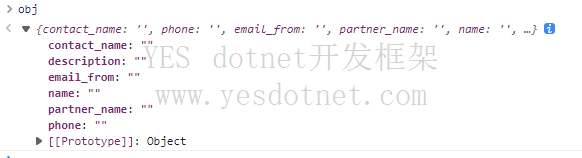
})转换后obj的值

版权声明:本文为YES开发框架网发布内容,转载请附上原文出处连接
post 管理员



