JSON.stringify 输出JSON字符串时对日期Date类型的处理
在使用JSON.stringify转换对象为json字符串的时候,如果有日期属性,希望为 yyyy-MM-dd hh:mm:ss 格式
废话不多说,直接上代码:
问题说明
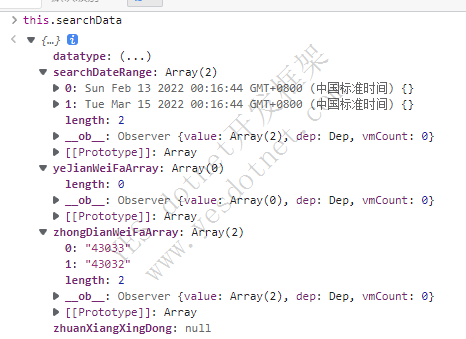
现在有一个对象,属性如图所示

直接使用JSON.stringify(this.searchData)
结果:
Markup 全选
'{"datatype":"1","searchDateRange":["2022-02-12T16:16:44.738Z","2022-03-14T16:16:44.738Z"],"zhuanXiangXingDong":null,"zhongDianWeiFaArray":["43033","43032"],"yeJianWeiFaArray":[]}'发现时间类型 searchDateRange 格式不是我们想要的,
解决方案
使用replacer参数
replacer 参数可以是一个函数或者一个数组。作为函数,它有两个参数,键(key)和值(value),它们都会被序列化。
在开始时, replacer 函数会被传入一个空字符串作为 key 值,代表着要被 stringify 的这个对象。随后每个对象或数组上的属性会被依次传入。
函数应当返回JSON字符串中的value, 如下所示:
- 如果返回一个 Number, 转换成相应的字符串作为属性值被添加入 JSON 字符串。
- 如果返回一个 String, 该字符串作为属性值被添加入 JSON 字符串。
- 如果返回一个 Boolean, "true" 或者 "false" 作为属性值被添加入 JSON 字符串。
- 如果返回任何其他对象,该对象递归地序列化成 JSON 字符串,对每个属性调用 replacer 方法。除非该对象是一个函数,这种情况将不会被序列化成 JSON 字符串。
- 如果返回 undefined,该属性值不会在 JSON 字符串中输出。
注意: 不能用 replacer 方法,从数组中移除值(values),如若返回 undefined 或者一个函数,将会被 null 取代。
参考:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/JSON/stringify
JavaScript 全选
var replacer = function (key, value) {
if (this[key] instanceof Date) {
// return this[key].toUTCString()
return dateUtils.format(this[key], 'yyyy-MM-dd hh:mm:ss')
}
return value
}
var _json2 = JSON.stringify(this.searchData, replacer)结果如下:
Markup 全选
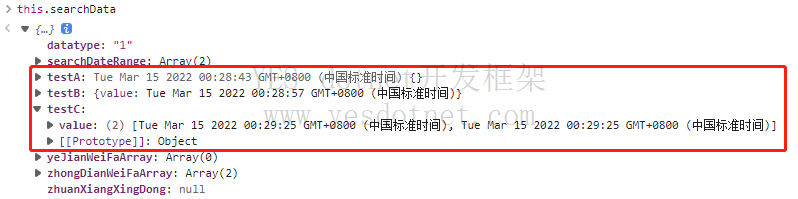
'{"datatype":"1","searchDateRange":["2022-02-13 00:16:44","2022-03-15 00:16:44"],"zhuanXiangXingDong":null,"zhongDianWeiFaArray":["43033","43032"],"yeJianWeiFaArray":[]}'我们再改造下searchData,添加更多的情况进行测试
测试项:日期数组,子对象日期属性

测试结果如下
JavaScript 全选
'{"datatype":"1","searchDateRange":["2022-02-13 00:16:44","2022-03-15 00:16:44"],"zhuanXiangXingDong":null,"zhongDianWeiFaArray":["43033","43032"],"yeJianWeiFaArray":[],"testA":"2022-03-15 00:28:43","testB":{"value":"2022-03-15 00:28:57"},"testC":{"value":["2022-03-15 00:29:25","2022-03-15 00:29:25"]}}'版权声明:本文为YES开发框架网发布内容,转载请附上原文出处连接
post 张国生



