文件图片上传组件使用
提供两个上传组件,分别为文件上传以及图片上传。已经加入了全局控件,可以直接使用

使用示例:
HTML 全选
<el-form-item label="附加列表" prop="files">
<joc-update-file style="width:100%;" v-model="data.files" category="userCenter"></joc-update-file>
</el-form-item>category为附件类型,后台会按照category分别创建不同的文件夹
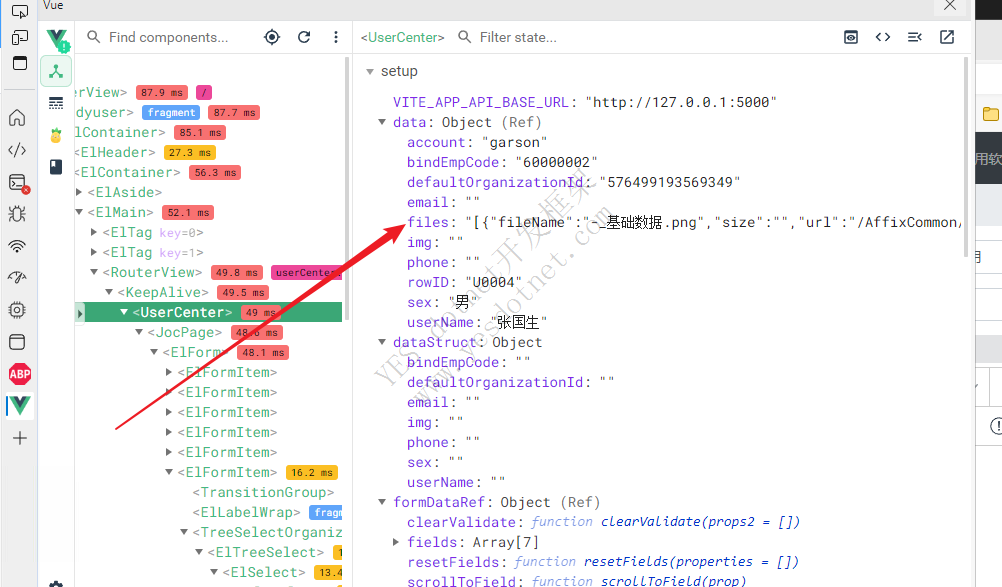
组件的值为json字符串,如图所示。

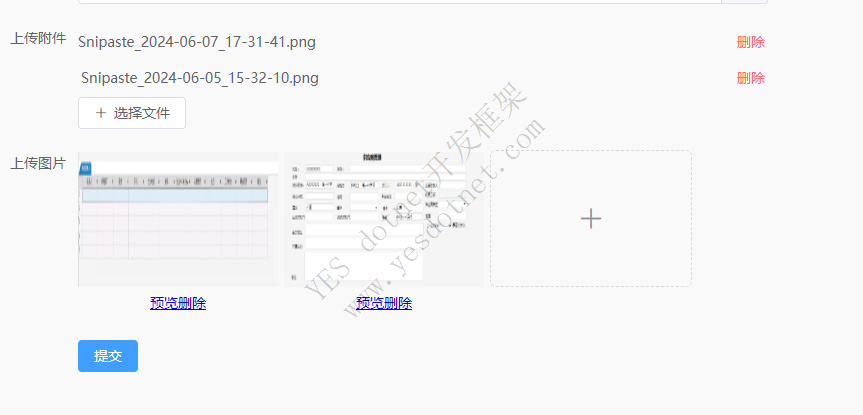
效果预览:

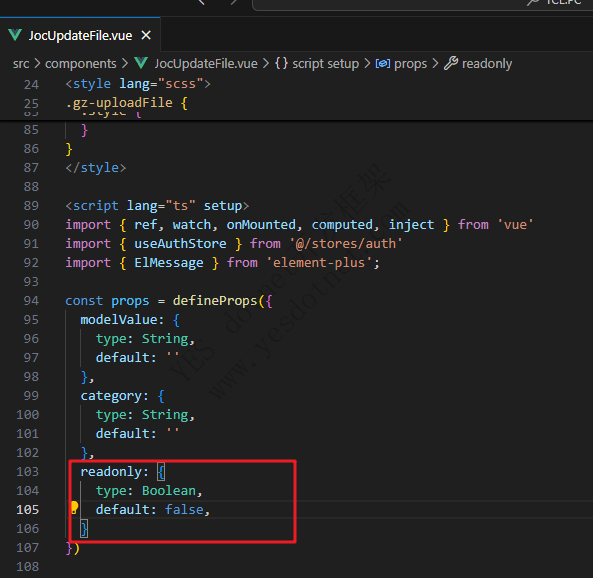
##通过readonly属性来控制控件的可用状态

版权声明:本文为YES开发框架网发布内容,转载请附上原文出处连接
YESWEB 张国生
