页面快排插件配置支持图片上传
YES-CMS内容管理系统 静态页面快排插件开发,配置表单中支持浏览图像文件上传到服务器,并得到图片地址
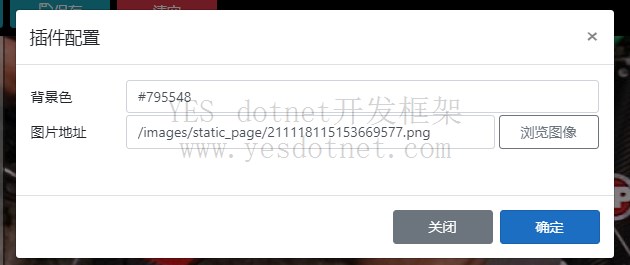
效果预览
YES-CMS内容管理系统 插件配置中支持了上传图片文件,图片上传

实现前提,后台图片上传接口
YES-CMS内容管理系统 在后台 UpLoadController控制器中增加一个action,专门处理静态文件图片上传,静态文件图片库存放到一个目录里中
C# 全选
/// <summary>
/// 插件图标提交
/// </summary>
/// <param name="file"></param>
/// <returns></returns>
[HttpPost]
public HDFile StaticPageImages(IFormFile file)
{
try
{
string dir = PathProvider.GetRootStaticPageImage();
//如果路径不存在,创建路径
if (!Directory.Exists(dir))
Directory.CreateDirectory(dir);
#region 图片文件的条件判断
//文件后缀
var fileExtension = Path.GetExtension(file.FileName);
#endregion
var strDateTime = DateTime.Now.ToString("yyMMddhhmmssfff"); //取得时间字符串
var strRan = Convert.ToString(new Random().Next(100, 999)); //生成三位随机数
var saveName = strDateTime + strRan + fileExtension;
string filename = dir + "\\" + saveName;
using (var memoryStream = new MemoryStream())
{
file.CopyTo(memoryStream);
using (var img = Image.FromStream(memoryStream))
{
img.Save(filename);
}
}
return new HDFile(saveName, "/images/static_page/" + saveName, "");
}
catch (Exception ex)
{
throw ex;
}
}
public class HDFile
{
public HDFile(string name, string url, string size)
{
Name = name;
Url = url;
Size = size;
}
public string Name { get; set; }
public string Url { get; set; }
public string Size { get; set; }
}插件处理
YES-CMS内容管理系统 插件图片上传功能前端,参考代码,点击浏览图像按钮,选择图片文件,然后自动调用后台接口上传图片到服务器,完成后把服务器返回的图片url赋值给input,完成后
JavaScript 全选
YESCMS_PageBuild.PluginManager.add('bander01', {
// 插件名称,显示在插件列表中的名字
text: '页面Bander(Bander1)',
contenteditable: true,
// 插入html代码
// 一、代码中最外层只能有一个元素
html: `<div style="background-color: #795548; position: relative; padding-bottom: 16px;">
<div style="background-color: transparent; background-image: url('/images/body.png'); position: absolute; top: 0; bottom: 0; left: 0; right: 0;"> </div>
<div class="" style="position: relative; text-align: center;"><img class="img-responsive" style="width: 100%; max-width: 1140px;" src="http://www.jocsoft.cn/themes/img/showcase-header.png" alt="">
<h1 style="color: #fff; font-size: 50px; line-height: 50px;">YES-CMS内容管理系统</h1>
<p style="color: #fff;">快速企业建站、博客、技术分享,资源下载</p>
</div>
</div>`,
// 快捷配置工具,直接在设计页面配置,通常是下拉框或者checkbox
configTools: [],
// 配置表单,编辑弹窗中的配置页表单,弹窗中有源码编辑和配置编辑,两种tab
configForm: {
enabled: true,
width: '600px',
height: '250px',
items: [{
label: '背景色',
formItem: '<input type="text" id="bgColor" placeholder="" class="form-control">',
}, {
label: '图片地址',
formItem: `
<div class="gz-layout gz-layout-row">
<input type="text" id="imgSrc" placeholder="" class="form-control">
<div class="ml-1">
<label for="imageInput" class="btn btn btn-outline-secondary m-0">浏览图像</label>
<input style="display:none;" id="imageInput" accept=".png,.jpg,.jpeg,.bmp" type="file">
</div>
</div>
`,
}],
// 表单加载时初始化数据
loadData: function(elm) {
function rgb2hex(rgb) {
rgb = rgb.match(/^rgb\((\d+),\s*(\d+),\s*(\d+)\)$/);
function hex(x) {
return ("0" + parseInt(x).toString(16)).slice(-2);
}
return "#" + hex(rgb[1]) + hex(rgb[2]) + hex(rgb[3]);
}
$('#config-form #bgColor').val(rgb2hex($(elm).css("background-color")))
$('#config-form #imgSrc').val($(elm).find("img.img-responsive").attr("src"))
$("#config-form #imageInput").change(function() {
debugger
var files = $(this).prop('files')
if (files.length > 0) {
file = files[0];
// 方法2:上传oos
const xhr = new XMLHttpRequest()
xhr.withCredentials = false
xhr.open('POST', '/api/UpLoad/StaticPageImages')
//xhr.upload.onprogress = function (e) {
// progress(e.loaded / e.total * 100)
//}
xhr.onload = function() {
if (xhr.status === 403) {
alert('HTTP Error: ' + xhr.status, {
remove: true
})
return
}
if (xhr.status < 200 || xhr.status >= 300) {
alert('HTTP Error: ' + xhr.status)
return
}
const json = JSON.parse(xhr.responseText)
if (!json || typeof json.url !== 'string') {
alert('Invalid JSON: ' + xhr.responseText)
return
}
// 上传成功回填
$("#imgSrc").val(json.url);
}
xhr.onerror = function() {
//failure('Image upload failed due to a XHR Transport error. Code: ' + xhr.status)
alert('图片上传失败')
}
const formData = new FormData()
formData.append('file', file, file.name)
xhr.send(formData)
// 清空input file的选择,
$(this)[0].value = null
}
})
},
// 表单保存时保存数据
saveData: function(elm) {
//debugger
$(elm).css("background-color", $('#config-form #bgColor').val())
$(elm).find("img.img-responsive").attr("src", $('#config-form #imgSrc').val())
}
}
});
版权声明:本文为YES开发框架网发布内容,转载请附上原文出处连接
YESCMS 管理员
