代码编辑插件使用
你是否需要高逼格的代码编辑功能
前言
最近项目需要在系统中增加代码编辑,为客户提供二次开发功能,让系统更容易扩展。为了实现这个功能,可没少折腾,在百度上一通翻箱倒柜,发现用的比较多的是codemirror,像开发人员踏足的w3school就是用的codemirror。

但是codemirror只是基本的代码编辑和着色功能,没有我想要的自带自动完成功能,即编辑时自动触发自动完成(我测试时,是需要按快捷键才能出现自动完成,为了自动完成,还必须每次输入后还有按快捷键,所以放弃了)。又是一番找寻。众里寻她千百度,蓦然回首,那她却在微软处。原来微软开源了一款代码编辑神器monaco-editor,Visual Studio Code强大的代码编辑功能就是使用的她,她的家https://github.com/microsoft/monaco-editor, 看她第一眼就深深的吸引了我,对就她了,非她不"娶"了。
插件选择
| 功能 | codemirror | monaco-editor |
|---|---|---|
| 官网 | https://codemirror.net | https://github.com/microsoft/monaco-editor |
| 代码编辑和着色 | 支持 | 支持 |
| 代码自动完成 | 自动完成关键字需要先行维护 | 自带 |
| 支持语言 | html,javascript,css等常用语言都支持 | codemirror支持的都支持,还支持一些codemirror不支持的她也支持,比如本人需要的csharp |
| 大小 | 小,几百kb,可按需引用语言包 | 原始大小80m,忍受不了这么大,一番精简到22m |
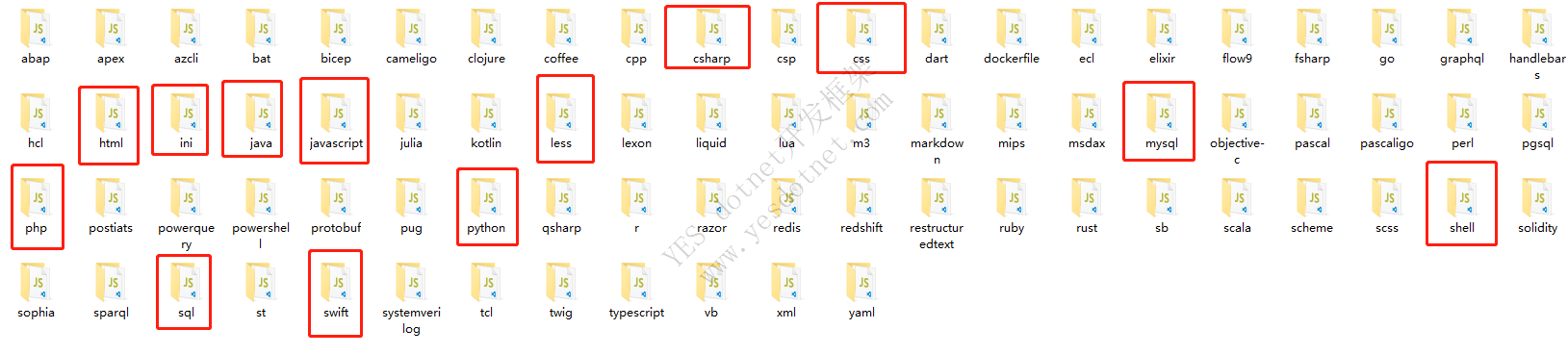
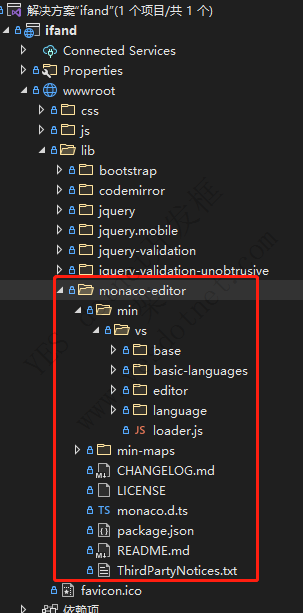
monaco-editor支持的语言见下图。
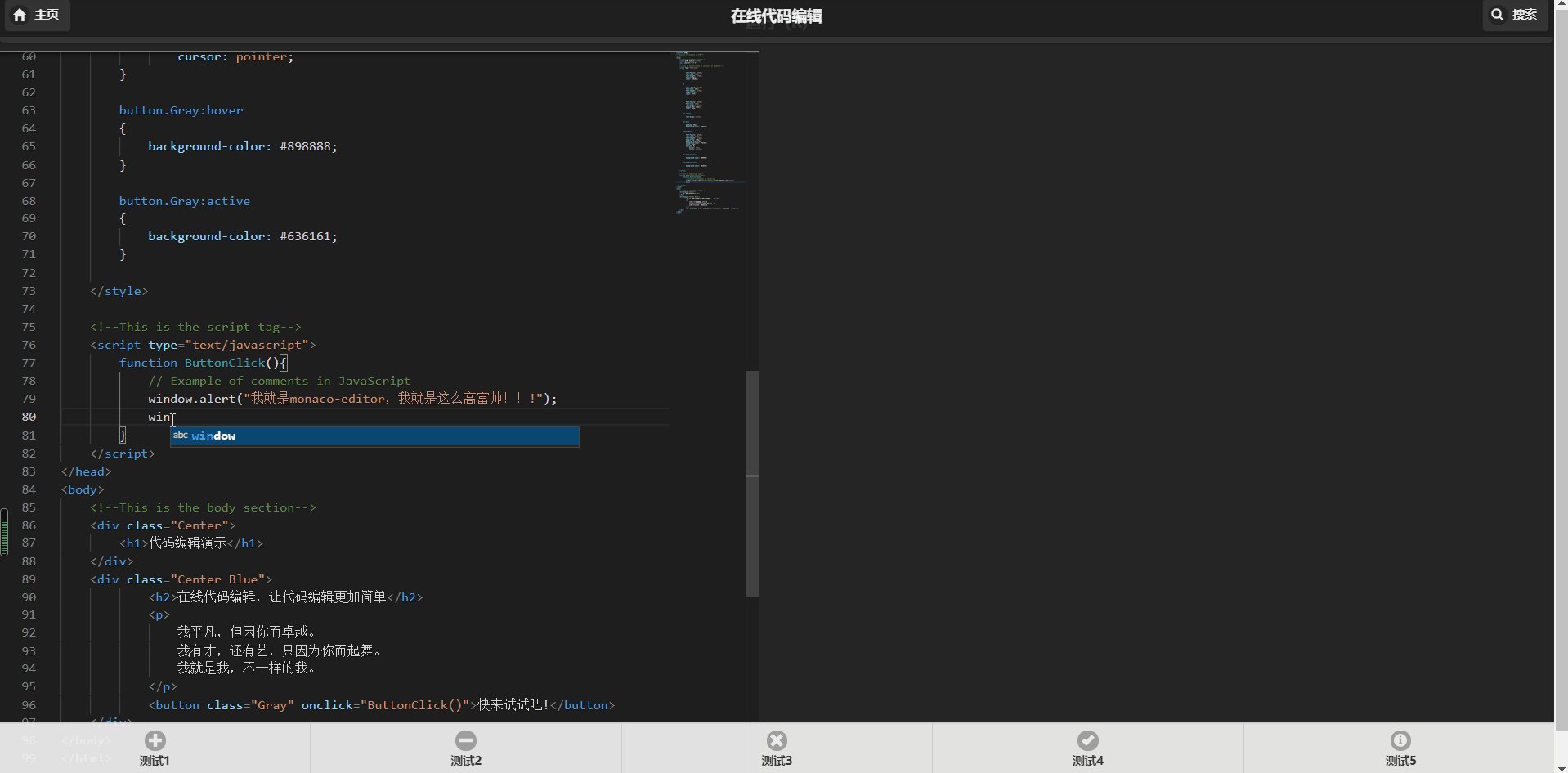
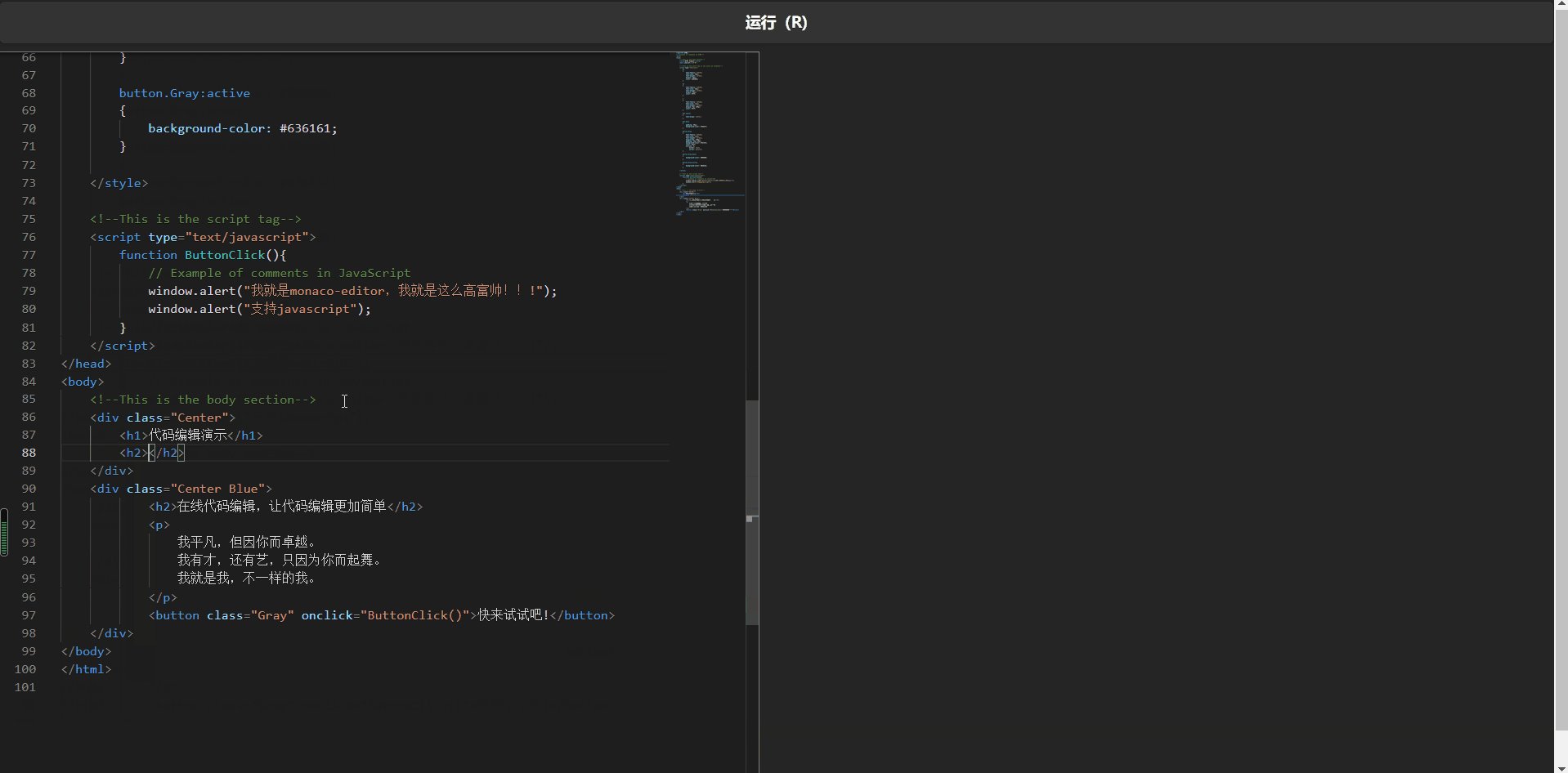
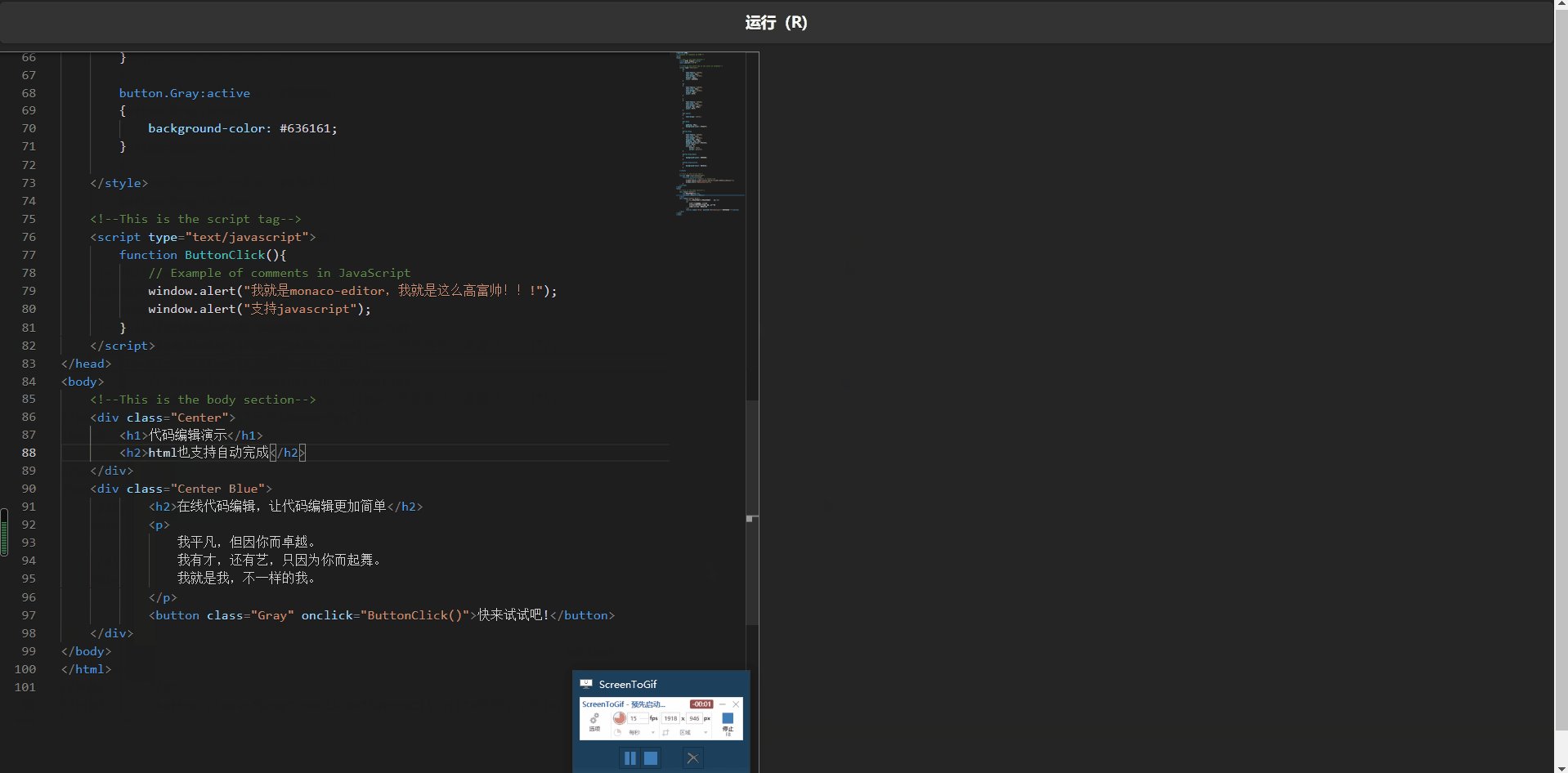
monaco-editor引用即用的代码自动完成功能。

如何使用
经过一番权衡后,还是选择了monaco-editor,现在我们开始把她"娶"回家。要娶媳妇回家,怎能没有房子呢,打开vs,选择ASP.NET core web 应用,我们来为她建一栋。新家建好后,我来把她迎进来,看看新家怎么样。

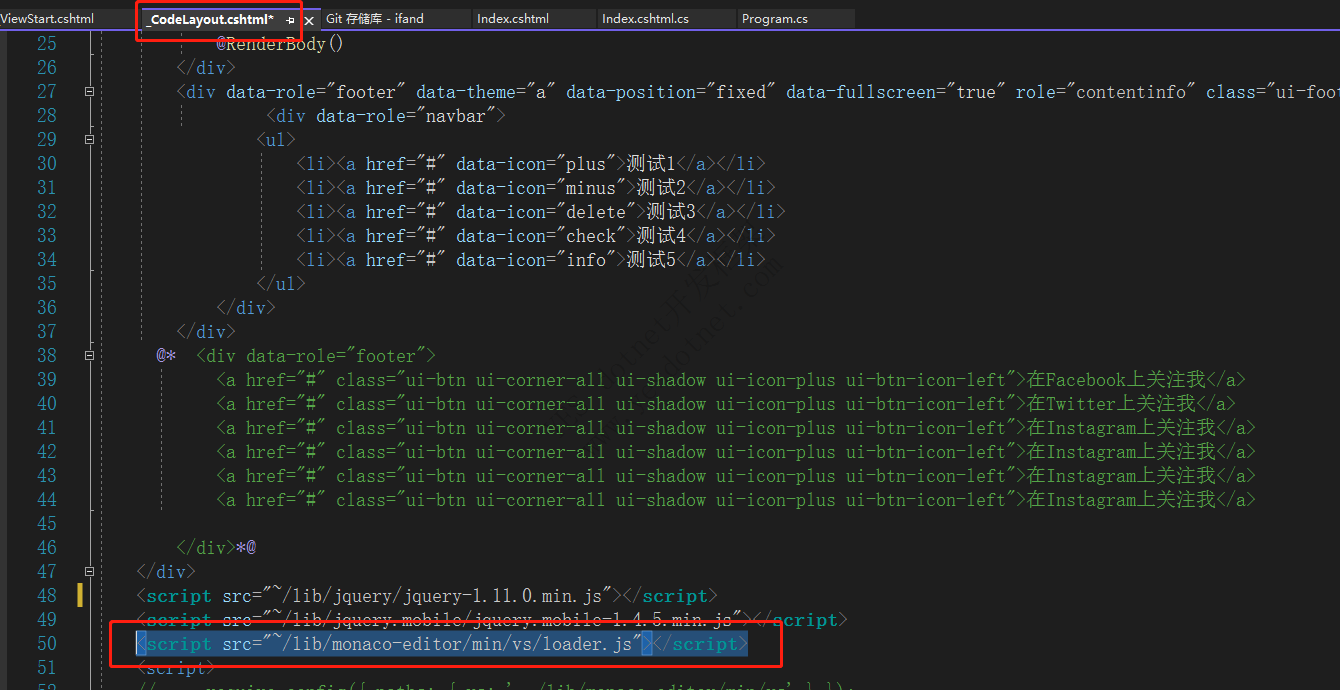
把媳妇安排到_CodeLayout.cshtml房间住下。为了媳妇能找得到房间,需指定一个路径。
//具体路径路径根据类库放置位置进行调整
<script src="~/lib/monaco-editor/min/vs/loader.js"></script>

媳妇一身好才艺,可别浪费了,发挥发挥她的特长。帮我们做个趁手的在线代码编辑器吧。
首先建一个首页Index.cshtml,前端建立一个按钮,一个代码编辑框和一个运行结果展示。前端代码如下
<div class="text-center">
<button id='bt_run' onclick="addIframe()">运行(R)</button>
<fieldset class="ui-grid-a">
<!--编辑框-->
<div class="ui-block-a">
<div id="editcode" style="width: 800px; height: 800px; border: 1px solid grey"></div>
</div>
<div class="ui-block-b">
<div id="iframe">
<!--显示控件-->
<div id="iframewrapper">
</div>
</div>
</div>
</fieldset>
</div>
JS初始化配置
window.onload=function ()
{
//**代码编辑器初始化 ,初始化很简单,就下面几行代码就实现了代码编辑*/
code= window.localStorage["editcode"]
if(code==null) code= '<HTML>this is test </HTML>';
//指定配置路径,路径必须指定正确,不然无法正常显示
require.config({ paths: { vs: '../lib/monaco-editor/min/vs' } });
require(['vs/editor/editor.main'], function () {
//**创建编辑器对象 */
editor = monaco.editor.create(document.getElementById('editcode'), {
//value: ['function x() {', '\tconsole.log("Hello world!");', '}'].join('\n'),
value: code, //初始化代码
// language: 'javascript',
language: 'html', //指定代码编辑语言
theme: 'vs-dark' //指定编辑框主题
});
});
}
以下说完整的javascript代码,使用monaco-editor就下面几行代码就实现在线代码编辑功能。
<script>
let code;
var editor;
let framename = "iframe_test";
window.onload=function ()
{
code= window.localStorage["editcode"]
if(code==null) code= '<HTML>this is test </HTML>';
require.config({ paths: { vs: '../lib/monaco-editor/min/vs' } });
require(['vs/editor/editor.main'], function () {
editor = monaco.editor.create(document.getElementById('editcode'), {
//value: ['function x() {', '\tconsole.log("Hello world!");', '}'].join('\n'),
value: code,
// language: 'javascript',
language: 'html',
theme: 'vs-dark'
});
});
}
var i = 0;
var editorArray = [];
function addIframe() {
//let editor = editorlist["editcode"];
if (editor == null) { console.error("编辑器没有初始化!"); return; }
let curr_frame = document.getElementById(framename);
var If = curr_frame != null ? curr_frame : document.createElement("iframe");
//var If = document.createElement("iframe");
If.style.height = "800px";
If.style.width = "100%";
If.id = framename;
If.name = framename;
if (curr_frame == null) document.all("iframewrapper").appendChild(If);
var doc1 = window.frames[framename].document;
doc1.close();
let editorArray = [];
editorArray.push(editor);
let code= editorArray[0].getValue();
doc1.write(code);
window.localStorage["editcode"] = code;
}
</script>
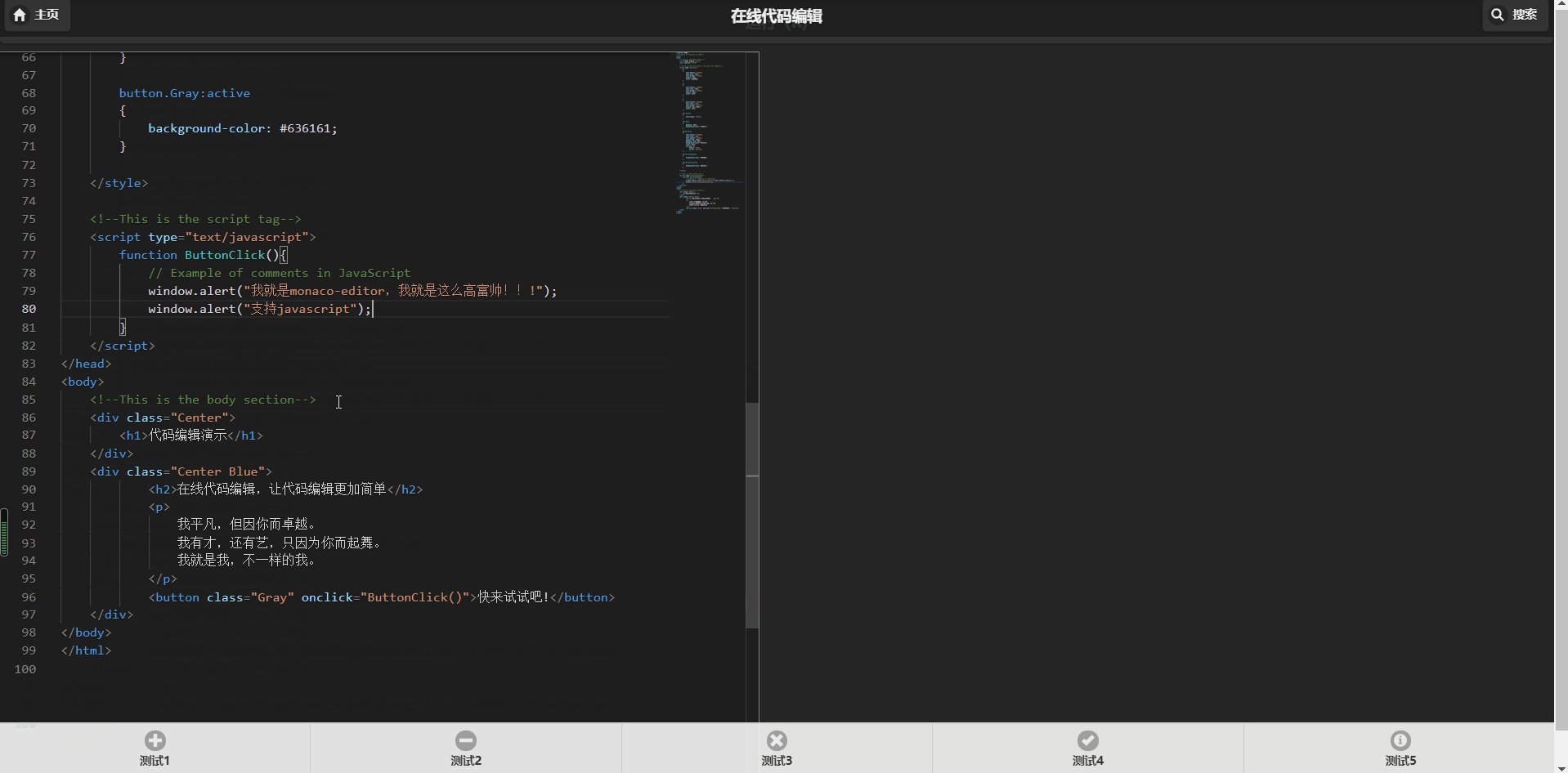
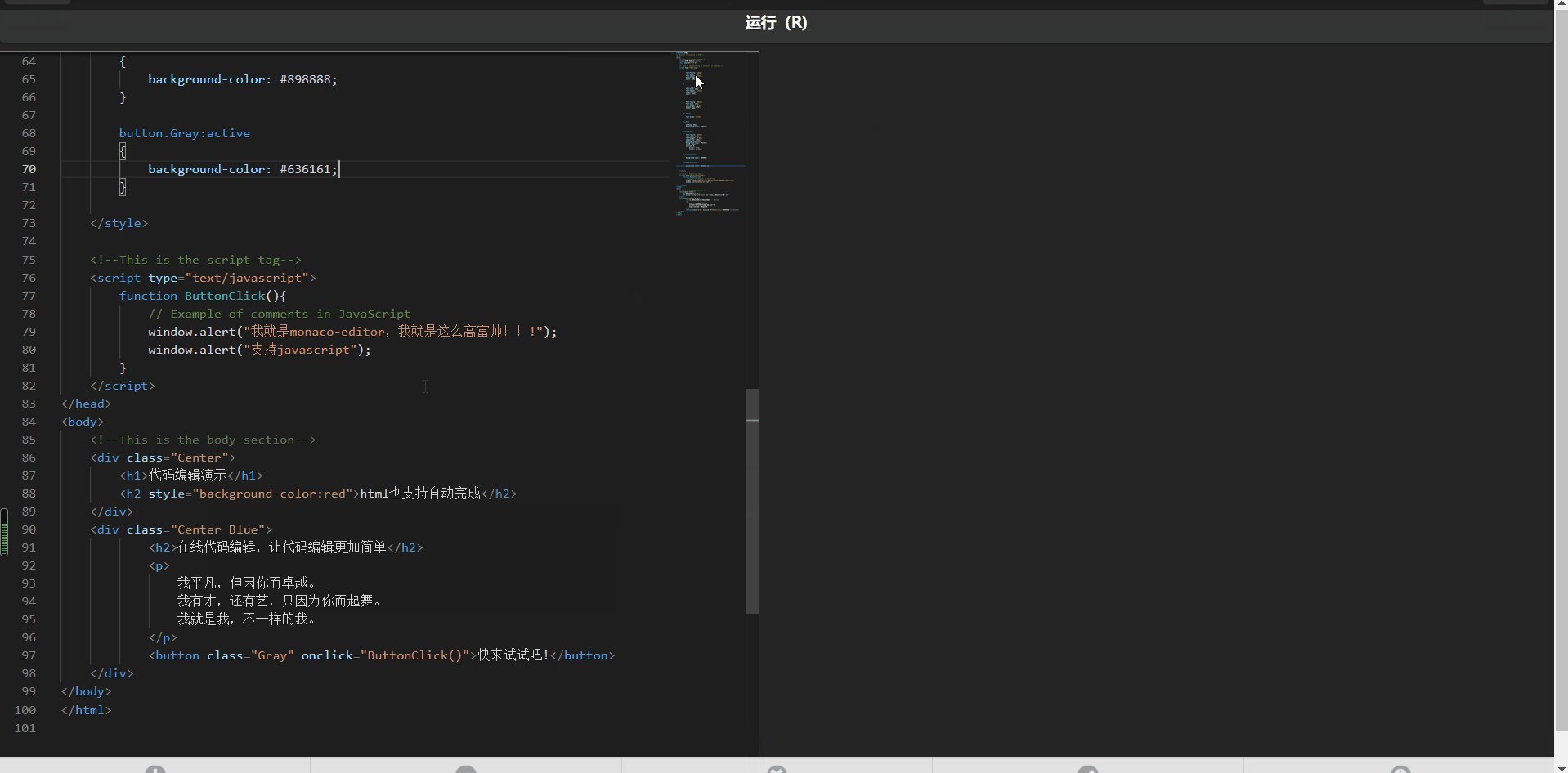
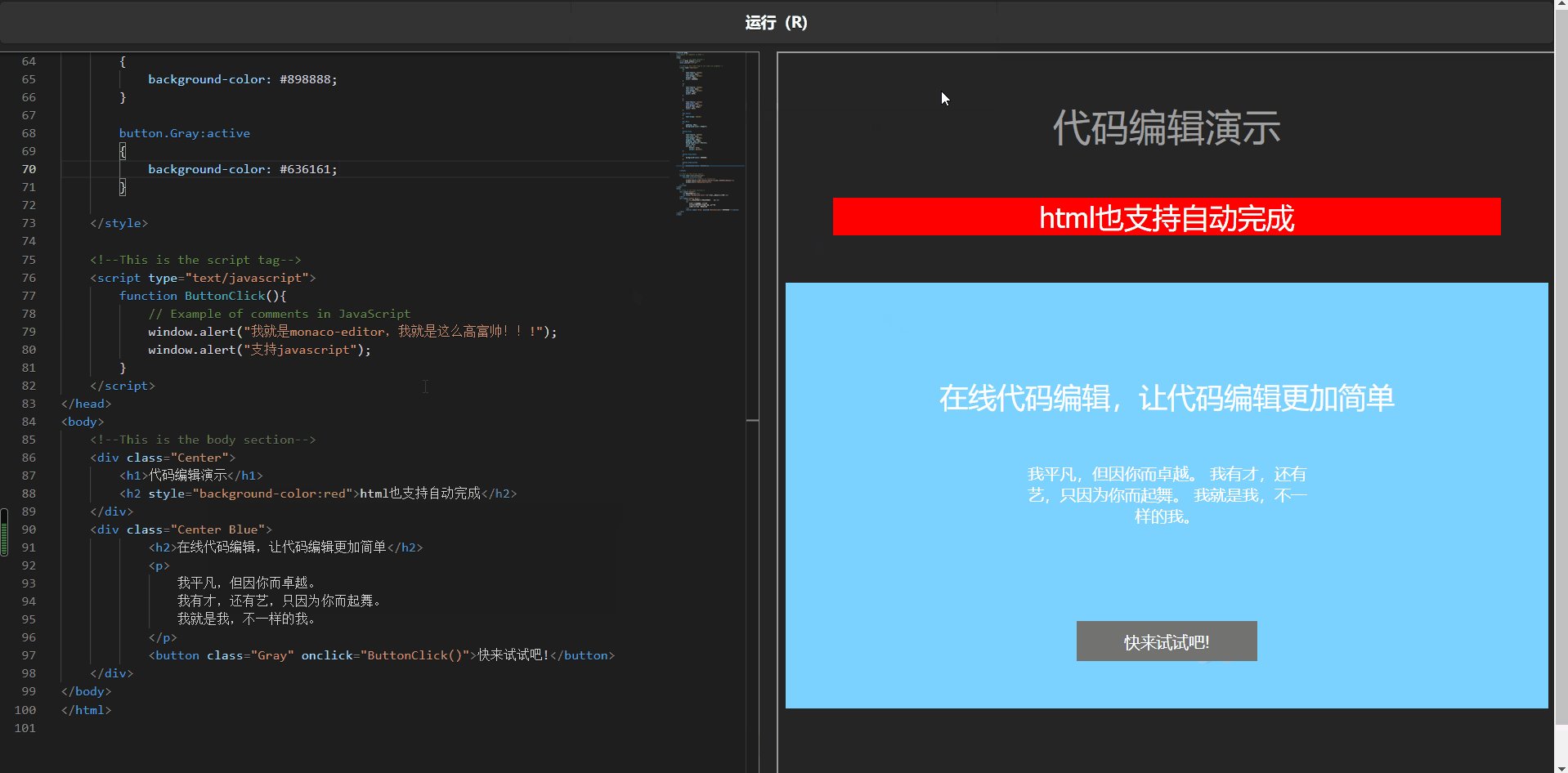
一个简单的在线代码编辑器就做好了,点击运行按钮,运行代码编辑器内容,看看效果吧!

完整的演示代码,移步https://github.com/sunaccess/ifand



