YES-CMS内容管理系统插件扩展
在本节教程前,应该先了解YES-CMS内容管理系统 静态页面插件开发的基础知识,参考:https://www.yesdotnet.com/archive/YESCMS/1636992909.html
背景
虽然旧的插件方式也支持插件扩展,但是,如果要扩展一个插件,还需要进入服务器后台,把插件文件放入对应的插件目录中,这一个步骤好像不是那么的便捷了,每次都要进入服务器去操作,实属没有必要呀,所以寻求一种在YES-CMS内容管理系统后台就能配置扩展插件的一种方法
实现
在YES-CMS内容管理系统 后台管理 → 系统管理 → 静态页面插件 中

新增一个插件
插件基本信息

插件名称:必须和插件实体中的name保持一致,

插件描述:可以和插件实体中的text一样即可,不要求完全一致
插件图标:显示的插件图标

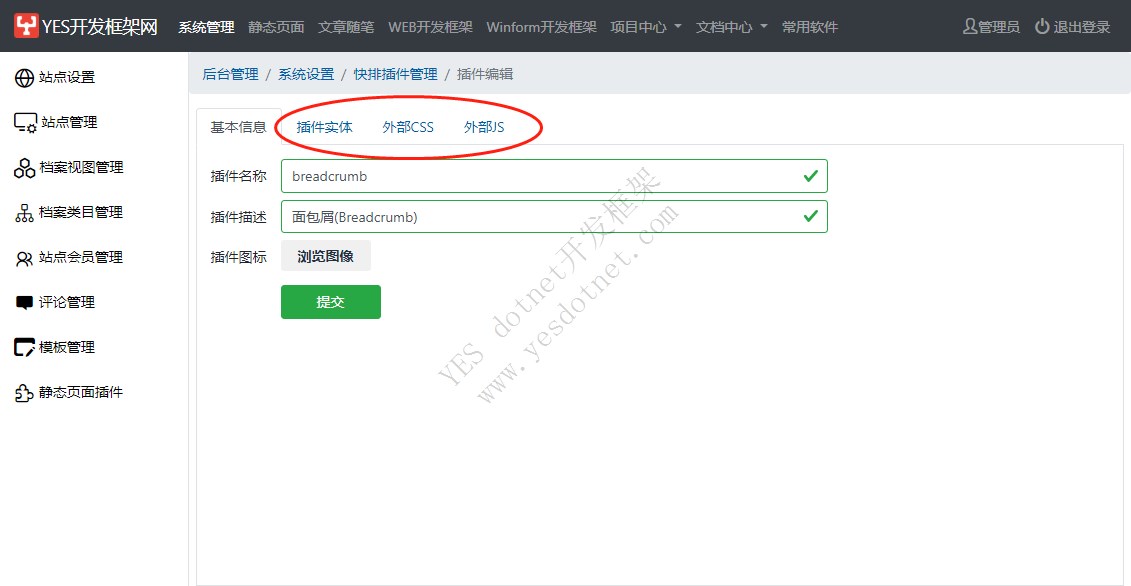
点击提交按钮后,界面中会多出三个信息选项卡,插件实体,外部css,外部js

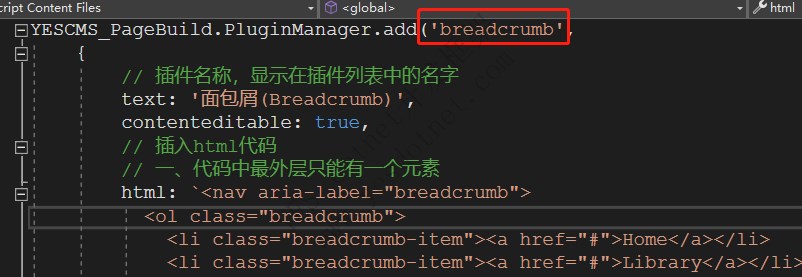
分别对应插件中的 index.js,style.css,外部js暂时无用,日后扩展使用
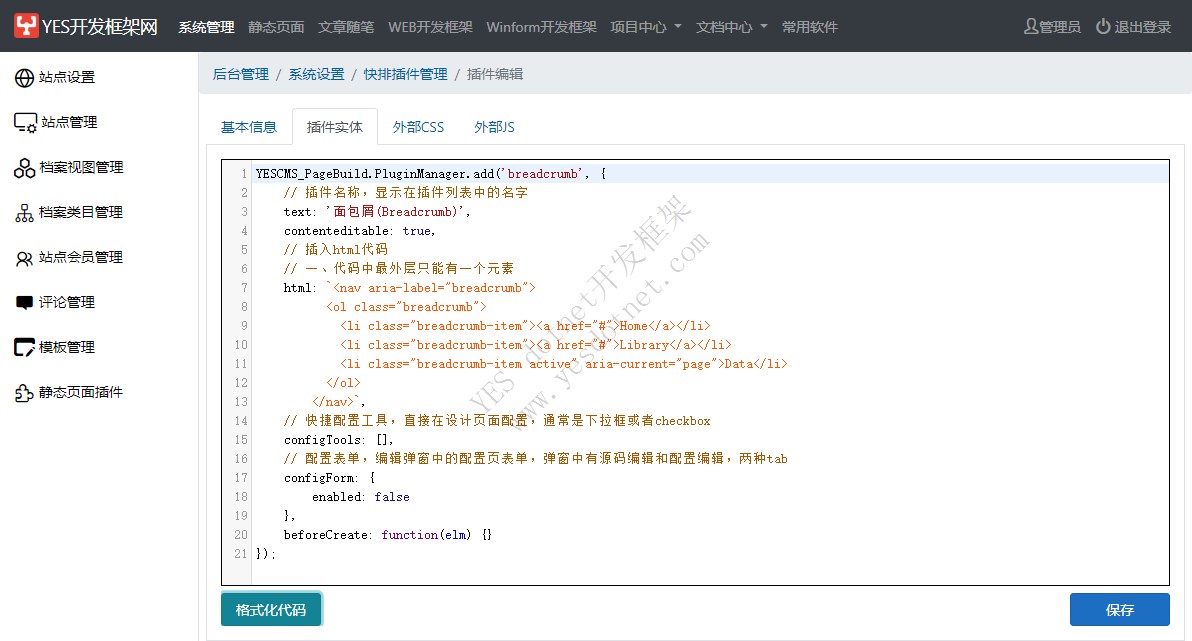
插件实体

外部CSS
如果插件中所有的样式都用style的方式去做,那么生成后的页面必然很臃肿,再者,如果页面中存在多个重复的插件,那么如果把style分离出来,公用css,将会是一个更加合理的方案,所以这里可以分离插件的样式css,生成页面的时候会自动加载,并且多个插件也只加载一遍,使页面看起来更加和谐
外部JS
解决一些需要借助js脚本来实现的功能,暂时没有应用场景,先占个位置,将来扩展使用
插件配置
在后台新增一个插件后,并不能使用,还需要对插件进行配置
为什么要多一步插件配置?
可在后台,对插件进行分组管理,以及插件的排序,这样可以使静态页面生成器中,插件的列表展示更加合理和人性化,有木有?比如我们可以把自己常用的几个插件,放在一组或者顶部
在哪里配置?
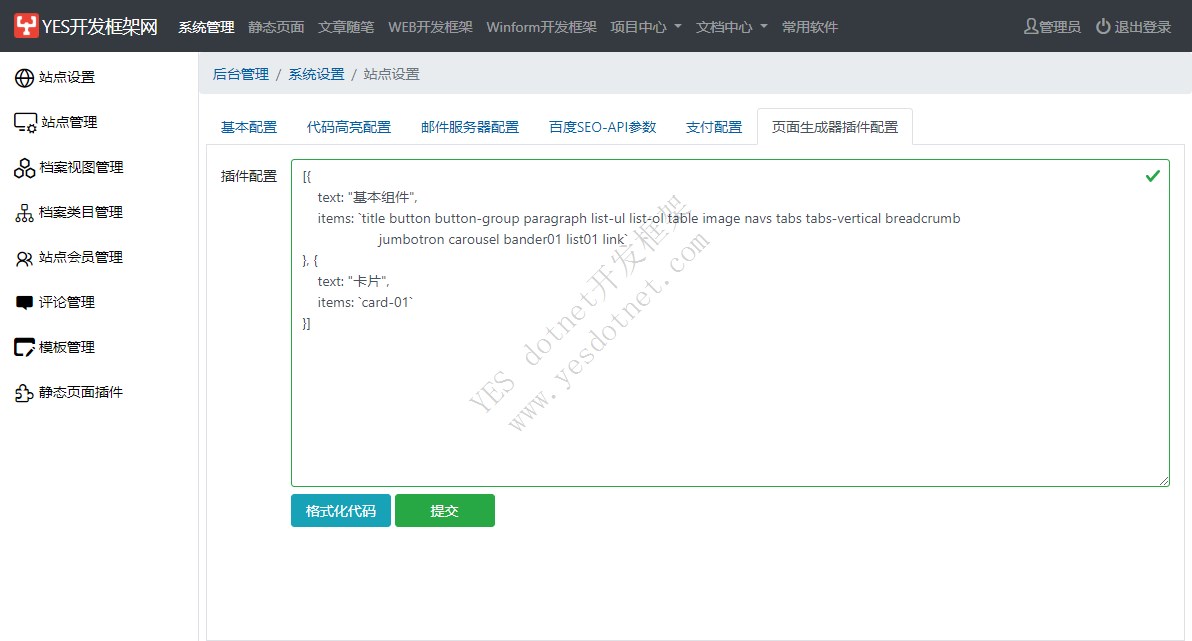
在YES-CMS内容管理系统 后台管理系统 → 系统管理 → 站点设置 → 页面生成器插件配置

配置完了以后,就可以在生成器页面的插件列表中看到插件了
