YES-CMS 内容管理系统首页修改指南
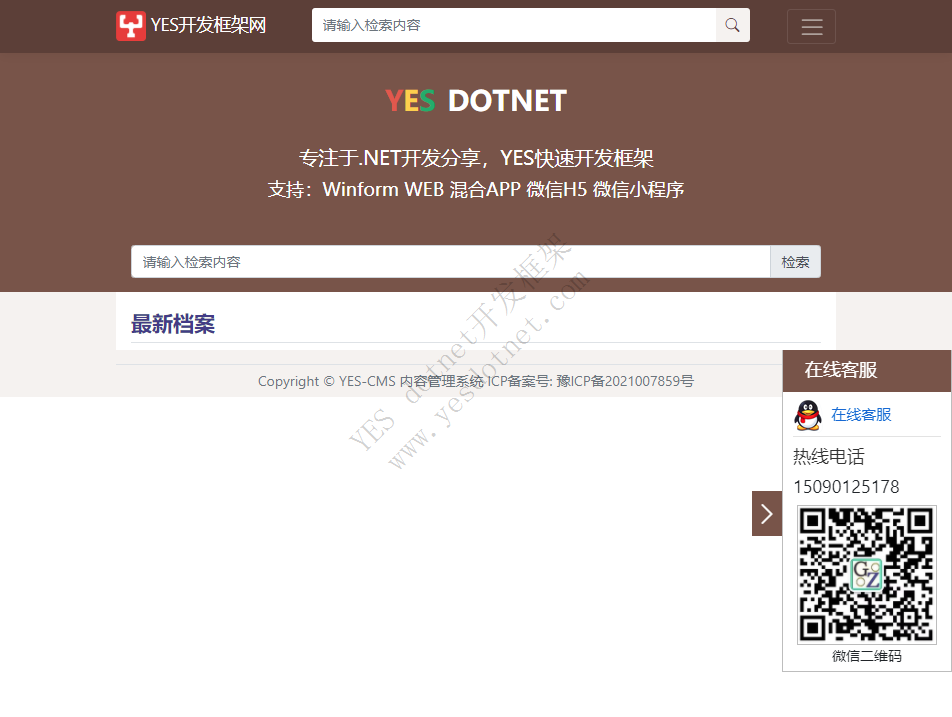
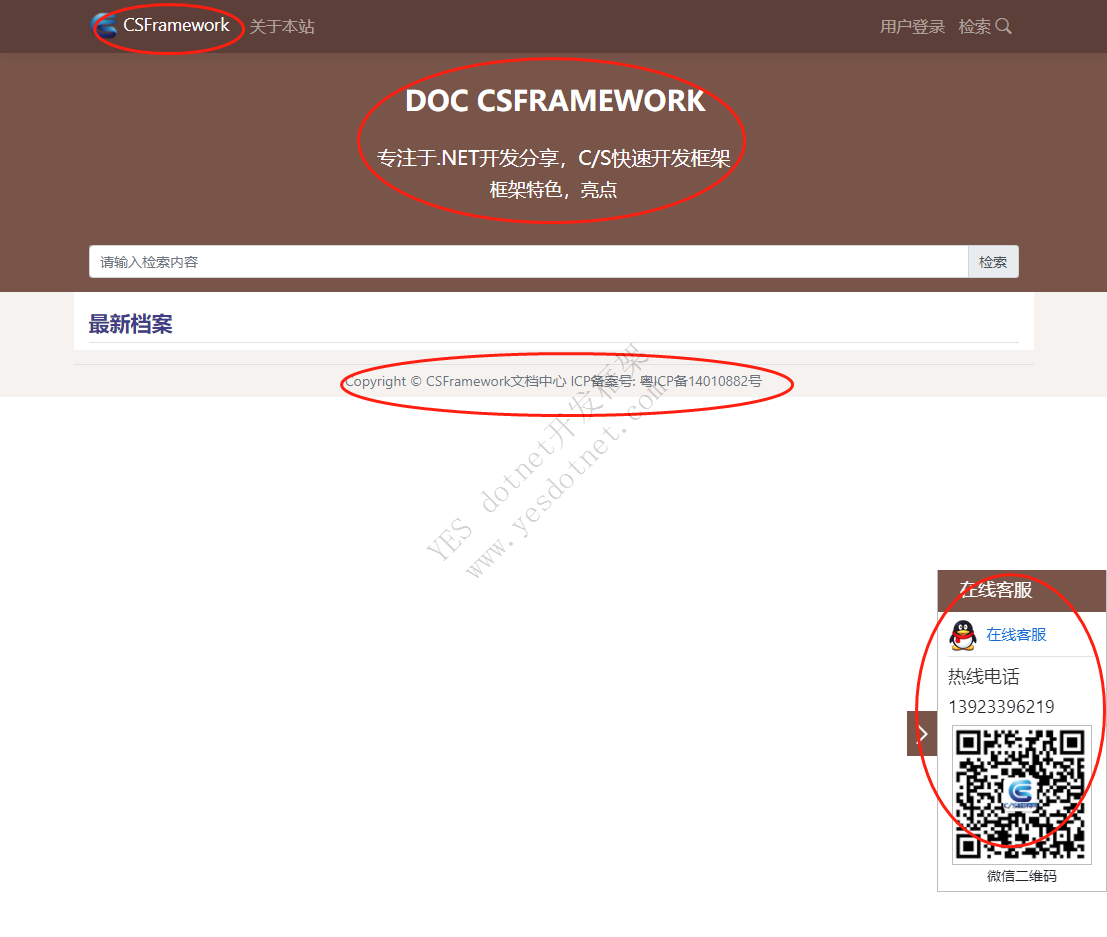
YES-CMS 内容管理系统 默认首页如图:

修改Bander

1) 修改文本
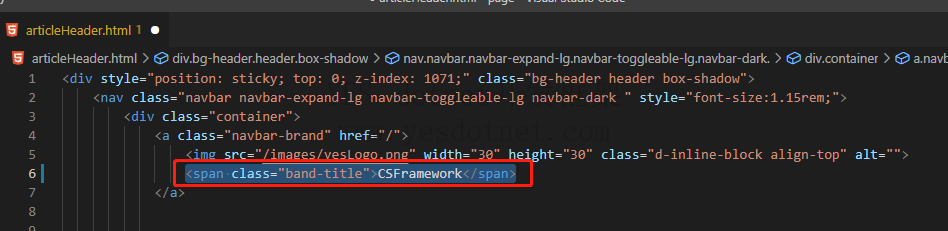
调整 wwwroot\Template\page\articleHeader.html 修改bander文本

2) 修改图标
图标在 Images/yesLogo.png 替换即可
3) 重新生成header
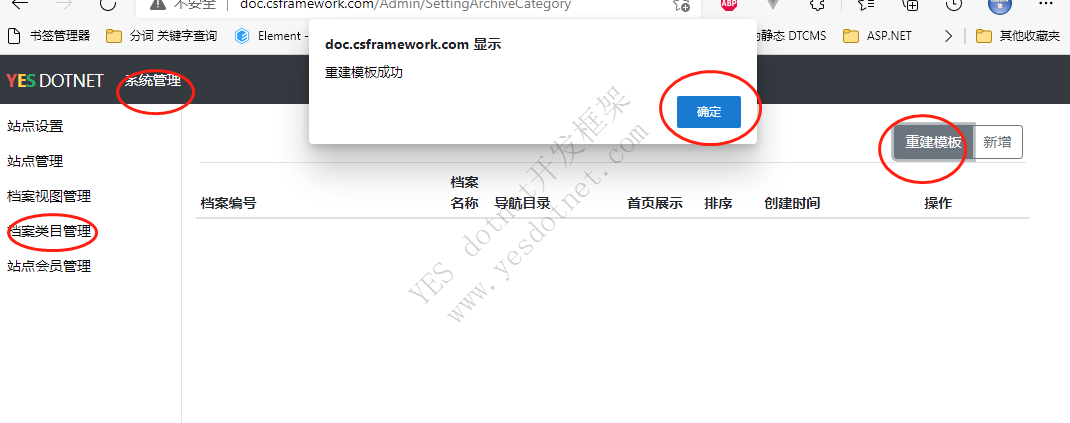
如果不重新生成header,首页的文本是不会改变的,所以需要重新生成header
YES-CMS 内容管理系统 后台 → 系统管理 → 档案类目管理 → 重建模板

修改首页 欢迎区域

修改对应的模板文件 wwwroot\Template\page\indexWelcome.html
修改在线客服

修改对应模板:wwwroot\Template\page\online-floatbox.html
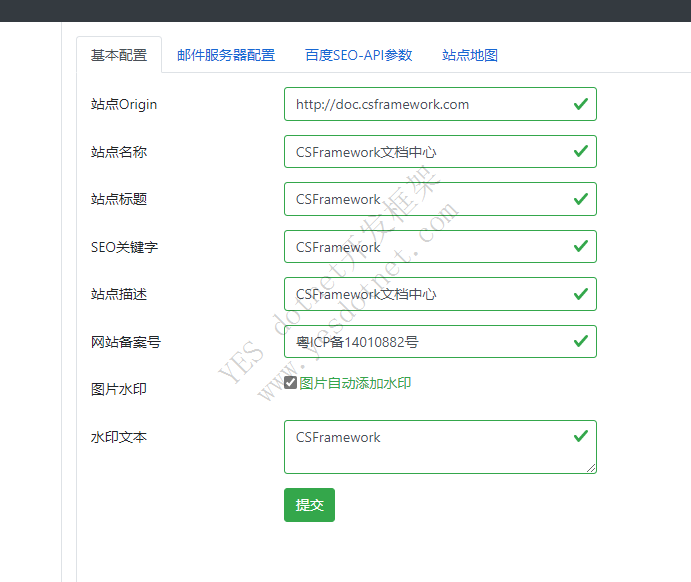
修改页面底部以及备案信息
后台管理 → 站点设置 → 基本配置

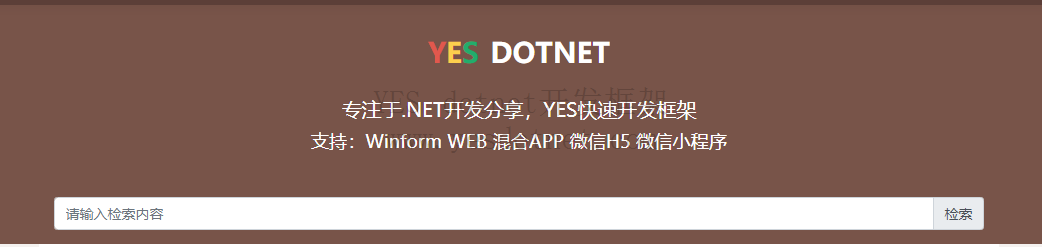
完成后效果图

版权声明:本文为YES开发框架网发布内容,转载请附上原文出处连接
YESCMS 张国生
