YES-CMS内容管理系统 代码高亮配置
高亮语言配置
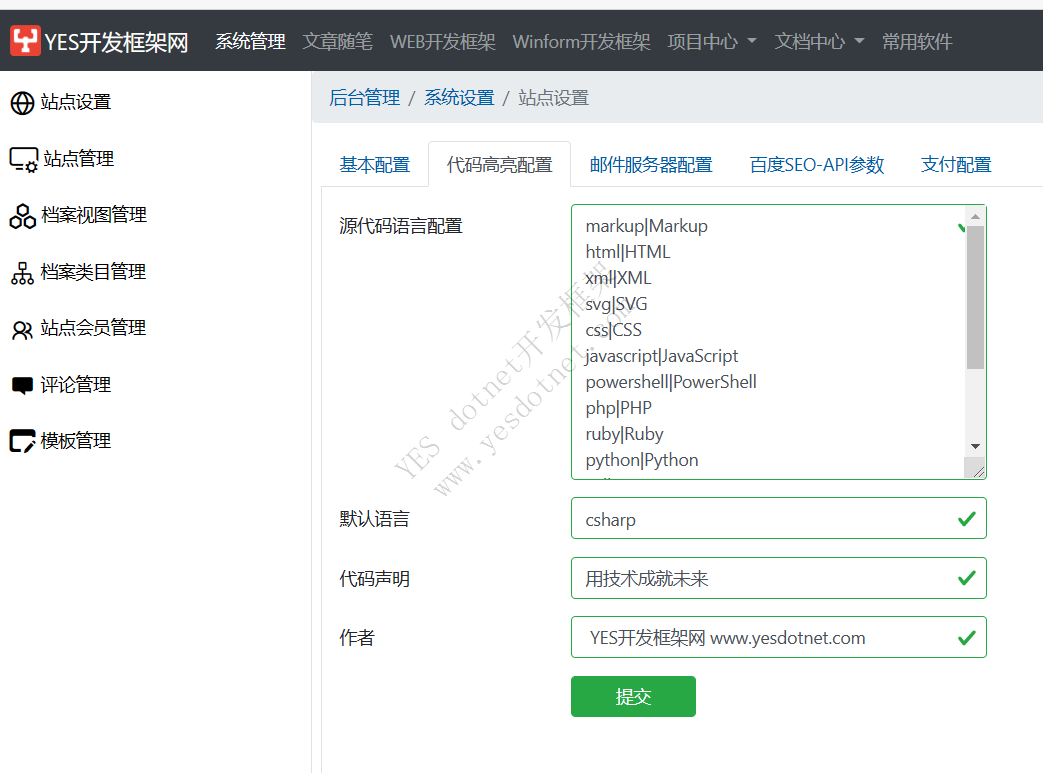
配置路径: YES-CMS内容管理系统 后台配置 → 系统管理 → 站点设置 → 代码高亮配置

源代码语言配置
- 每一行对应一中代码语言
- 格式:语言代码
|语言描述,对应select 的 value 和 显示文本
系统会给pre标签添加 class名称为: language-语言代码
添加了class后prismjs就能根据对应的语言来格式化高亮代码
prismjs中语言的value一般是小写

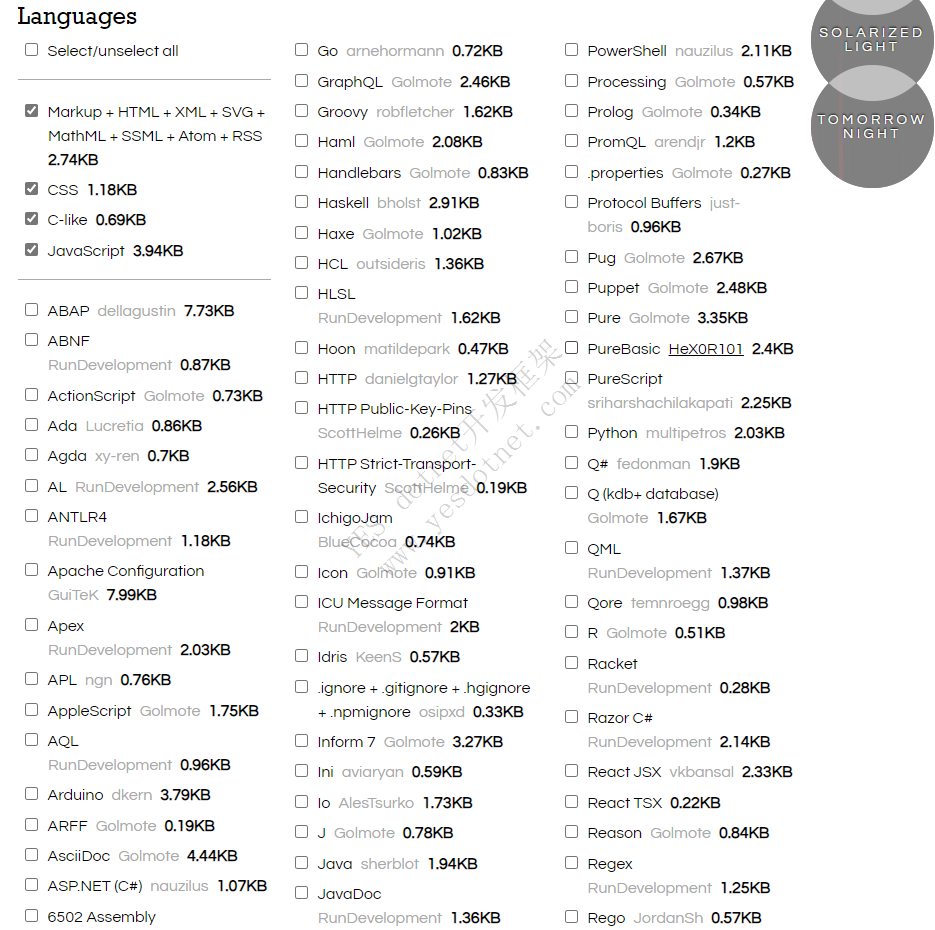
需要配合 prismjs ,设置语言后,需要在prismjs中包含该语言才会生效

需要下载 js和css,替换服务器路径 wwwroot\lib\prism

默认语言
插入源代码时,系统默认选择的代码语言

代码声明,作者信息
对应源代码插件编辑界面的声明配置
页面中体现如下:

设置代码的最大高度
如果有一段很长的代码,为了文章的可阅读性,需要在代码块中添加一个竖向滚动条,可滚动代码

插入效果:
C# 全选
using System;
using System.Collections.Generic;
using System.Text;
namespace YESCMS.Libs
{
public class RandomOperate
{
// 一:随机生成不重复数字字符串
private int rep = 0;
public string GenerateCheckCodeNum(int codeCount)
{
string str = string.Empty;
long num2 = DateTime.Now.Ticks + this.rep;
this.rep++;
Random random = new Random(((int)(((ulong)num2) & 0xffffffffL)) | ((int)(num2 >> this.rep)));
for (int i = 0; i < codeCount; i++)
{
int num = random.Next();
str = str + ((char)(0x30 + ((ushort)(num % 10)))).ToString();
}
return str;
}
//方法二:随机生成字符串(数字和字母混和)
public string GenerateCheckCode(int codeCount)
{
string str = string.Empty;
long num2 = DateTime.Now.Ticks + this.rep;
this.rep++;
Random random = new Random(((int)(((ulong)num2) & 0xffffffffL)) | ((int)(num2 >> this.rep)));
for (int i = 0; i < codeCount; i++)
{
char ch;
int num = random.Next();
if ((num % 2) == 0)
{
ch = (char)(0x30 + ((ushort)(num % 10)));
}
else
{
ch = (char)(0x41 + ((ushort)(num % 0x1a)));
}
str = str + ch.ToString();
}
return str;
}
#region
/// <summary>
/// 从字符串里随机得到,规定个数的字符串.
/// </summary>
/// <param name="allChar"></param>
/// <param name="CodeCount"></param>
/// <returns></returns>
private string GetRandomCode(string allChar, int CodeCount)
{
//string allChar = "1,2,3,4,5,6,7,8,9,A,B,C,D,E,F,G,H,i,J,K,L,M,N,O,P,Q,R,S,T,U,V,W,X,Y,Z";
string[] allCharArray = allChar.Split(',');
string RandomCode = "";
int temp = -1;
Random rand = new Random();
for (int i = 0; i < CodeCount; i++)
{
if (temp != -1)
{
rand = new Random(temp * i * ((int)DateTime.Now.Ticks));
}
int t = rand.Next(allCharArray.Length - 1);
while (temp == t)
{
t = rand.Next(allCharArray.Length - 1);
}
temp = t;
RandomCode += allCharArray[t];
}
return RandomCode;
}
#endregion
}
}修改代码最大高度
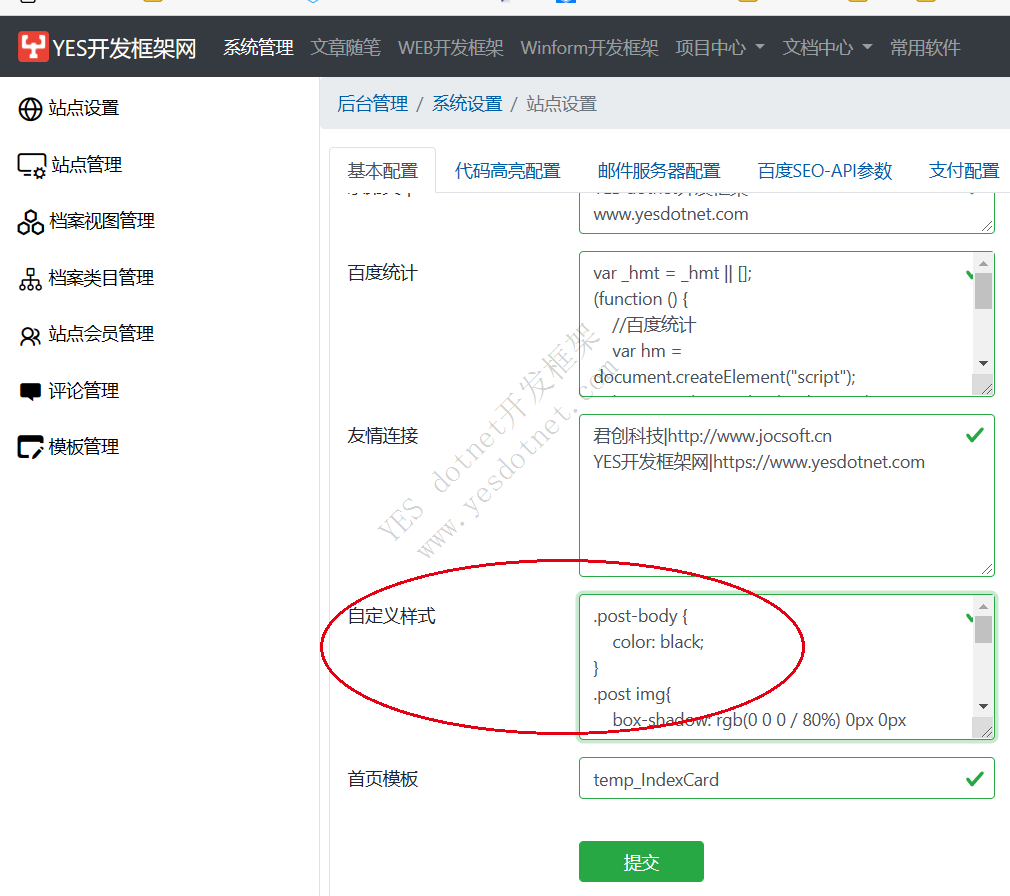
系统默认代码最大高度是550px,如果需要调整,可在网站样式设置中添加如下代码:

CSS 全选
.yes-sourcecode.yes-sourcecode-height pre {
max-height: 550px;
}
版权声明:本文为YES开发框架网发布内容,转载请附上原文出处连接
YESCMS 管理员
