TinyMCE 代码高亮 Prism.js 对 C# language-csharp 没做处理
使用TinyMCE 的代码插件
JavaScript 正常

页面前台展示效果 效果一致

增加一段 C# 代码的效果
public void Test(string name)
{
Console.WriteLine("Hello " + name)
}运行后效果,代码没高亮

解决方案
prism.js 文件中没有包含 C# 语言导致的 language-csharp
去官网重新下载
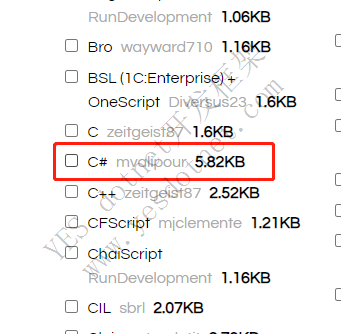
下载页面中 C#语言默认是不勾选的

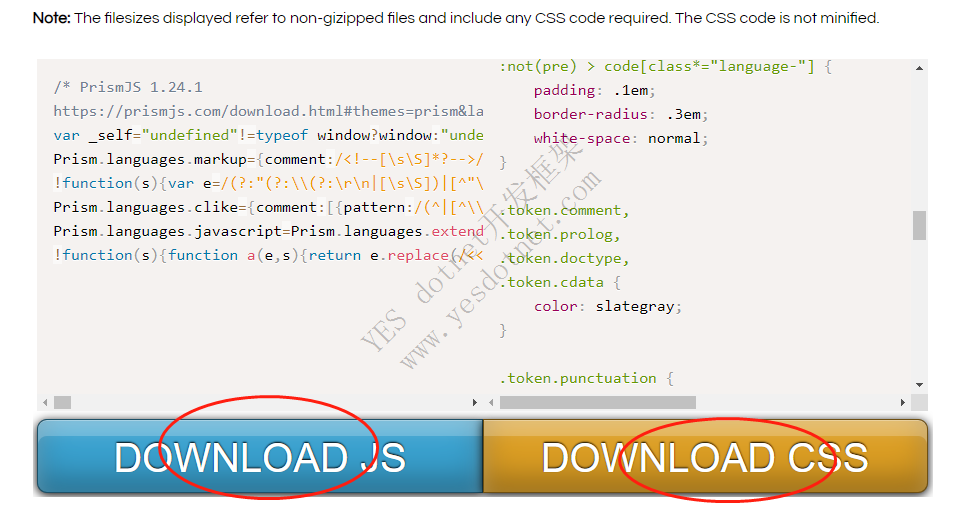
选中后,在页面最下面下载 js 文件 和 css 文件,并替换到服务器

版权声明:本文为YES开发框架网发布内容,转载请附上原文出处连接
post YES开发框架



