TinyMCE插件开发之《设置Code标签》
场景
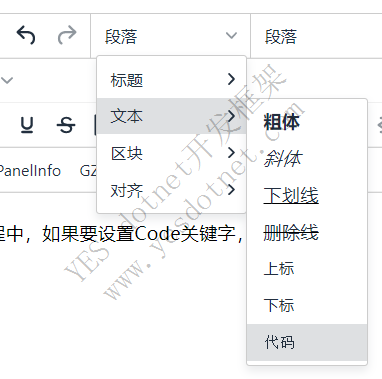
TinyMCE 使用过程中,如果要设置 Code 关键字,需要 点击段落 → 文本 → 代码,使用过程中有些麻烦,希望能写一个插件,直接在工具栏中显示,然后点击一下就能给选中文本设置为代码( Code )标签

实现
在 tinymce 目录中的 plugins 文件夹中添加一个插件,取名为 gzelcode,并添加 plugin.min.js 文件,代码为
tinymce.PluginManager.add('gzelcode', function (editor, url) {
var doAction = function () {
var content = editor.selection.getContent({
format: 'text'
}); //获取选中文本
editor.execCommand('Delete');
editor.execCommand('mceInsertContent', false, `<code>${content}</code>`);
}
// 注册一个工具栏按钮名称
editor.ui.registry.addButton('gzelcode', {
text: 'GZ关键字',
onAction: function () {
doAction();
}
});
// 注册一个菜单项名称 menu/menubar
editor.ui.registry.addMenuItem('gzelcode', {
text: 'GZ关键字',
onAction: function () {
doAction();
}
});
return {
getMetadata: function () {
return {
//插件名和链接会显示在“帮助”→“插件”→“已安装的插件”中
name: "gzelcode",//插件名称
url: "http://www.yesdotnet.com", //作者网址
};
}
};
});GarsonZhang www.yesdotnet.com
测试
在 tinymce 初始化的方法中配置插件 gzelcode
代码省略了其他配置,实际应用中配置要更多一些
tinymce.init({
plugins: "gzelcode",
toolbar: "gzelcode"
})GarsonZhang www.yesdotnet.com
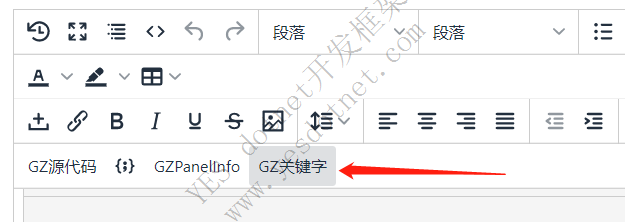
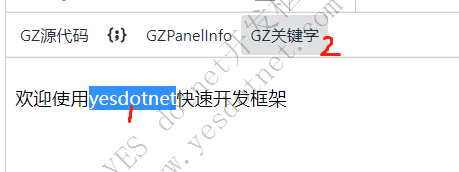
配置后,在工具栏中就能看到名字为 GZ关键字 的插件

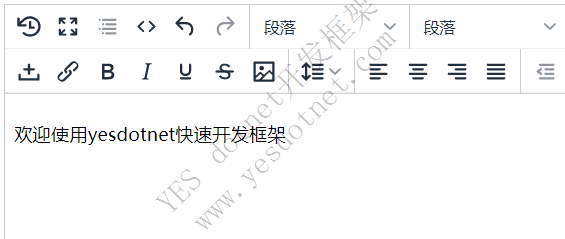
在编辑器中输入一行文字

选中 yesdotnet 然后点击 GZ关键字插件

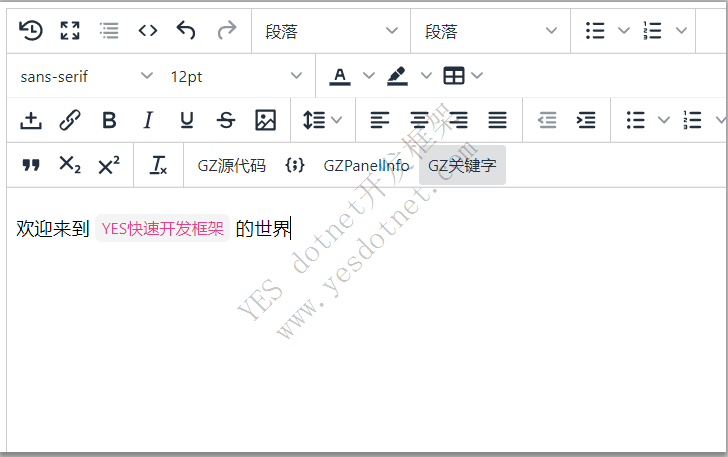
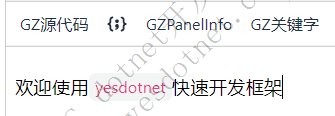
会得到如图所示的结果

HTML源码如下
<p>欢迎使用<code>yesdotnet</code>快速开发框架</p>
GarsonZhang www.yesdotnet.com
样式是在 css文件 中设置的,该插件的工作就是快速把选中的文字用 code标签 包裹起来
版权声明:本文为YES开发框架网发布内容,转载请附上原文出处连接
post YES开发框架