Devexpress GridControl明细标签控制,隐藏detail标签
Devexpress GridControl绑定数据源时,如果数据源时对象模型,并且存在子列表对象,默认gridview表格中会自动显示明细页的标签
数据源:
C# 全选
public class Table
{
public string Name { get; set; }
public List<Field> Fields { get; set; }
public List<Key> Keys { get; set;}
}
public class Field
{
public string Name { get; set; }
}
public class Key
{
public string Name { get; set; }
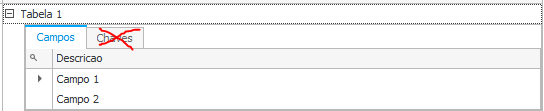
} 效果:

方案一
如果想隐藏所有明细标签,在GridControl属性中设置 GridControl.ShowOnlyPredefinedDetails 为True。
方案二
If you want to conditionally hide the second detail for specific master rows, handle the GridView.MasterRowEmpty event:
如果要根据条件来判断是否隐藏明细标签,请处理 GridView.MasterRowEmpty 事件:
C# 全选
void gridView1_MasterRowEmpty(object sender, DevExpress.XtraGrid.Views.Grid.MasterRowEmptyEventArgs e) {
e.IsEmpty = e.RowHandle % 2 == 0 && e.RelationIndex == 1;
} 参考:
Master Detail: Hide some collections | DevExpress Support
版权声明:本文为YES开发框架网发布内容,转载请附上原文出处连接
post 张国生



