【gitblit复制URL】 修改URL复制方式Flash插件被浏览器禁用解决办法
需求背景
使用 gitblit 过程中,由于 Flash 插件已经过时,浏览器不再支持了,所以每次复制 URL 都要先选择再 Ctrl + C ,有点麻烦,如果给页面增加一个按钮,点击复制,就很方便了

实现
虽然 GitBlit 是开源的,但是不会 java 开发,无法从源码着手,那么就从发布的文件着手修改吧
解压 gitblit.jar
在程序目录中找到 gitblit.jar 文件

用 winrar 解压,得到 gitblit 文件夹,内容如下

修改文件代码
找到文件:gitblit \ com \ gitblit \ wicket \ panels \ RepositoryUrlPanel.html

增加修改文件内容
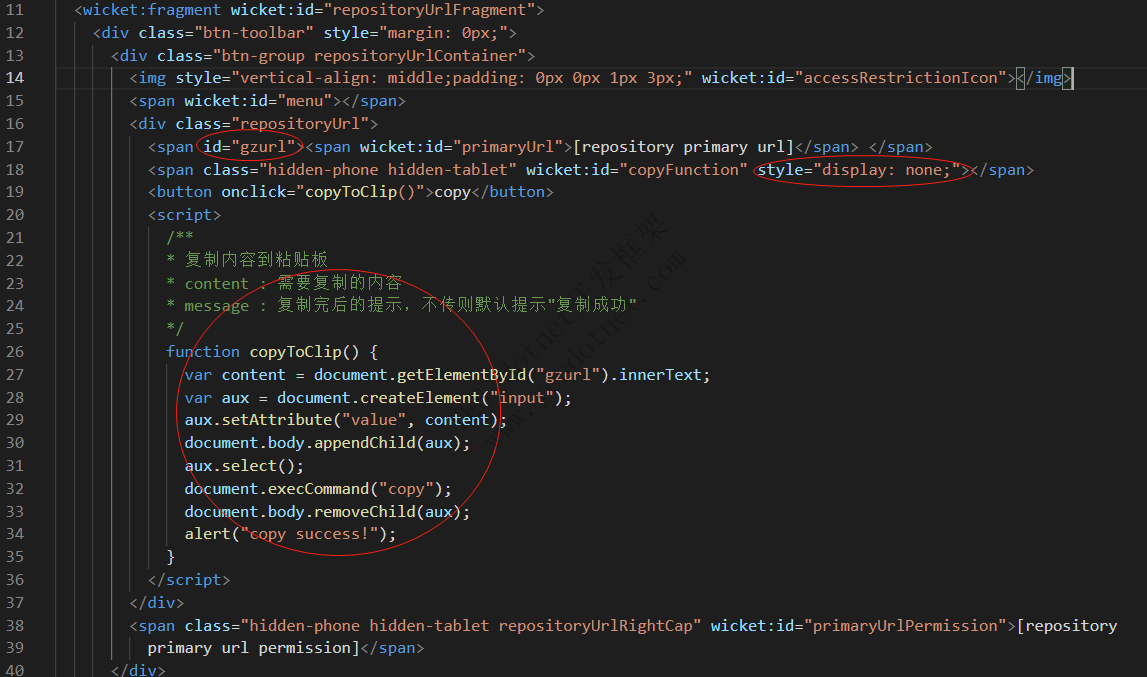
找到 class="repositoryUrl" 的 div 元素,修改元素代码
<div class="repositoryUrl"> <span id="gzurl"><span wicket:id="primaryUrl">[repository primary url]</span> </span> <span class="hidden-phone hidden-tablet" wicket:id="copyFunction" style="display: none;"></span> <button onclick="copyToClip()">copy</button> <script> /** * 复制内容到粘贴板 * content : 需要复制的内容 * message : 复制完后的提示,不传则默认提示"复制成功" */ function copyToClip() { var content = document.getElementById("gzurl").innerText; var aux = document.createElement("input"); aux.setAttribute("value", content); document.body.appendChild(aux); aux.select(); document.execCommand("copy"); document.body.removeChild(aux); alert("copy success!"); } </script> </div>
GarsonZhang www.yesdotnet.com

顺便文件转换一下编码,不然中文会乱码
重新打包
修改完成后,重新打包一个 jar
打包方法,在 gitblit 目录中执行 java命令打包
jar cvfM0 gitblit.jar *打包命令说明
参考: jar解压后重新打包 - 玄同太子 - 博客园 (cnblogs.com)
jar cvfM0 springcloud-zuul.jar * // 压缩当前目前所有文件到.jar
jar cvfM0 spring-zuul.jar E:/springcloud-zuul/ // 指定压缩目录
替换文件
等待打包完成,就会在gitblit 文件夹中生成一个新的 gitblit.jar 文件,替换到程序目录中即可
效果:

文件下载
原文地址:http://www.yesdotnet.com/archive/post/1624876108.html
版权声明:本文为YES开发框架网发布内容,转载请附上原文出处连接
post YES开发框架



