asp.net mvc Action直接返回图片不被浏览器缓存
背景
网站开发中图片返回采用后台返回File的方式,代码如下
C# 全选
public class ImagesController : ControllerBase
{
/// <summary>
/// 返回图片
/// </summary>
/// <returns></returns>
public IActionResult Index(string tag, string fileName, string extension)
{
string _imgFileName = System.IO.Path.Combine(PathProvider.GetRootPath(), "wwwroot\\images", tag, fileName + "." + extension);
if (System.IO.File.Exists(_imgFileName))
{
var image = System.IO.File.OpenRead(_imgFileName);
return File(image, "image/" + extension);
}
}
}问题
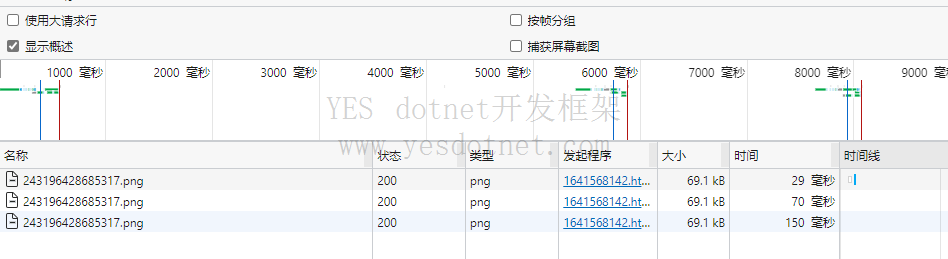
浏览器跟踪时发现每次刷新页面,图片都会重新请求,而不是向其他静态图片那样,浏览器缓存
通过接口Action返回的图片

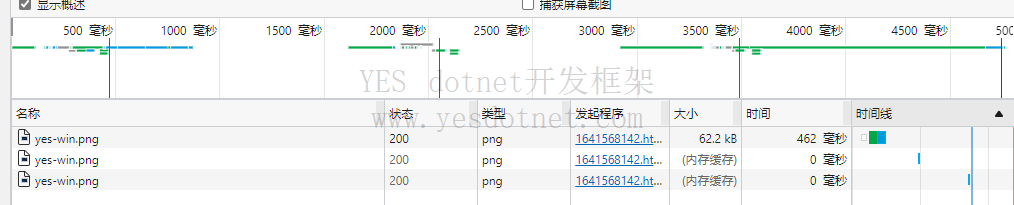
正常的静态图片+缓存(期望达到的效果)

解决方案
参考文章: https://www.yesdotnet.com/archive/post/1641639549.html
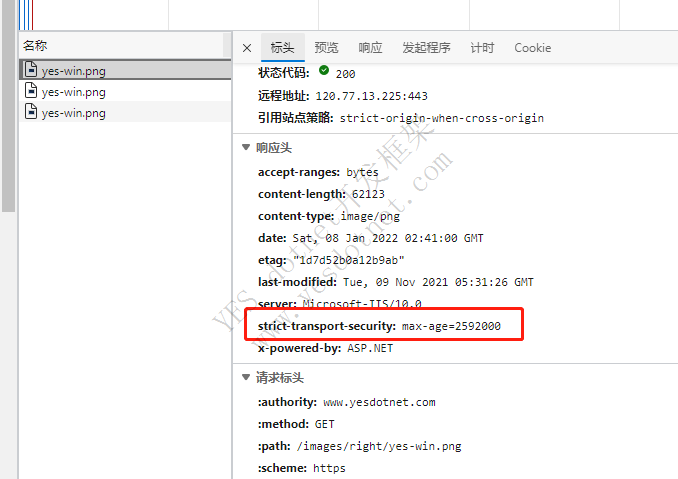
通过浏览器跟踪得到,静态文件,IIS返回的响应头中有一个max-age=2592000

因此我们可以在控制器加一个特性ResponseCache,然后设置Duration值为 2592000
Action增加一个特性:
C# 全选
[ResponseCache(Duration = 2592000)]请求前配合检查是否更改,如果没有更改,返回304
C# 全选
if (!String.IsNullOrEmpty(Request.Headers["If-Modified-Since"]))
{
Response.StatusCode = 304;
return Content(String.Empty);
}
C# 全选
public class ImagesController : ControllerBase
{
/// <summary>
/// 返回图片
/// </summary>
/// <returns></returns>
[ResponseCache(Duration = 2592000)]
public IActionResult Index(string tag, string fileName, string extension)
{
if (!String.IsNullOrEmpty(Request.Headers["If-Modified-Since"]))
{
Response.StatusCode = 304;
return Content(String.Empty);
}
string _imgFileName = System.IO.Path.Combine(PathProvider.GetRootPath(), "wwwroot\\images", tag, fileName + "." + extension);
if (System.IO.File.Exists(_imgFileName))
{
var image = System.IO.File.OpenRead(_imgFileName);
return File(image, "image/" + extension);
}
}
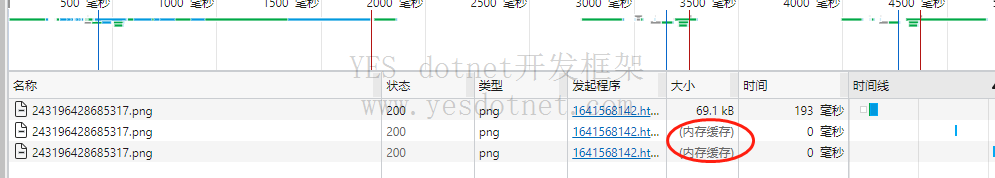
} 然后再次测试,发现图片已经能够正常被缓存

其他延申
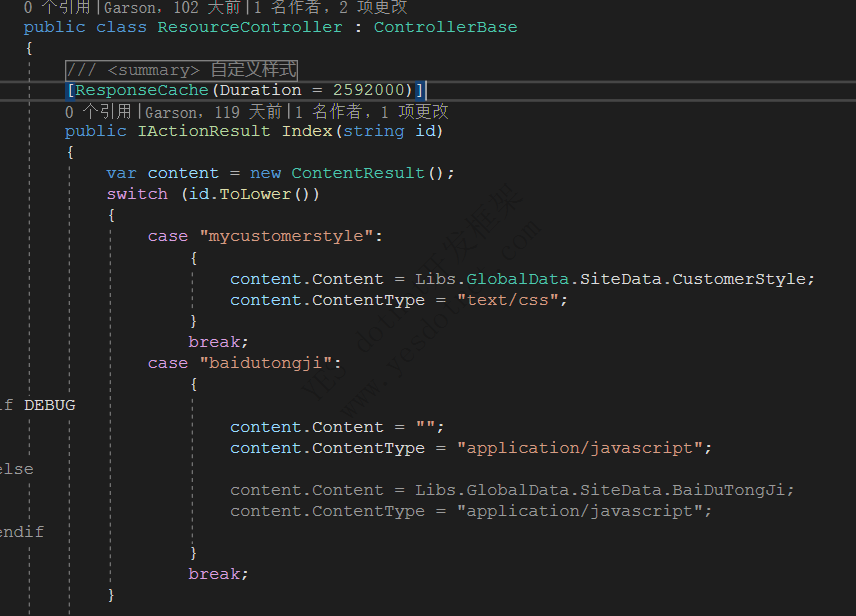
同理,在U-CMS系统中,把用户自定义的CSS样式和JS也都添加了缓存支持处理


版权声明:本文为YES开发框架网发布内容,转载请附上原文出处连接
post 管理员



