TinyMCE富文本编辑器 autoLink 插件配置,全角支持
前言
提到富文本编辑器,TinyMCE 没有意外,是最富文本编辑器,
插件丰富,支持扩展,各种骚操作
YES开发框架网: www.yesdotnet.com
YES开发框架网(www.yesdotnet.com)
问题
TinyMCE 使用过程中 内置的 autolink 自动链接 插件可以很便捷的 将URL字符串自动转换为超链接( a标签 )
使用过程中遇到困惑,中文编辑的时候,我习惯性的会在网址前加入全角 : 例如:
注意,: 为全角字符,这个时候,autolink 就会失效,因为autolink 链接前面要加上空格
可以看到全角字符后面再跟随一个空格,感觉这个空格加的有点多余
让 autoLink 支持跟随全角字符
如何让超链接支持跟最全角字符后面,不用加空格直接转换
奈何,官方对于改插件的配置介绍比较少,但是想到 tinymce 是一个开源项目
于是乎,文档不够,源码来凑
tinymce autoLink 自定义配置,tinymce autoLink 全角字符支持,tinymce autoLink 链接转换支持全角字符
开启 tinymce 的源码之旅
github 上直接搜索 tinymce
第一条就是

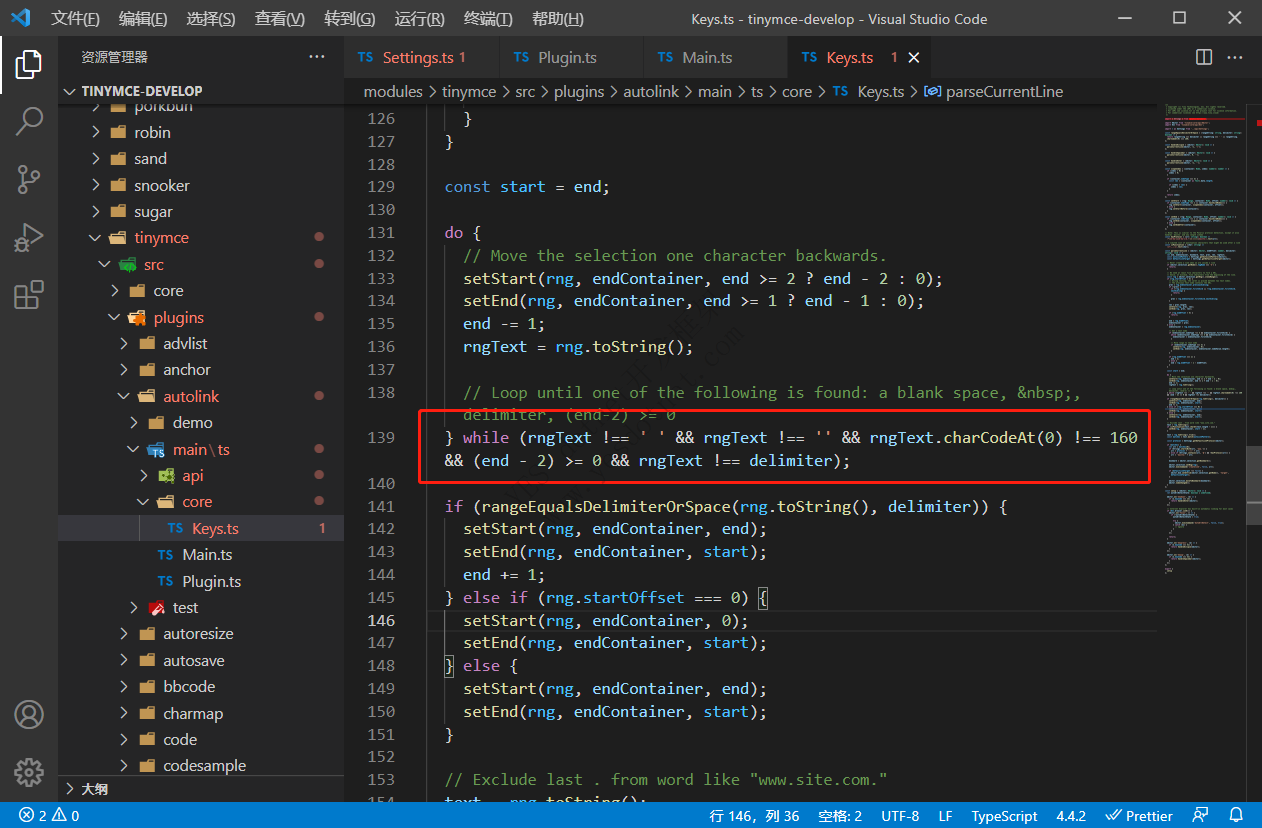
源码下载下来,找到 autolink 的插件源码,开始阅读
通过阅读源码,得到关键点,如果要添加全角支持,再这里修改这里的条件就可以了,

js判断字符是否是全角的代码
var rule_quanjiao = /[\uff00-\uffff]/g
var success = rule_quanjiao.test(':')
if ( success ) {
alert('是全角字符')
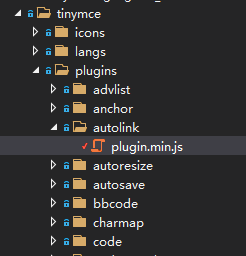
}于是找到项目中的 autolink 插件代码
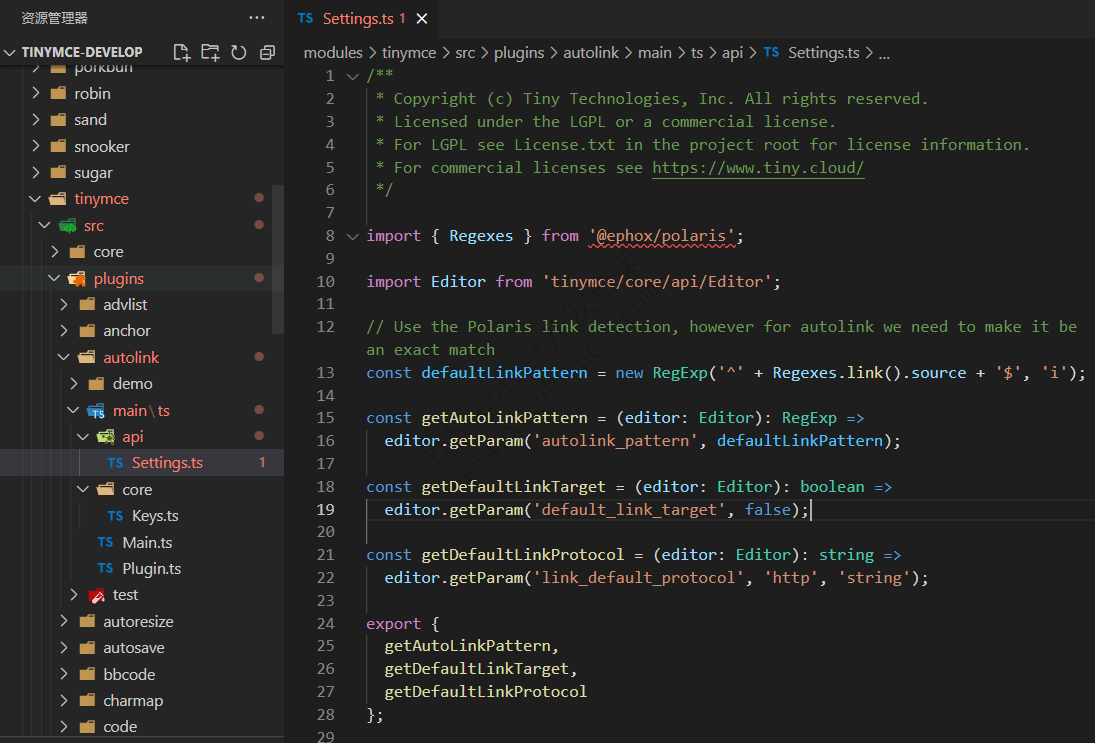
autolink 插件位置

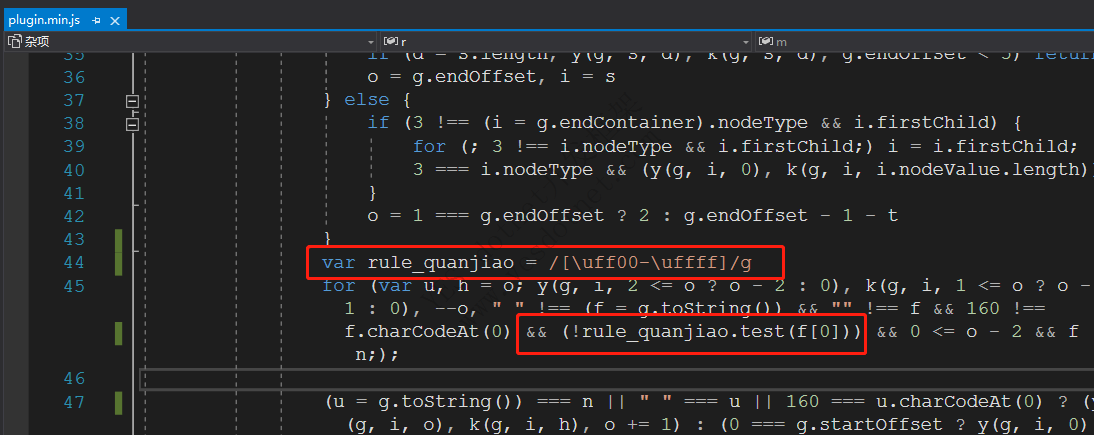
修改代码,文章末尾会给出源代码文件,直接替换即可

然后就可以咯
是不是很简单呢,但是整个发现过程是比较漫长和痛苦的
其他收获
通过阅读源码,发现了autolink 是支持配置的
timymce autoLink 配置参考
支持的配置如下:

autolink_pattern
URL判断的正则表达式,默认是:
/^(https?:\/\/|ssh:\/\/|ftp:\/\/|file:\/|www\.|(?:mailto:)?[A-Z0-9._%+\-]+@(?!.*@))(.+)$/i如果这个满足不了自己的需求,可以在 tinymce初始化的时候增加 autolink_pattern 的配置,设置上自己的正则表达式就行了
default_link_target
设置超链接的 target属性
| 值 | 描述 |
|---|---|
| _blank | 在新窗口中打开被链接文档。 |
| _self | 默认。在相同的框架中打开被链接文档。 |
| _parent | 在父框架集中打开被链接文档。 |
| _top | 在整个窗口中打开被链接文档。 |
| framename | 在指定的框架中打开被链接文档。 |
link_default_protocol
默认超链接URL模式请求协议,默认是 http,可以改为 https 或者自己想要的
下载
更改后的 autolink 插件下载: http://down1.infnitee.com/download/autolink.rar
直接替换掉默认的就可以,作者使用的版本是:Version: 5.6.2 (2020-12-08)
如果版本不一直,能公用最好,不能公用的,参考本文内容进行修改



