vscode 左下角的状态栏出现 '正在初始化 JS/TS 语言功能'导致编辑器的提示功能失效

出现这个时,编辑器的提示功能会失效,而且一直会这样
要重新启动编辑器才能恢复
只要刚开始能用,一旦开始 初始化js/ts 就不能用了,不知道问题出在哪,
后面所有的自动补全功能,都必须是把名称写全,输入.才能提示。
方案一、在根目录加了tsconfig配置
根目录下创建tsconfig.json文件和一个空的test.ts文件,在tsconfig文件中写入
JavaScript 全选
{
"compilerOptions": {
// "module": "commonjs",
// "target": "es6",
// "noImplicitAny": false,
// "sourceMap": true,
"allowJs": false,
// "allowSyntheticDefaultImports": true,
// "noEmitOnError": true,
// "removeComments": false,
"noEmit": true // Do not compile the JS (or TS) files in this project on build
},
"include": [ "test.ts" ],
// "include": ["src/**/*"],
"exclude": [
"src",
"wwwroot",
"node_modules"
],
"compileOnSave": false,
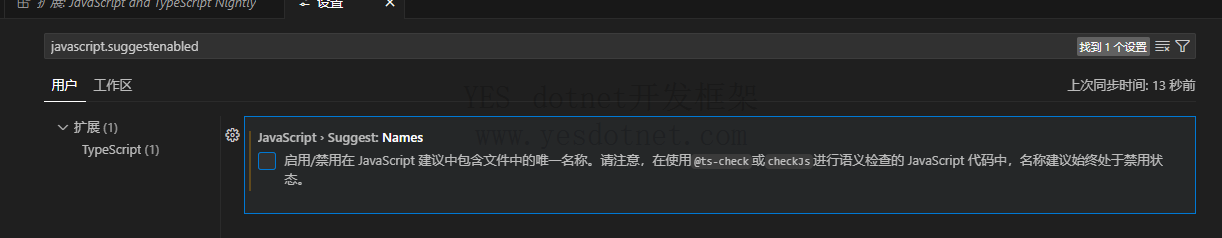
}虽然通过设置tsconfig确实可以解决问题。但当我升级vscode后又出现了无法提示的情况,现在可以知道问题是编辑器和项目中的ts造成的。可以试着降低vscode版本(不建议)。可以试着将设置中的 javascript.suggest.enabled 的选项去掉,也就是设置为false,重启再看一下编辑器的情况。或者在通过CRA创建项目时就默认添加ts。

方案二、禁用内置的 js/ts 功能
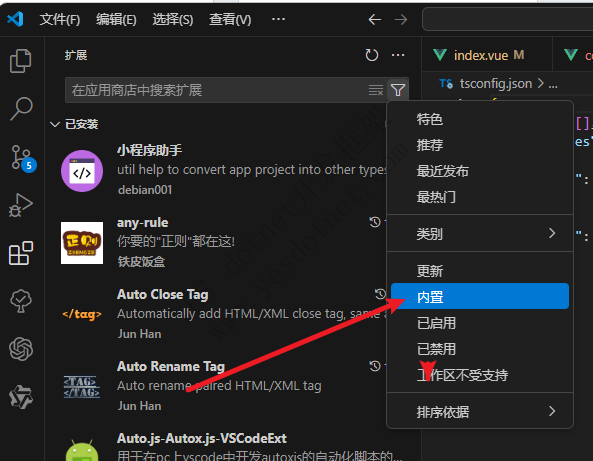
1) 打开内置的扩展

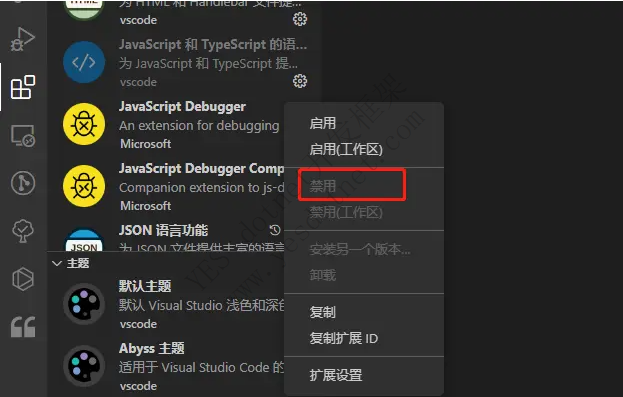
2) 找到内置的js/ts功能 禁用

暂时未发现禁用后有什么影响。
没有找到第二步的内置扩展
方案三、重装Vetur插件
打开扩展商店,可能是Vetur插件存在问题,删除重装之后就好了
1,Ctrl + Shift +x打开应用商店扩展
2,更新,或者删除某个插件就可以了
重装后还是会出现
版权声明:本文为YES开发框架网发布内容,转载请附上原文出处连接
post 张国生



