VSCode正则表达式检索:如何使用正则表达式匹配包含特定属性但排除另一个属性的HTML标签

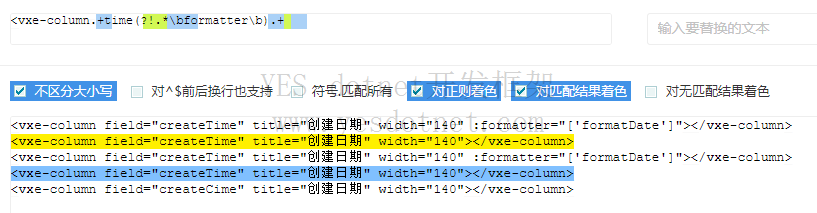
示例:<vxe-column.+time(?!.*\bformatter\b).+
匹配结果:

这个正则表达式用于匹配类似 <vxe-column> 标签中包含 time 但不包含 formatter 的情况。让我们逐步解释每一部分的含义:
正则表达式:
Markup 全选
<vxe-column.+time(?!.*\bformatter\b).+解释:
<vxe-column:- 这部分匹配以
<vxe-column开头的字符串。这是在匹配vxe-column标签的开头部分。
- 这部分匹配以
.+:.:匹配任意字符(除了换行符)。+:匹配前面的字符一次或多次。这里的.+意味着匹配任意字符,至少一个字符,用于处理vxe-column标签的属性内容。
这部分确保
<vxe-column标签后面有一些内容(如标签的属性)。time:- 匹配标签内容中的
time字符串。这表示正在查找含有time的部分,可能是某个属性值或文本内容。
- 匹配标签内容中的
(?!.*\bformatter\b):- 这是一个负向先行断言,用于确保匹配的
time之后没有formatter。(?!...):表示负向先行断言。意思是如果某个部分的后面出现了formatter,则不匹配。.*:匹配任意字符零次或多次。\bformatter\b:完整匹配formatter单词(\b是单词边界符,确保匹配的是一个完整的单词)。
这部分确保在匹配到
time后,后续的内容中不包含formatter,因此它只匹配不含formatter的标签。- 这是一个负向先行断言,用于确保匹配的
.+:- 再次匹配任意字符至少一个,用于确保匹配标签的其余部分。
总体作用:
这个正则表达式用于匹配 HTML 标签 <vxe-column>,并且在标签的属性或内容中:
- 必须包含
time字符串。 - 不能包含
formatter字符串。
示例匹配:
Markup 全选
<vxe-column prop="createdTime" />这行代码会被匹配,因为它包含 time,并且没有 formatter。
示例不匹配:
Markup 全选
<vxe-column prop="createdTime" formatter="formatTime" />这行代码不会被匹配,因为它包含 formatter,违反了负向先行断言的规则。
版权声明:本文为YES开发框架网发布内容,转载请附上原文出处连接
post 张国生



