AgGrid表格编辑功能
官方参考地址:https://www.ag-grid.com/vue-data-grid/cell-editing-start-stop/
配置可编辑
在列定义的时候,设置editable属性为true,即可支持编辑
JavaScript 全选
{
headerName: '现付结算',
field: 'payNow_Input',
editable: true,
}编辑其他配置
singleClickEditor:点击单元格的时候,立即启动编辑,如果不设置该值,需要双击单元格才能进入编辑状态
editType:可用值 'fullRow',当设置该值时,当行获得焦点时,激活所有列的编辑状态
JavaScript 全选
gridOptions: {
context: this,
rowSelection: 'multiple',
suppressRowClickSelection: true, //
rowHeight: 25,
animateRows: true,
singleClickEdit: true,
editType: 'fullRow',
},
编辑校验
需求:
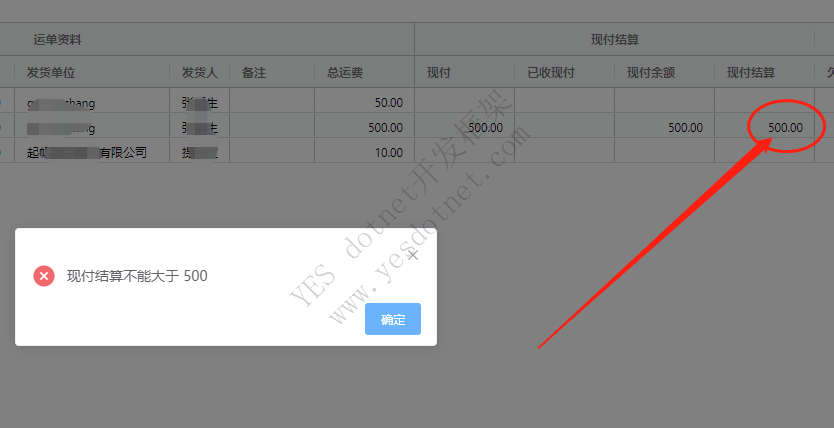
现付结算金额不能大于现付余额,在现付结算修改的时候,要做校验,如表格所示,如果输入数字大于500,则弹窗提醒

录入5000

回车后,校验大于了500,则重置值为最大值500,然后弹窗提醒

实现
使用Column的valueSetter属性,来控制
官方介绍:https://www.ag-grid.com/vue-data-grid/value-setters/
代码:
这里要注意的是 valueSetter 弹窗的时候,要设置个延时,不然错误弹窗会一闪而过
JavaScript 全选
{
headerName: '现付结算',
field: 'payNow_Input',
editable: true,
width: 100,
cellStyle: {
'text-align': 'right',
},
valueFormatter: (params) => {
if ((params.value || 0) == 0) return ''
return ((params.value || 0) * 1.0).toFixed(2)
},
valueGetter: (params) => {
return params.data.payNow_Input
},
valueSetter: (params) => {
var newValInt = parseInt(params.newValue)
var valueChanged = params.data.payNow_Input !== newValInt
if (valueChanged) {
if (newValInt > params.data.payNow_Remain) {
newValInt = params.data.payNow_Remain
// 注意弹窗这里要设置延时,不然弹窗一闪而过
this.$nextTick(() => {
// 注意弹窗这里要设置延时,不然弹窗一闪而过
setTimeout(() => {
this.$alert(
'现付结算不能大于 ' + params.data.payNow_Remain,
{
confirmButtonText: '确定',
type: 'error',
iconClass: 'el-icon-error',
}
)
}, 100)
})
}
params.data.payNow_Input = newValInt
}
return valueChanged
},
},
版权声明:本文为YES开发框架网发布内容,转载请附上原文出处连接
YESWEB 张国生
