YESWEB POS开发 Electron运行生成报错解决办法
问题
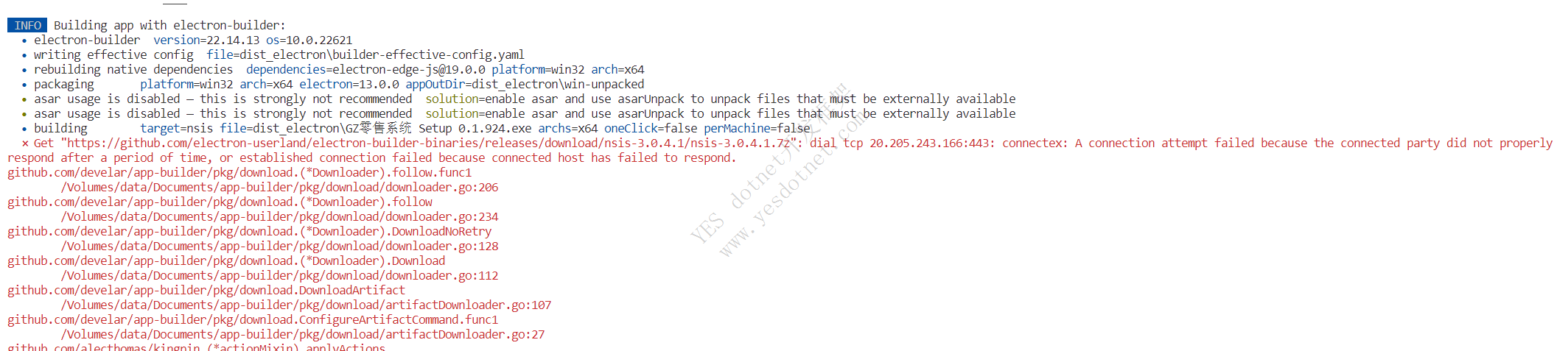
YESWEB开发POS端应用的时候,build构建安装exe的时候,发生错误:

原因
网络原因,无法从github下载对应的包
解决方案
百度网盘下载:链接:https://pan.baidu.com/s/1EwVu-APJ9nibR_zTZk-phA 提取码:wzcc
electron包手动下载
electron官方下载页面:https://github.com/electron/electron/releases
YESPOS用的是electron v19.1.7 版本:
下载页面:https://github.com/electron/electron/releases/tag/v19.1.7
直接下载:https://github.com/electron/electron/releases/download/v19.1.7/electron-v19.1.7-win32-x64.zip
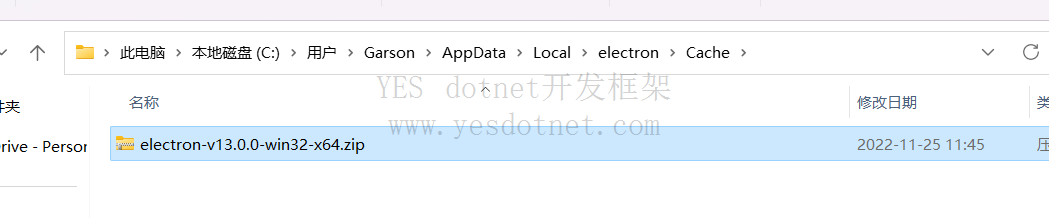
存放目录
macOS: ~/Library/Caches/electron
Linux: ~/.cache/electron
windows: %LOCALAPPDATA%\electron\cache示例

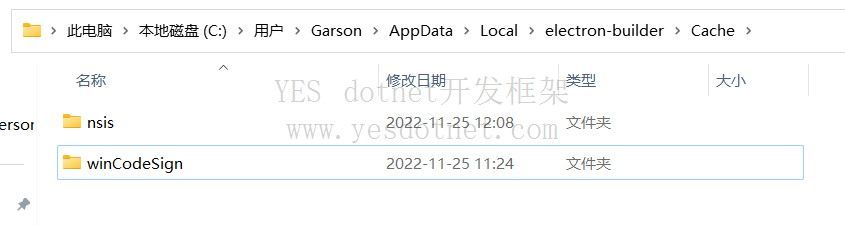
electron-builder包手动下载
官方下载页面:https://github.com/electron-userland/electron-builder-binaries/releases
YESPOS用的是electron v19.1.7 版本:
nsis-3.0.4.1:https://github.com/electron-userland/electron-builder-binaries/releases/tag/nsis-3.0.4.1
nsis-resources-3.4.1:https://github.com/electron-userland/electron-builder-binaries/releases/tag/nsis-resources-3.4.1
winCodeSign-2.6.0:https://github.com/electron-userland/electron-builder-binaries/releases/tag/winCodeSign-2.6.0
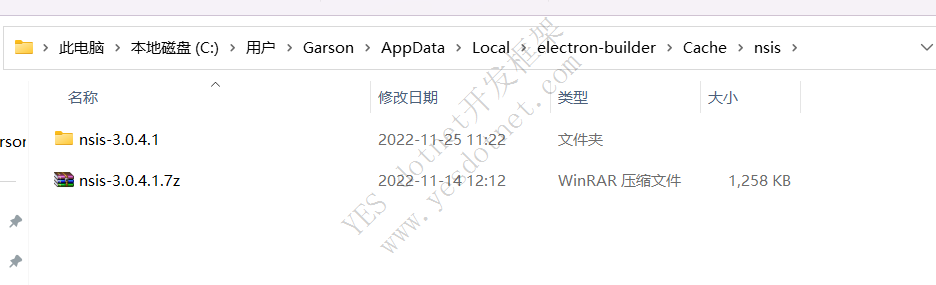
缓存存放目录:
macOS: ~/Library/Caches/electron-builder
Linux: ~/.cache/electron-builder
windows: %LOCALAPPDATA%\electron-builder\cache以nsis为例,下载nsis-3.0.4.1.7z后,解压文件到同名目录中

nsis-resources需要放入nsis目录中


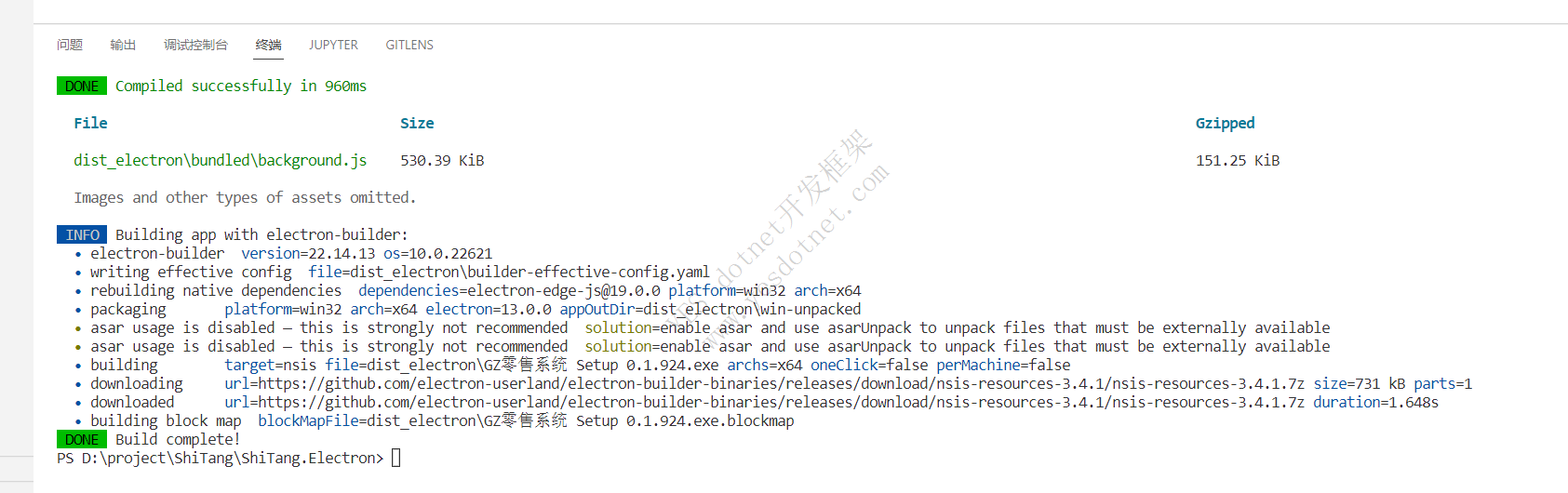
完成后,就能构建了: