YES-WEB开发框架 VS中配置代码生成器快捷按钮
在VS工具栏中增加 YES-WEB开发框架 生成器 的快捷方式
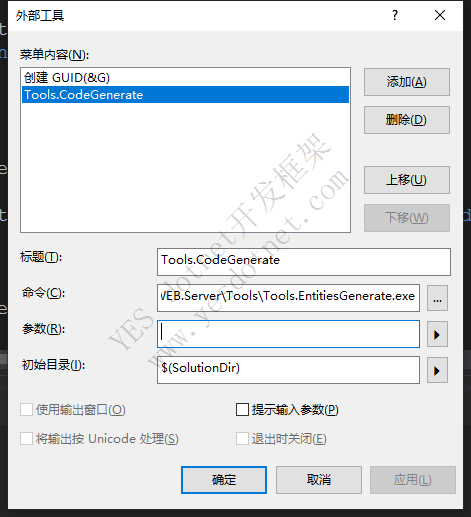
1、添加外部工具
Visual Studio (VS) 中菜单栏: 工具 → 外部工具


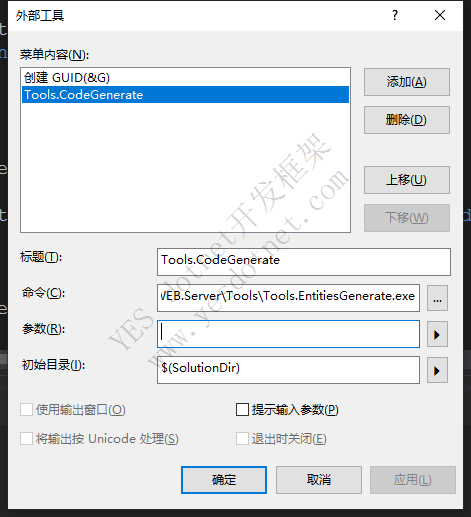
记住添加工具的位置,比如这里,位置是2,后面需要用到这个,对应的是工具中的外部指令2的名称
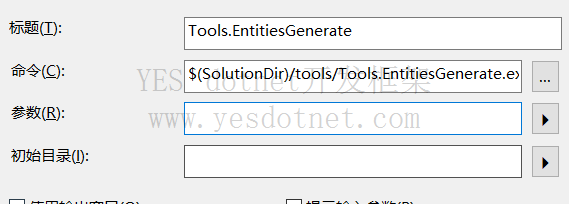
标题:Tools.CodeGenerate
命令:$(SolutionDir)/tools/Tools.EntitiesGenerate.exe
初始目录:$(SolutionDir)
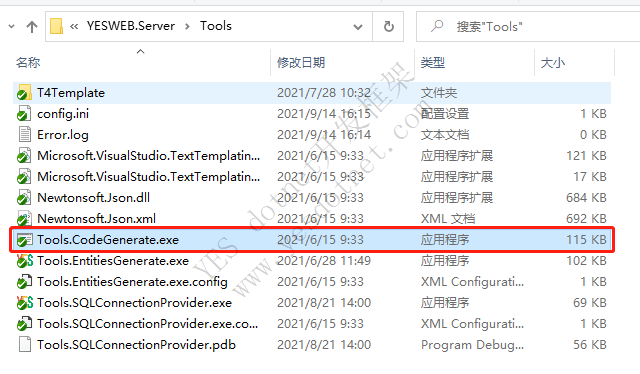
打开文件实际位置 解决方案目录 → Tools → Tools.CodeGenerate.exe

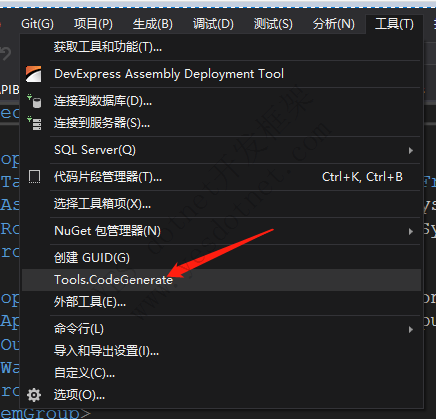
保存后,工具菜单中会出现一个 Tools.CodeGenerate 选项

2、配置快捷按钮
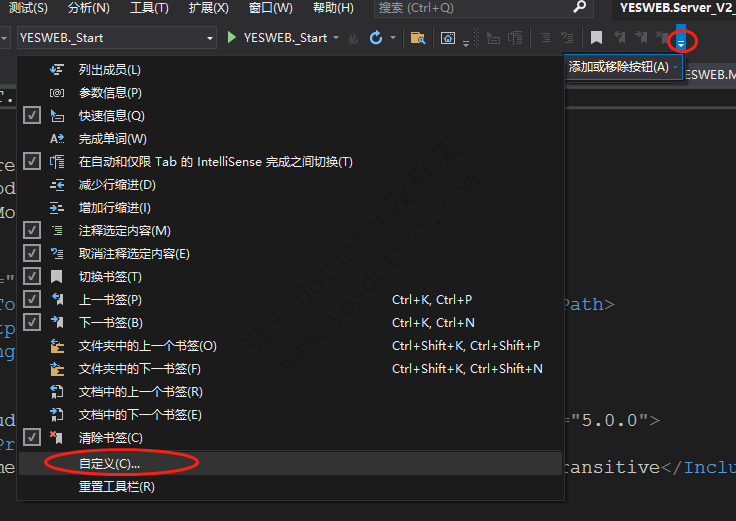
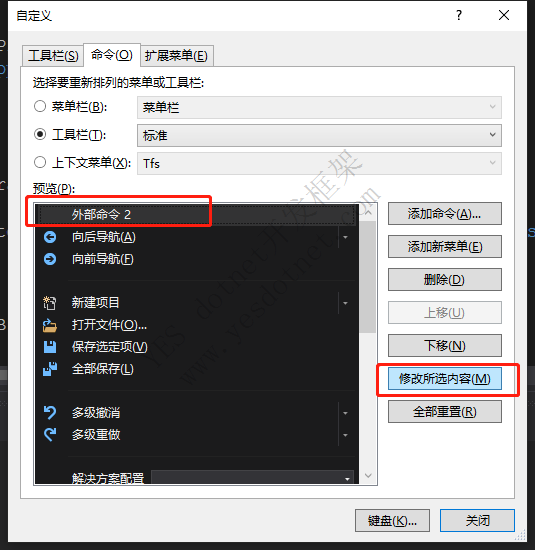
工具栏中 点击末尾那个倒三角 → 选择添加或移除按钮 → 自定义

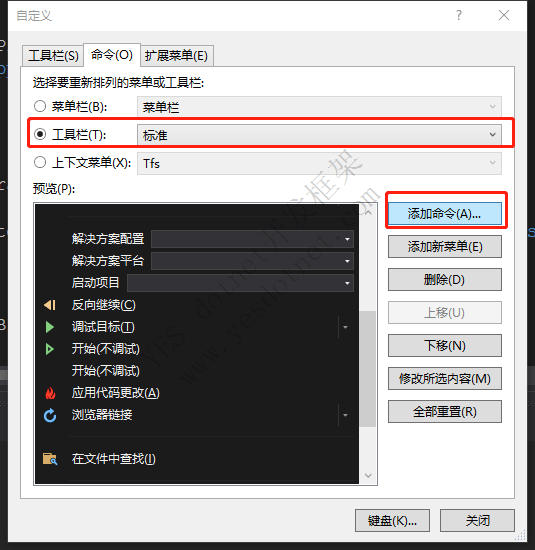
弹出自定义窗口中,工具栏 选择标准,点击添加命令按钮

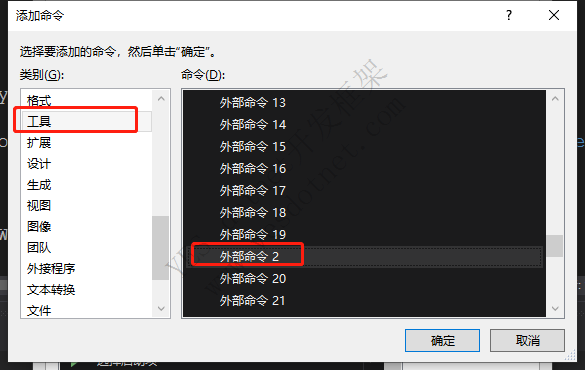
选择工具,外部命令2,

外部命令介绍
外部命令的索引等同于 第二步添加外部命令后的命令序号,从1开始
图片中的 Tools.CodeGenerate 命令,对应的就是 外部命令2

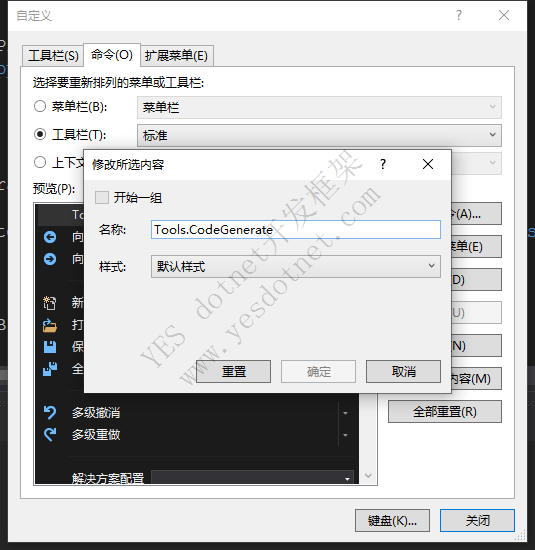
添加好后,需要修改名称

输入名称

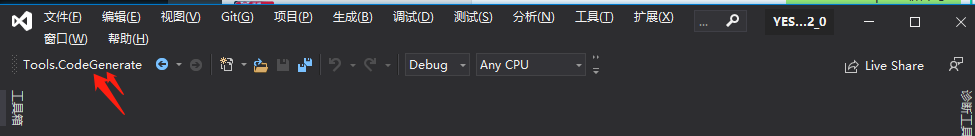
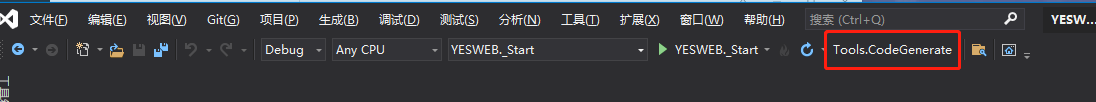
设置完成后就能看到 VS工具栏中多出了一个快捷方式

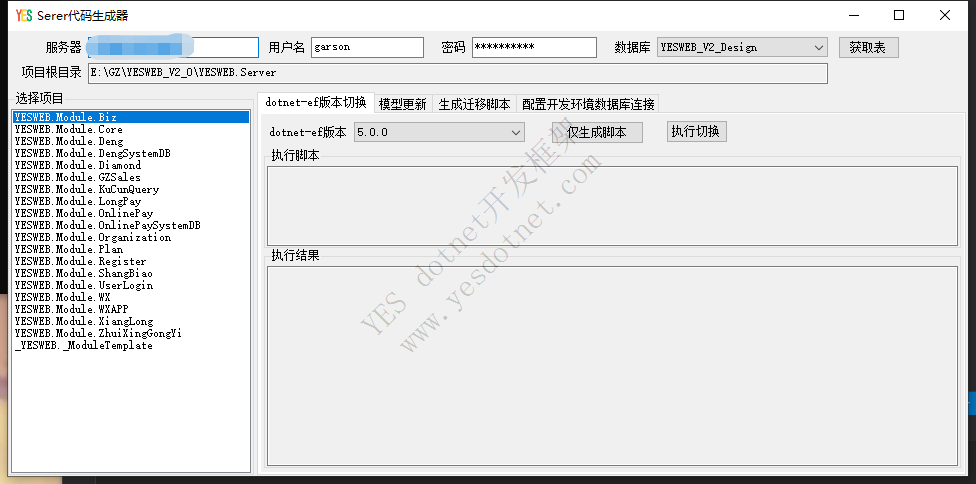
点击就能打开我们的代码生成器了

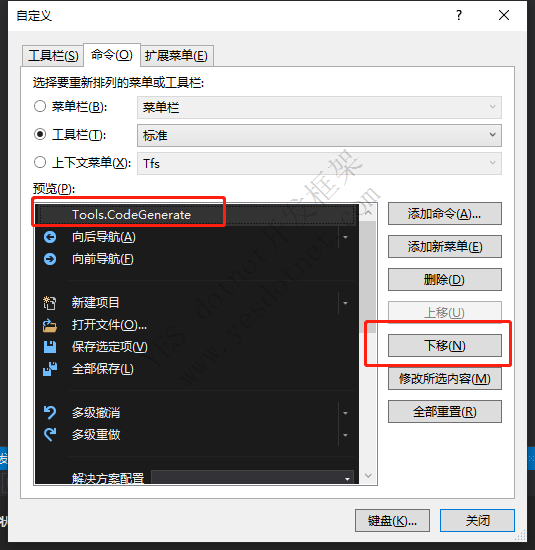
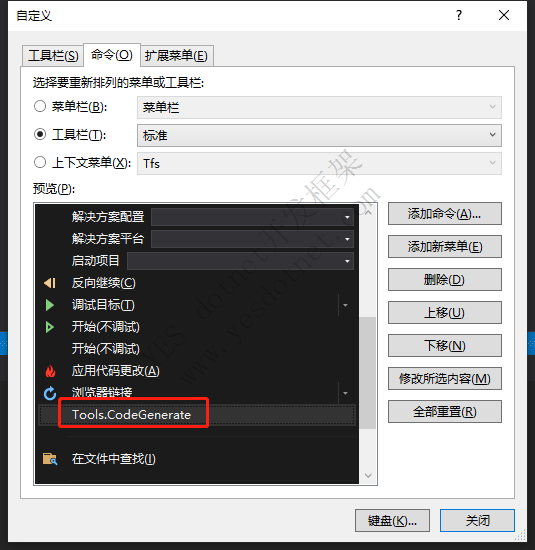
3、调整快捷按钮位置
在自定义中,选择上移或下移就可以了

移动到合适位置

移动后效果

版权声明:本文为YES开发框架网发布内容,转载请附上原文出处连接
YESWEB 管理员
