debugger浏览器不会触发断点
问题
YES-WEB开发框架,代码中打了 debugger 标记,可是浏览器F12就是不会触发到断点设置
通过console.log()输出内容定位到代码片段,发现 js代码中的确包含了 debugger,就是不会触发
解决办法
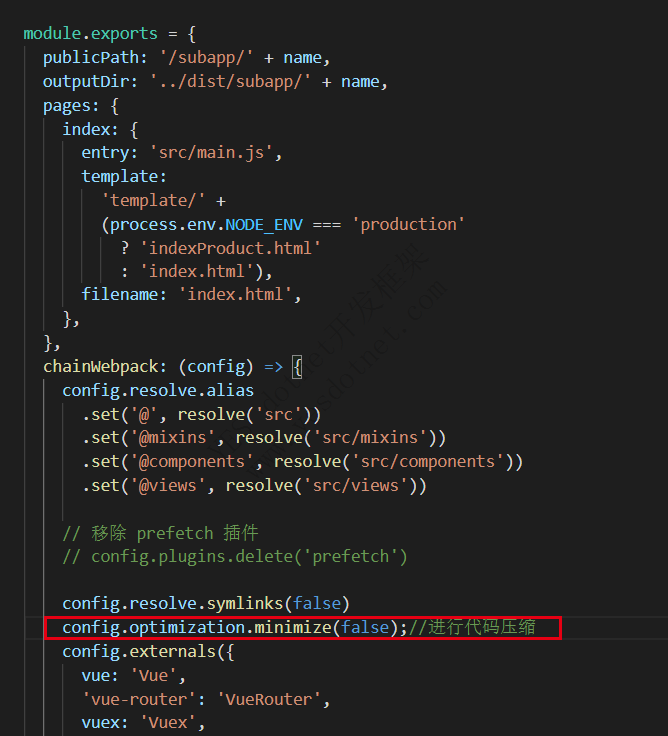
检查 vue.config.js 中 代码压缩设置 config.optimization.minimize(false); 是不是设置了true
如果设置了true,改为false即可

也可以设置,只有生产模式才启用压缩:
JavaScript 全选
if (process.env.NODE_ENV === 'production') {
config.optimization.minimize(true) //进行代码压缩
}版权声明:本文为YES开发框架网发布内容,转载请附上原文出处连接
YESWEB 管理员
