element-ui组件el-tabs控制内容滚动
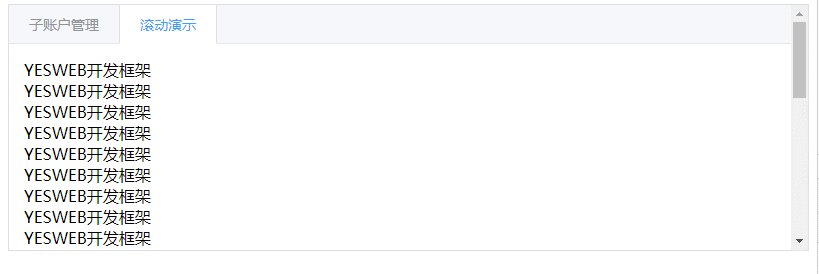
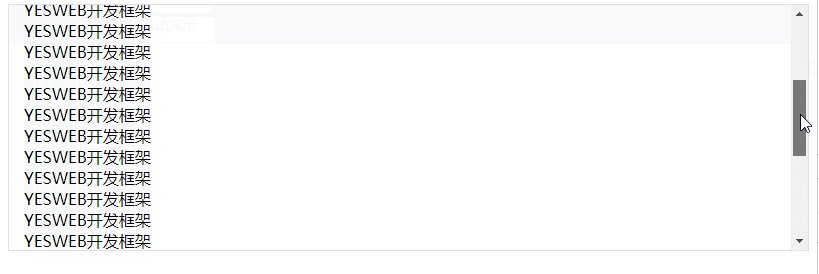
element-ui默认tabs控件,如果内容多的话是整体滚动,tab标题页跟着内容一起滚动了

这种体验有点不够友好,YESWEB开发框架 增强了Element-UI的el-tabs的样式库
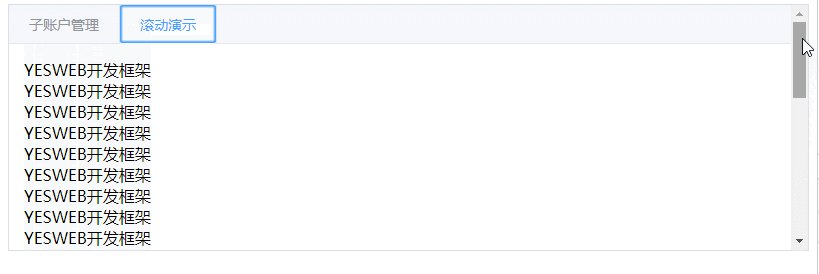
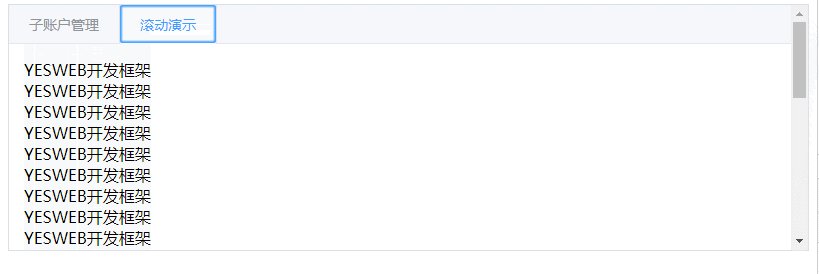
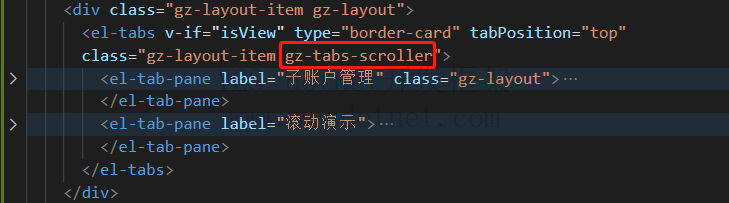
在YESWEB开发框架中,如果想要只滚动内容,给el-tabs添加一个 gz-tags-scroller样式即可
样式预览(less代码):
CSS 全选
.gz-tabs-scroller {
overflow: hidden;
display: flex;
.el-tabs__content {
flex: 1;
display: flex;
flex-direction: column;
padding: 0px;
overflow: hidden;
.el-tab-pane {
flex: 1;
overflow: auto;
}
}
&.el-tabs--top {
flex-direction: column;
.el-tab-pane {
padding: 8px;
}
}
&.el-tabs--left {
.el-tab-pane {
padding: 8px 0px;
}
}
}
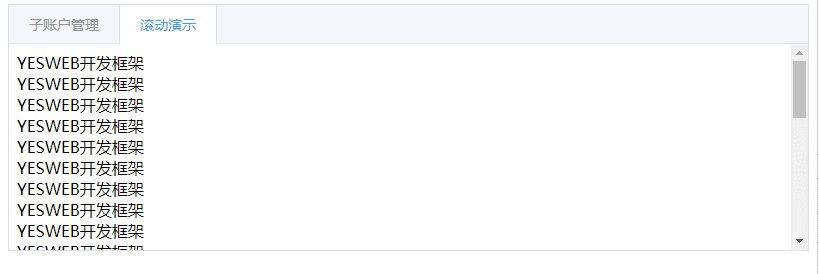
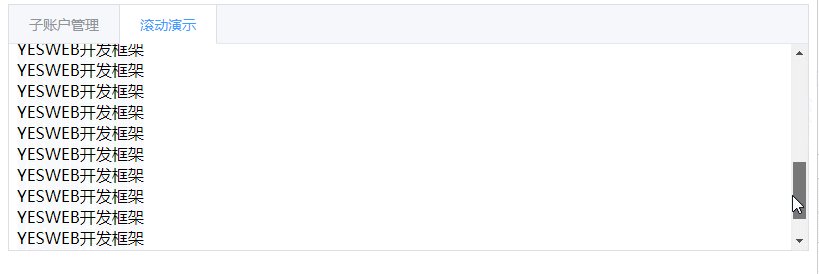
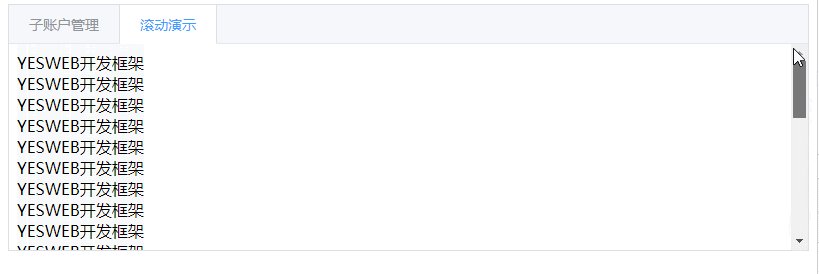
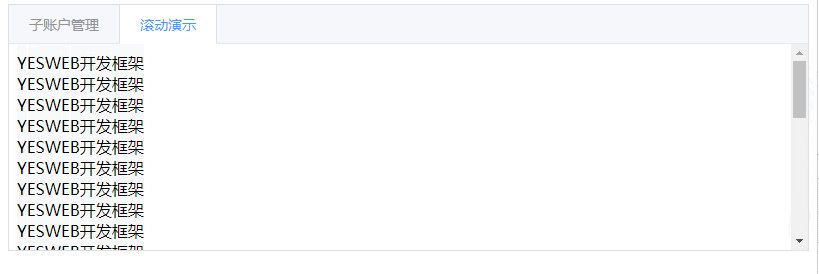
效果预览:

版权声明:本文为YES开发框架网发布内容,转载请附上原文出处连接
yesweb 张国生
