VUE3监听div滚动,滚动超出后折叠collapse组件
先上效果:

页面顶部有一个折叠组件 collapse,需求是内容滚动的时候希望能够自动折叠collapse。
实现如下:
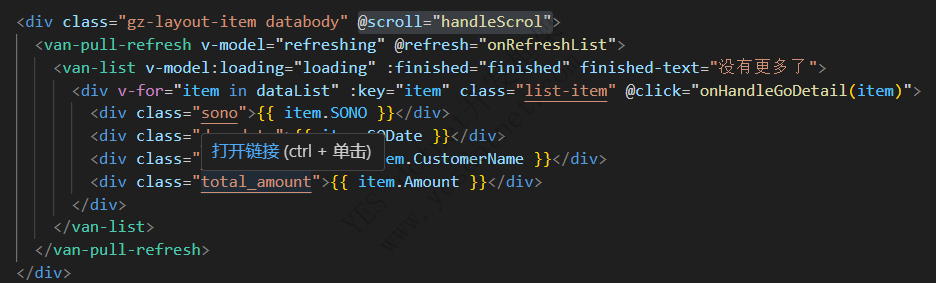
在滚动组件div中,增加scrol事件 @scroll="handleScrol"

添加防抖引用
JavaScript 全选
import { debounce } from 'lodash'滚动判断逻辑实现
C# 全选
// 开始滚动的位置
const startDistanceFromBottom = ref(0)
// 300毫秒防抖,如果300毫秒滑动距离超过了100px,就执行
const autoCollapse = debounce((event) => {
const { scrollTop, clientHeight, scrollHeight } = event.target;
const distanceFromBottom = scrollHeight - scrollTop - clientHeight;
console.log('distanceFromBottom == ', distanceFromBottom)
console.log('startDistanceFromBottom == ', startDistanceFromBottom.value)
if (Math.abs(distanceFromBottom - startDistanceFromBottom.value) >= 100) {
// 执行操作,折叠条件colapse
collapseValue.value.splice(0, collapseValue.value.length)
}
startDistanceFromBottom.value = 0
}, 300)
// 监听div滚动时间
const handleScrol = (event) => {
const { scrollTop, clientHeight, scrollHeight } = event.target;
if (startDistanceFromBottom.value == 0) {
const distanceFromBottom = scrollHeight - scrollTop - clientHeight;
startDistanceFromBottom.value = distanceFromBottom
console.log(startDistanceFromBottom.value)
console.log(distanceFromBottom)
autoCollapse(event)
}
}没300毫秒为一个时间节点,如果300毫秒内滚动距离超过了100px,就折叠查询条件collapse,如果滚动没有超过100px,就不折叠\
版权声明:本文为YES开发框架网发布内容,转载请附上原文出处连接
post 张国生



