ag-grid标题Header内容居中
AgGrid中可以使用column的headerClass属性来指定一个样式,然后用样式控制
设置AgGrid列头Header的时候需要设置 普通列 .ag-header-cell-label,和分组列头(.ag-header-group-cell-label)
官网文档:https://www.ag-grid.com/vue-data-grid/column-properties/#reference-header-headerClass
样式定义
CSS 全选
.ag-header-center .ag-header-group-cell-label,
.ag-header-center .ag-header-cell-label {
text-align: center;
display: grid;
}配置样式
Markup 全选
headerClass: 'ag-header-center'JavaScript 全选
columnDefs: [
{
headerName: '编号',
headerClass: 'ag-header-center',
field:'id'
}
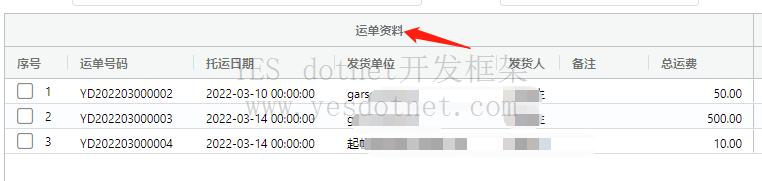
]这样AgGrid列头Header标题就居中了,效果如图

版权声明:本文为YES开发框架网发布内容,转载请附上原文出处连接
YESWEB 张国生
