使用Postman调试接口
在后台接口开发中,使用postman调试接口,需要token以及签名信息
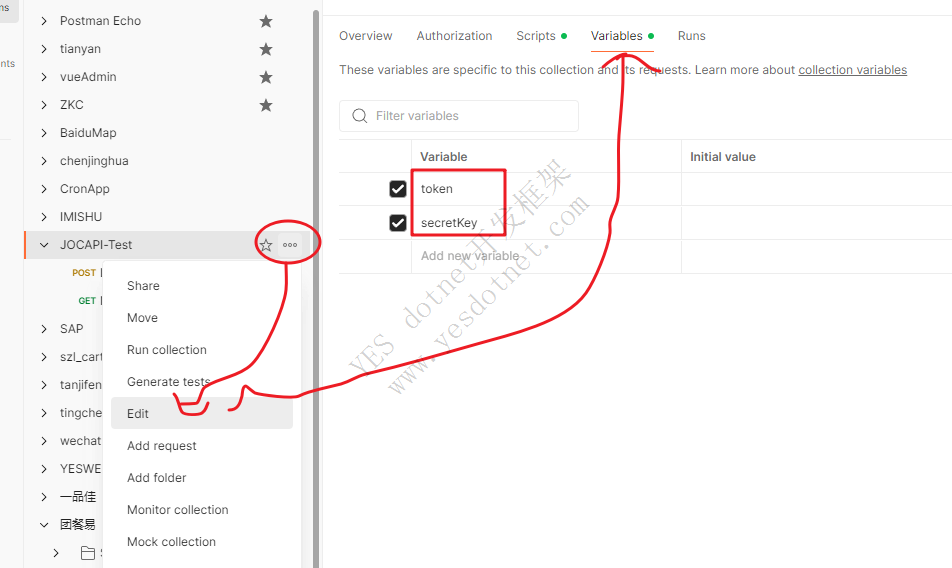
设置集合变量
在集合中设置集合变量:token以及secretKey,用于存放token以及签名所需私钥,值给空就行

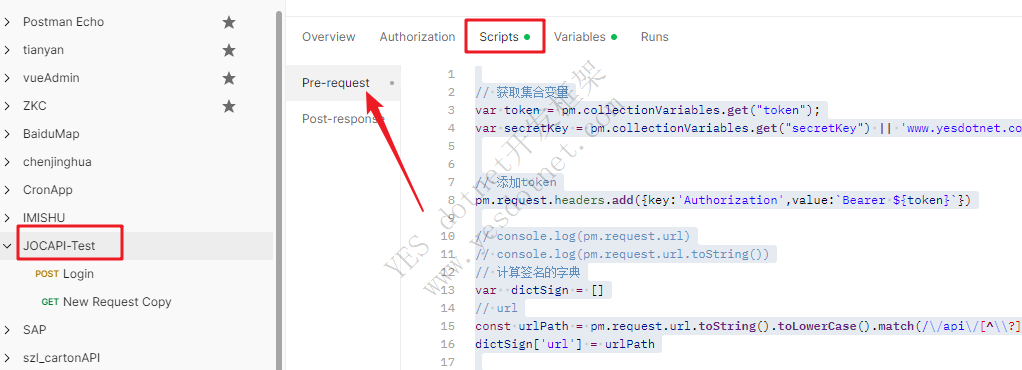
在集合中添加签名脚本
在集合的编辑页中打开scripts标签,在Pre-request中设置签名脚本

签名脚本如下:
JavaScript 全选
// 获取集合变量
var token = pm.collectionVariables.get("token");
var secretKey = pm.collectionVariables.get("secretKey") || 'www.yesdotnet.com';
// 添加token
pm.request.headers.add({key:'Authorization',value:`Bearer ${token}`})
// 计算签名的字典
var dictSign = []
// url
const urlPath = pm.request.url.toString().toLowerCase().match(/\/api\/[^\\?]+/)[0];
dictSign.push({name:'url',value:urlPath})
// 时间戳
const timestampSeconds = Math.floor(Date.now() / 1000);
pm.request.headers.add({key:'time',value:timestampSeconds})
dictSign.push({name:'time',value:timestampSeconds})
// 随机字符串
var guid = Math.random().toString(36).slice(-8)
pm.request.headers.add({key:'guid',value:guid})
dictSign.push({name:'guid',value:guid})
// 处理Query参数
pm.request.url.query.all().forEach(param=>{
dictSign.push({name:param.key,value:param.value})
})
// 处理 post参数
if(pm.request.method.toLowerCase() == 'post'){
if (pm.request.body && pm.request.body.mode === 'raw') {
const requestBody = pm.request.body.raw; // 获取原始 JSON 数据
if (requestBody) {
dictSign.push({name:'postdata',value:requestBody})
}
}
}
// 参数排序
dictSign.sort((item1,item2) => {
return item1.name.toLowerCase() > item2.name.toLowerCase() ? 1 : -1
})
function typeOf(obj) {
const toString = Object.prototype.toString
const map = {
'[object Boolean]': 'boolean',
'[object Number]': 'number',
'[object String]': 'string',
'[object Function]': 'function',
'[object Array]': 'array',
'[object Date]': 'date',
'[object RegExp]': 'regExp',
'[object Undefined]': 'undefined',
'[object Null]': 'null',
'[object Object]': 'object',
}
return map[toString.call(obj)]
}
function getValue(obj) {
var type = typeOf(obj)
var str = ''
switch (type) {
case 'object':
case 'array':
str = JSON.stringify(obj, (key,value)=>{
if (obj[key] instanceof Date) {
return dateUtils.format(obj[key], 'yyyy-MM-dd hh:mm:ss')
}
return value
})
break
case 'date':
str = dateUtils.format(obj, 'yyyy-MM-dd hh:mm:ss')
break
default:
str = obj
break
}
return str
}
// 拼接待签名字符串
var signStrArray = []
dictSign.forEach(item => {
if (item.value != null) {
signStrArray.push(item.name + '=' + getValue(item.value))
}
})
var signStr = signStrArray.join("&")
// 拼接私钥:
signStr=signStr+secretKey
// 字符串处理
signStr = signStr.replace(/[\r\n]/g, '') //去掉回车换行
signStr = signStr.replace(/\t/g, '') //去掉回车换行
// signStr = signStr.replace(/\ +/g, ''); //去掉空格
signStr = signStr.replace(/ +/g, '') //去掉空格
signStr = signStr.replace(/[ ]/g, '') //去掉空格
var md5 = require('crypto-js').MD5(signStr).toString(); //MD5摘要
pm.request.headers.add({key:'sign',value:md5})
/*
const getParams = pm.request.url.query;
let params = {};
let urlAndBodyParams = {};
//获取请求参数名
getParams.each((singleGetParam)=>{
if (!singleGetParam.disabled){
const key = singleGetParam.key;
const value = singleGetParam.value;
Object.assign(params, {[key]: value});
}
});
//拼接请求参数、body参数
urlAndBodyParams = Object.assign(params, request.data);
//参数名按照ASCII码升序排序
urlAndBodyKeys = Object.keys(urlAndBodyParams).sort();
var signStr = [];
//拼接待签名字符串
for (var p = 0; p < urlAndBodyKeys.length; p++) {
//摘取公参,公参不参与签名
if(urlAndBodyKeys[p] == "test1" || urlAndBodyKeys[p] == "test2" ){
continue;
}
signStr.push(urlAndBodyKeys[p] + "=" + urlAndBodyParams[urlAndBodyKeys[p]]);
}
//拼接固定字符串
signStr.push('key=' + '1234567890')
var sign = signStr.join("&")
var md5 = CryptoJS.MD5(sign).toString(); //MD5摘要
//放入环境变量
postman.setGlobalVariable("md5msg", md5);
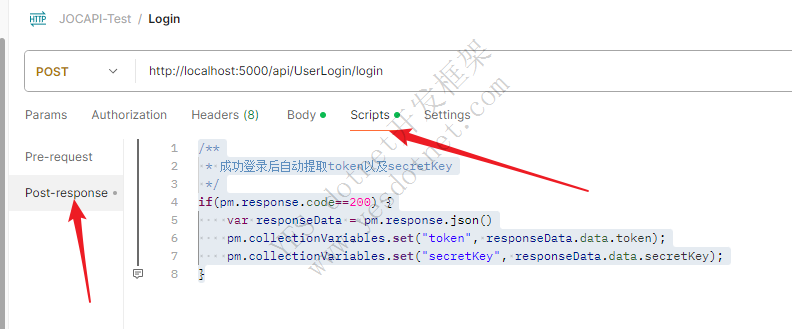
*/添加登录请求,并自动设置token信息
请求需要处于上一步的集合内,不然无法生效
添加登录接口,并设置Scripts的Post-response脚本

脚本如下:
JavaScript 全选
/**
* 成功登录后自动提取token以及secretKey
*/
if(pm.response.code==200) {
var responseData = pm.response.json()
pm.collectionVariables.set("token", responseData.data.token);
pm.collectionVariables.set("secretKey", responseData.data.secretKey);
}
设置完成后发起登录请求,会自动设置集合的token以及secretKey值,在集合内发起其他请求时,就会自动的携带token信息并且计算签名了。
如果发现token过期等情况,只需要重新发起一次登录请求,就可以了,不需要再手动去配置参数
版权声明:本文为YES开发框架网发布内容,转载请附上原文出处连接
YESWEB 张国生
