微信支付:API v3 Postman脚本使用指南
官方地址:
GitHub - wechatpay-apiv3/wechatpay-postman-script: 微信支付API v3的调试工具
简介
Postman是一款业界知名的API开发工具。为了方便微信支付的商户开发者快速上手,我们利用Postman强大的脚本扩展能力,编写了一套微信支付API v3的请求前置脚本。通过这套脚本,商户开发者不用自行计算API v3的签名,就可以在Postman上轻松的构造并发送API请求。
导入
脚本和相关配置,统一保存在Collection V2的JSON文件中。开发者可以点击Postman界面左上角的Import按钮或者通过File中的Import发起导入。选择本地的wechatpay-apiv3.postman_collection.json,点击确认后,导入便完成了。
你会发现在左侧Collection下新增了名为wechatpay-apiv3的一组请求。
配置脚本
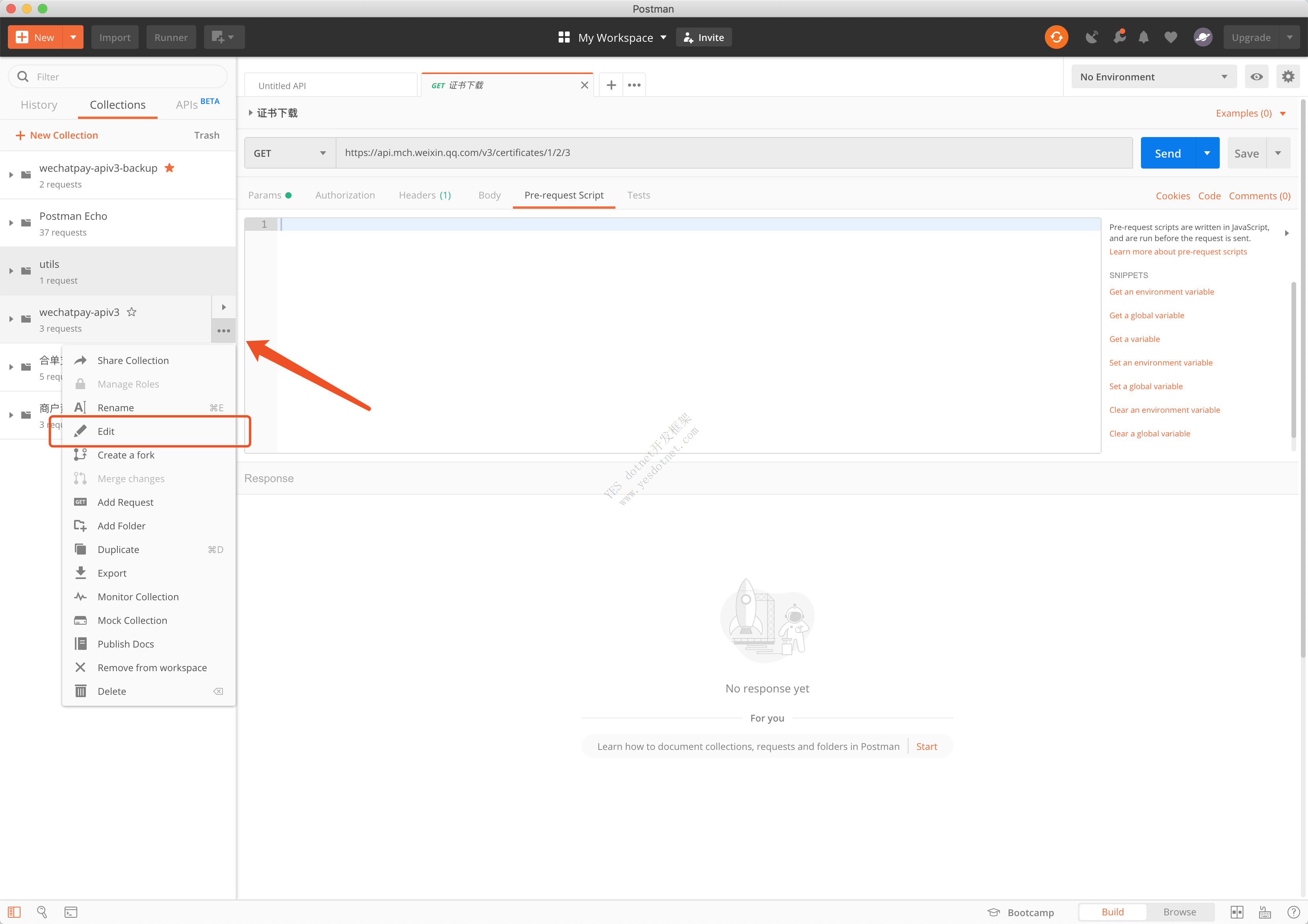
选中wechatpay-apiv3,右键Edit进入Collection的配置页面。如图所示。

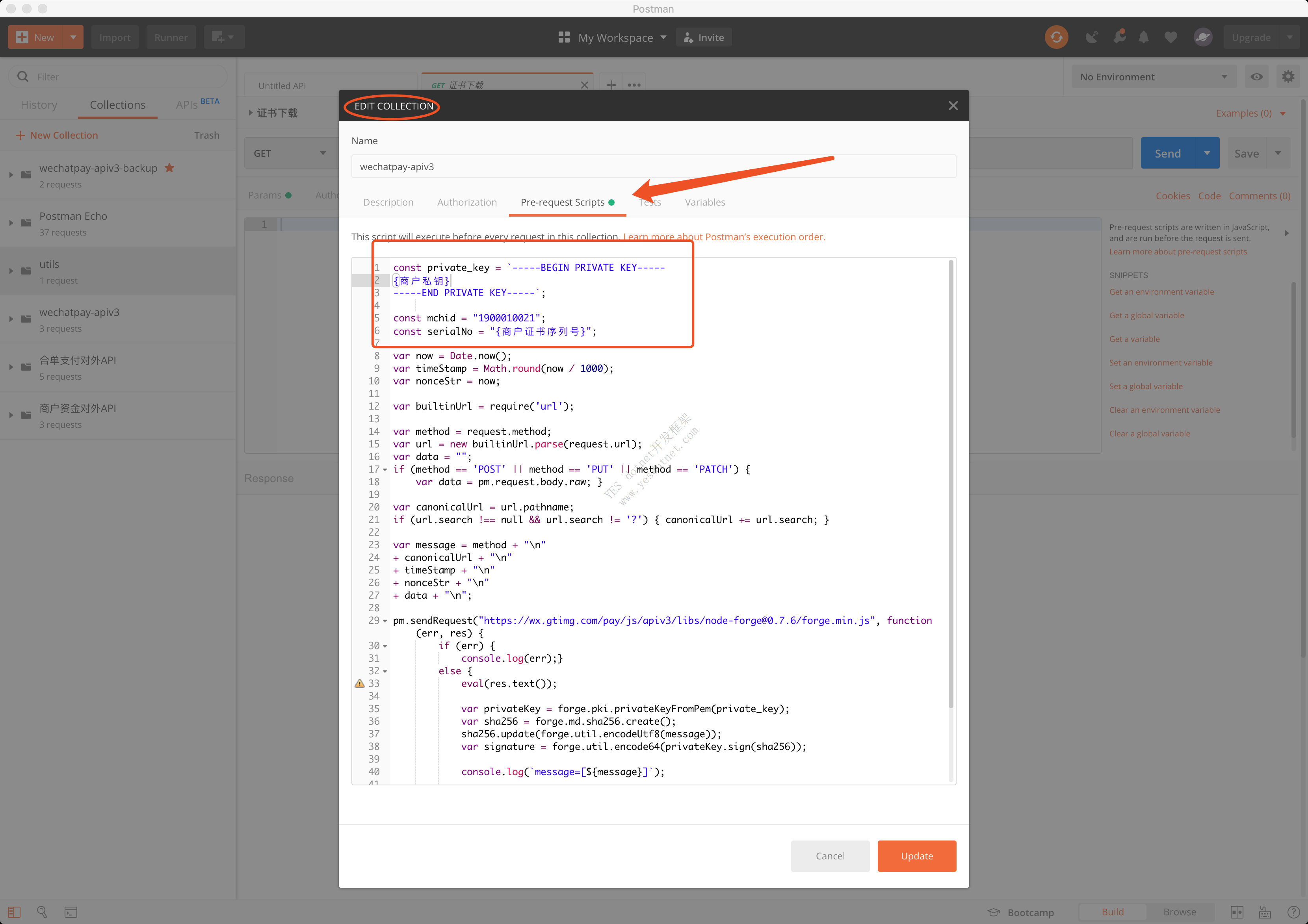
在弹出的Edit Collection的浮层上部的多个分栏中,找到Pre-request Scripts一栏。

其中红色方框中的代码,是需要配置三个参数。
const private_key = `-----BEGIN PRIVATE KEY-----
{商户的私钥}
-----END PRIVATE KEY-----`;
const mchid = "{商户号}";
const serialNo = "{商户证书的证书序列号}";
// ....以下省略参数的详细说明:
- private_key,商户私钥,位于文件
apiclient_key.pem中。请见,商户API证书和什么是私钥?什么是证书?。 - mchid,商户号。
- serialNo,商户证书的证书序列号。请见什么是证书序列号。
配置请求
现在回到请求的配置界面吧。接下来,你可以用自己习惯的方式去设置请求的信息了,如方法、URL、请求参数、Body。最后,配置两项:
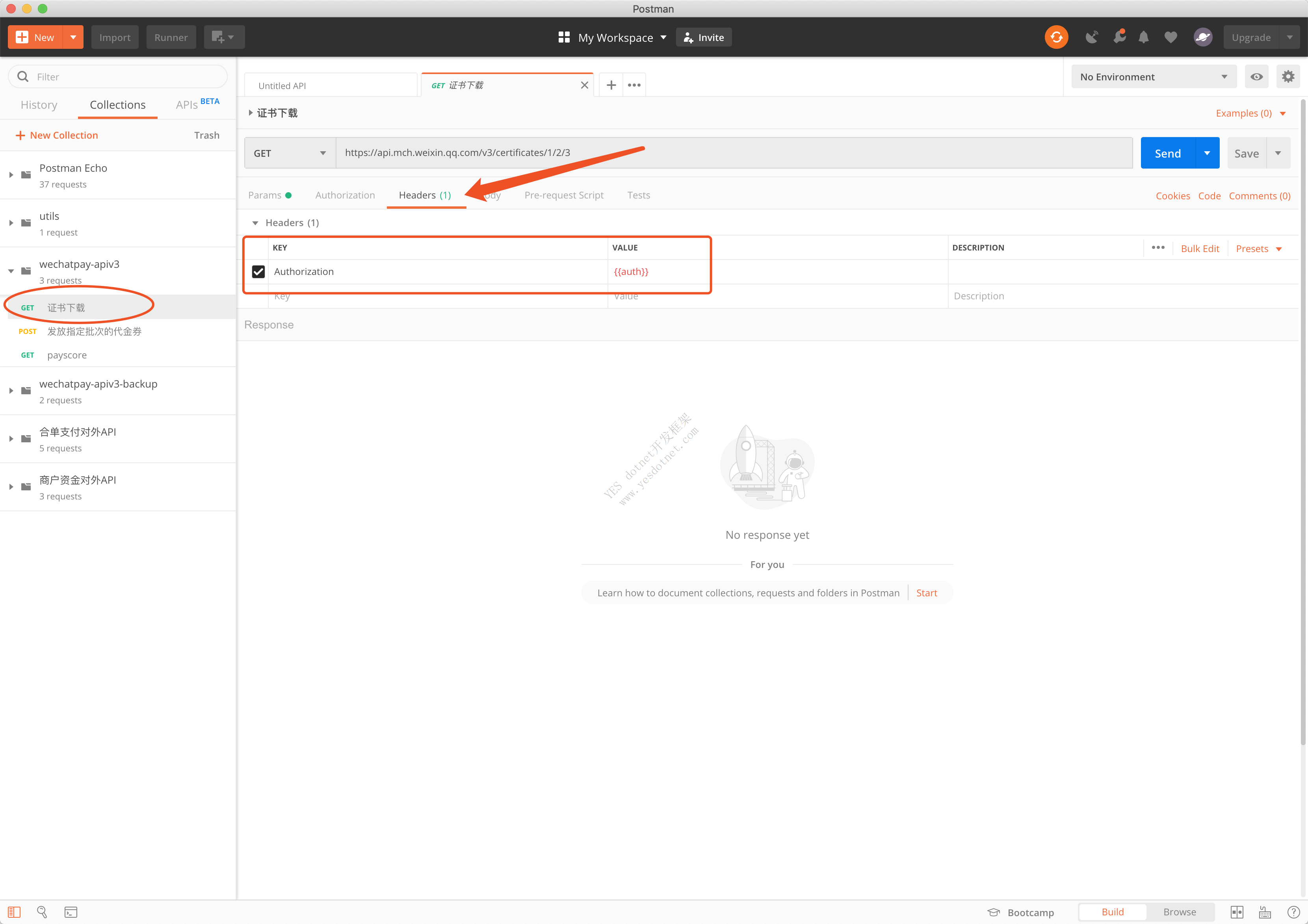
Authorization的Type选择No Auth。- 在请求的头部
Headers中,新增一条,KEY设为Authorization,VALUE设为{{auth}}。

我们准备了平台证书下载和发放指定批次的代金券两个请求样例供开发者参考,分别对应GET和POST两种典型的操作。开发者也可以在两个请求样例的基础上进行修改,或者复制出新的请求。
发起请求
点击地址栏右侧的Send按钮,发送你的请求吧。
实现原理
我们通过定制Postman的Pre-request Script,实现了请求的签名。
Pre-request Script脚本会在请求发送之前被执行。在脚本中,我们根据请求的方法、URL、请求参数、Body等信息,计算了微信支付API v3的Authorization信息,并设置到了环境变量auth当中。而在请求发送时,Headers中配置的{{auth}}将被替换成真实的签名值,实现了请求的签名。
关于Postman脚本的信息,可以参考Pre-request Script。
常见问题
导入后找不到预设的脚本
为了给不同的请求做统一配置,脚本是Collection级别的,不是单个Request级别的。请结合配图找到Collection的EDIT入口,里面的Pre-request Script才有预设的脚本。
发送请求时遇到错误提示“Error: Too few bytes to parse DER.”或者“Too few bytes to read ASN.1 value.”
一般是Pre-request Script选项里private_key字段填写有误导致的,可以按以下步骤排查:
- private_key字段是否有填写正确的值,即商户的私钥。
- 是否有既在Collection层级,又在请求层级,都设置了Pre-request Script选项,如果是的话,只保留其中一个正确的设置即可。(注:Collection里的设置优先级更高)
踩坑/脱坑
- 服务商模式下,签名的信息不能是子商户号,要是服务商的商户号信息
