发布后,登录界面不见了elementUI的节点
C#.NET WEB开发框架 ( YESWEB ) 开发过程中遇到的问题描述
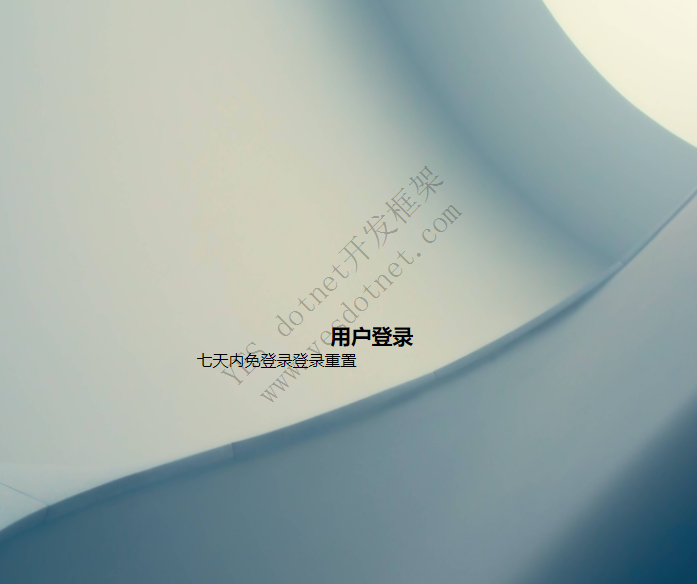
C#.NET WEB开发框架 ( YESWEB ) 发布后,登录界面布局异常,如图:

解决方案
请检查引用,是不是缺少了ignore
错误的引用:缺少 ignore
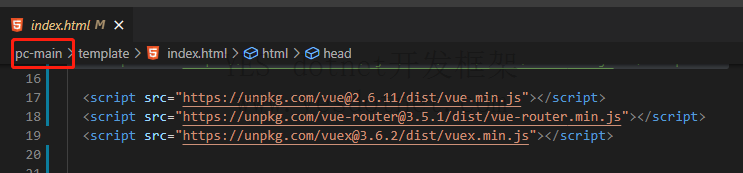
<script src="https://unpkg.com/vue@2.6.11/dist/vue.min.js"></script>
<script src="https://unpkg.com/vue-router@3.5.1/dist/vue-router.min.js"></script>
<script src="https://unpkg.com/vuex@3.6.2/dist/vuex.min.js"></script>修改为:
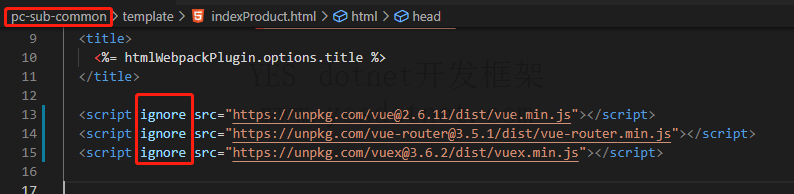
<script ignore src="https://unpkg.com/vue@2.6.11/dist/vue.min.js"></script>
<script ignore src="https://unpkg.com/vue-router@3.5.1/dist/vue-router.min.js"></script>
<script ignore src="https://unpkg.com/vuex@3.6.2/dist/vuex.min.js"></script>
C#.NET WEB开发框架 ( YESWEB ) 引用的注意
pc-main 模块的引用标签中 是 没有 ignore 的,
子模块 引用标签中 必须 包含 ignore
pc-main 模块的引用

子模块的引用

版权声明:本文为YES开发框架网发布内容,转载请附上原文出处连接
YESWEB YES开发框架
