解决VUE发布后因为浏览器缓存造成页面没更新的问题
VUE项目经常遇到项目发布了,可是客户看到的页面还是旧页面,经过了解,是客户浏览器缓存引起的,要解决这个问题,只需要两步就可以了
一、在 index.html 中添加一个 meta ,禁止浏览器缓存
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="Cache-Control" content="no-cache, must-revalidate">
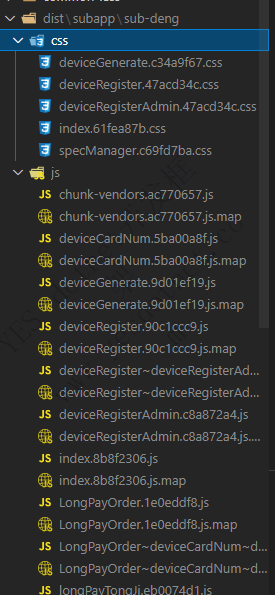
<meta http-equiv="expires" content="0">二、 确保生成的 css 和 js 文件,都是添加了时间戳

是不是非常简单呢?
更多信息 参考: https://www.cnblogs.com/daheiylx/p/12705090.html
版权声明:本文为YES开发框架网发布内容,转载请附上原文出处连接
post 张国生



