vue打包js文件添加hash
背景
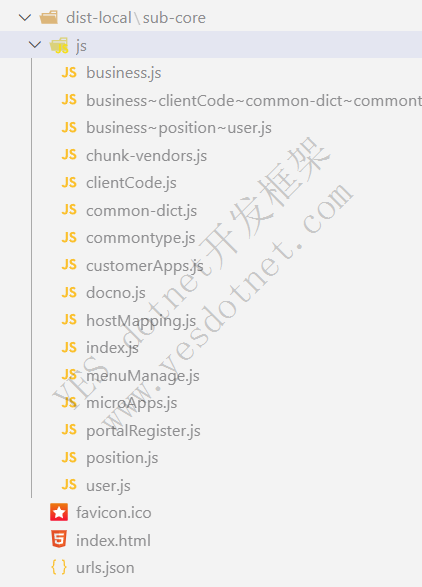
YESWEB开发框架中,pc-sub-core模块使用命令npm run build:devlocal生成的js如图所示:

问题描述
这种文件,本地nugix运行后,如果模块有更新,清空浏览器缓存,很麻烦,
yesweb开发框架 本地开发环境,启动入口是:localhost:8080,core的入口是:localhost:9301
所以,在浏览器页面中ctrl+F5是清理不掉9301的缓存的,因此如果在js文件中增加一个hash值,这样就不用去刷新缓存了
解决方案
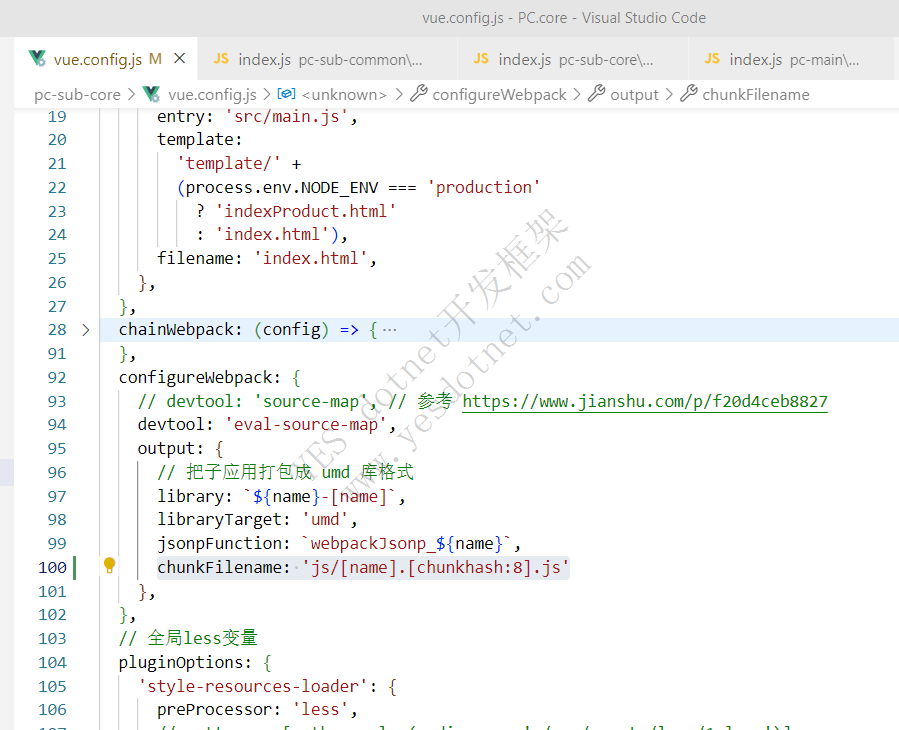
vue.json.js中 configureWebpack.output中设置
JavaScript 全选
chunkFilename: 'js/[name].[chunkhash:8].js'
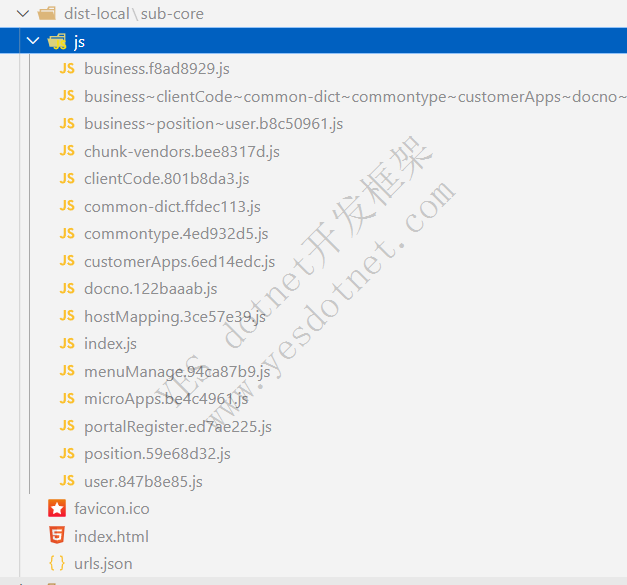
配置后,再次打包本地开发环境,就会带上hash

参考:webpack中output配置项中chunkFilename属性的用法 - 向着太阳生 - 博客园 (cnblogs.com)
版权声明:本文为YES开发框架网发布内容,转载请附上原文出处连接
post 张国生



