AgGrid 行Row添加操作列(操作按钮)
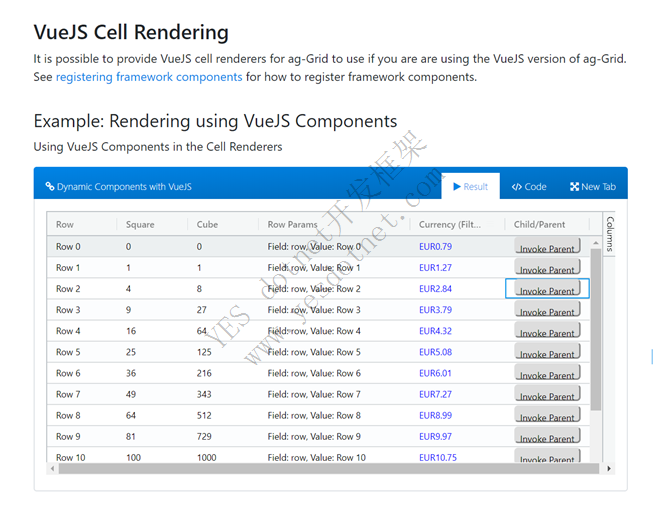
cellRenderer中事件处理:
https://www.ag-grid.com/javascript-grid-cell-rendering-components/

原理:cellRenderer组件中有params,和ag-grid中的gridOptions相关,
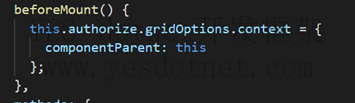
在ag-grid的组件中把当前上下文(this)给gridOptions.context.componentParent=this
,然后就可以通过 this.params.context.componentParent调用父组件的方法了
代码如下:
组件代码

<template>
<ButtonGroup size="small" style="display:inline;">
<Button style="width:50%;height:auto" type="success" @click="invokeParentMethod_edit">编辑</Button>
<Button style="width:50%;height:auto" type="error" @click="invokeParentMethod_del">删除</Button>
</ButtonGroup>
</template>
<script>
import Vue from 'vue'
export default Vue.extend({
methods: {
invokeParentMethod_edit() {
this.params.context.componentParent.edit(this.params);
},
invokeParentMethod_del() {
this.params.context.componentParent.del(this.params);
}
}
})
</script>在ag-grid所在组件中导入组件
import AutorizeTools from "./AuthorizeTools.vue";
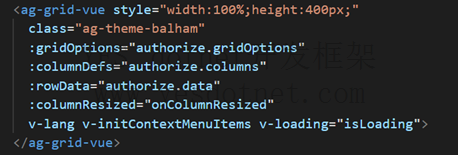
表格:

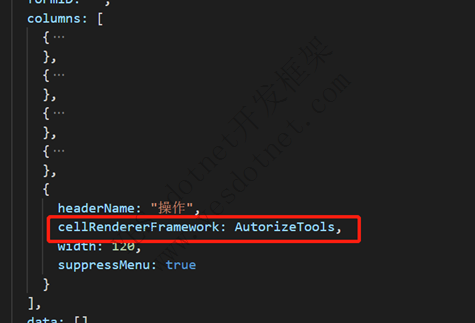
设置列:

在beforeMount中绑定上下文

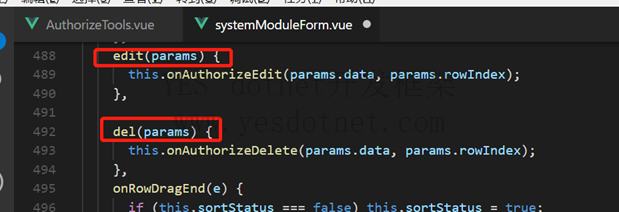
父组件中有两个方法和cellRender组件对应,这样才能正确调用

版权声明:本文为YES开发框架网发布内容,转载请附上原文出处连接
post YES开发框架



