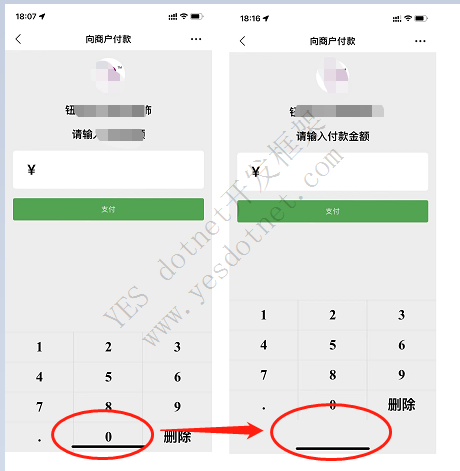
H5页面兼容苹果手机顶部刘海和底部的安全黑条区域
页面底部元素和安全区重叠

使用苹果官方推出的css函数env()、constant()来适配 (建议)
- safe-area-inset-left:安全区域距离左边边界的距离
- safe-area-inset-right:安全区域距离右边边界的距离
- safe-area-inset-top:安全区域距离顶部边界的距离
- safe-area-inset-bottom :安全距离底部边界的距离
这里我们只需要关注safe-area-inset-bottom就行了
而env()和constant()函数有个必要的使用前提,H5网页设置viewport-fit=cover的时候才生效,小程序里的viewport-fit默认是cover
CSS 全选
.keyboard {
position: fixed;
bottom: 0;
left: 0;
height: calc(240px+ constant(safe-area-inset-bottom)); /* 兼容 IOS<11.2 */
height: calc(240px + env(safe-area-inset-bottom));/* 兼容 IOS>11.2 */
width: 100%;
padding-bottom: constant(safe-area-inset-bottom); /* 兼容 IOS<11.2 */
padding-bottom: env(safe-area-inset-bottom); /* 兼容 IOS>11.2 */
}重点是下面的四行代码,注意:constant要在env前面
CSS 全选
height: calc(240px+ constant(safe-area-inset-bottom)); /* 兼容 IOS<11.2 */
height: calc(240px + env(safe-area-inset-bottom));/* 兼容 IOS>11.2 */
padding-bottom: constant(safe-area-inset-bottom); /* 兼容 IOS<11.2 */
padding-bottom: env(safe-area-inset-bottom); /* 兼容 IOS>11.2 */其他扩展
iphoneX的“刘海”为相机和其他组件留出了空间,同时在底部也留有可操作区域。那么网站边尴尬了~被限制在了这样的“安全区域”内,两边会出现一道白条。解决的方案是:1、给body添加一个background;2、添加viewport-fit=cover meta标签,使页面占满整个屏幕。
XML 全选
<meta name="viewport" content="width=device-width, initial-scale=1.0, viewport-fit=cover">
版权声明:本文为YES开发框架网发布内容,转载请附上原文出处连接
post 管理员



