div支持字符串\n换行
数据库存有包含换行的字符串,要显示再html页面中

页面中并没有显示换行

div支持换行字符串
虽然可以使用pre,但是个人不太喜欢这种方式,希望能用css实现,通过一番搜索,终于找到方法
使用css:
white-space: pre;

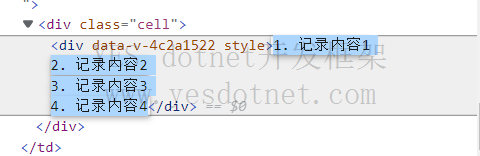
效果:

方案二
把\n替换为<br/>,然后div中用v-html绑定
res.data.zhiBanData.luKuangJianBao=res.data.zhiBanData.luKuangJianBao.replaceAll('\n','<br/>')<div v-html="reportData.zhiBanData.luKuangJianBao"></div>
版权声明:本文为YES开发框架网发布内容,转载请附上原文出处连接
post 张国生



