微信浏览器网页调试的几中方法
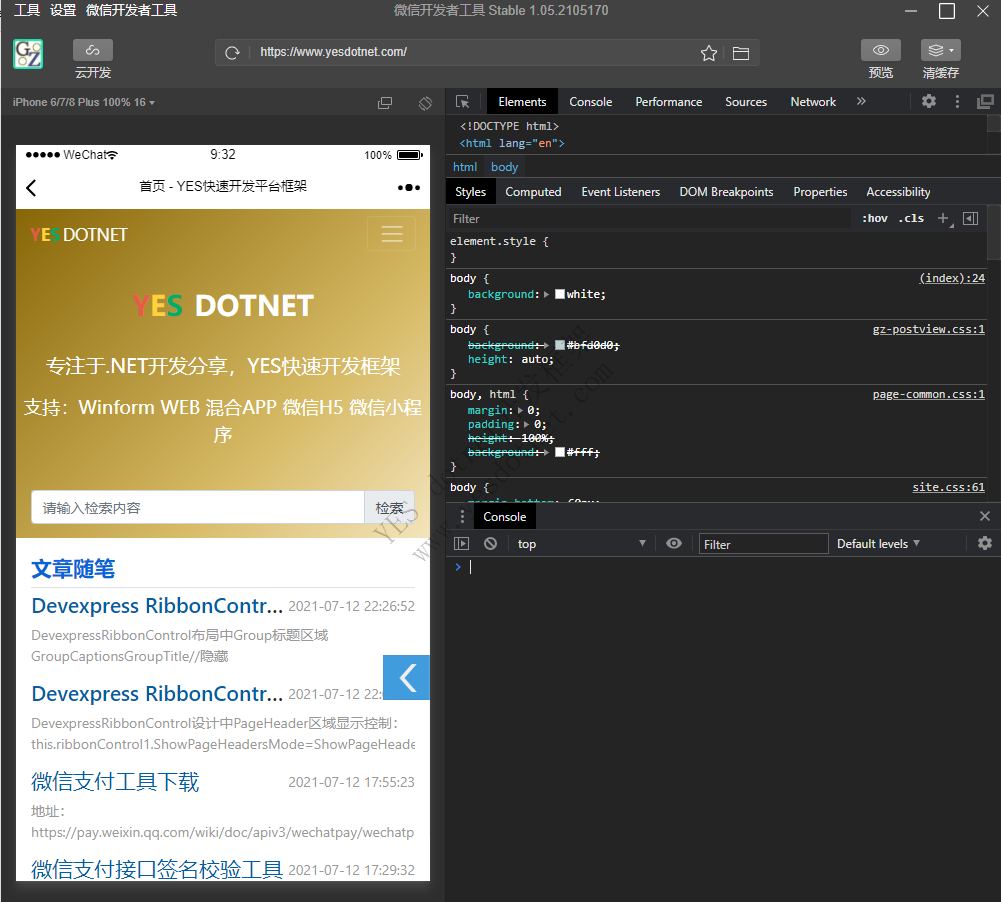
一、微信web开发者工具
微信web开发这工具下载: https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html

二、微信自带调试 仅支持安卓
微信浏览器网页打开 http://debugx5.qq.com (仅支持android微信)打开下面两项,就可以调试了

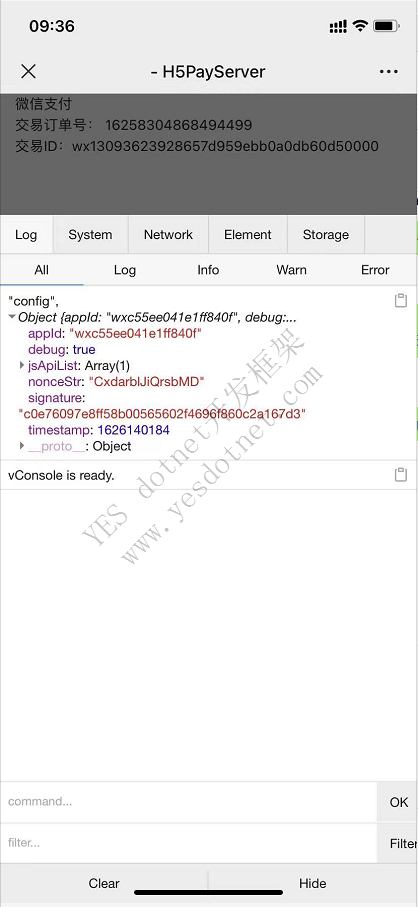
三、浏览器调试
下载 vconsole 插件 https://github.com/Tencent/vConsole/tree/dev/dist 页面直接引用js文件然后添加以下代码
// 初始化vConsole
window.vConsole = new window.VConsole({
defaultPlugins: ['system', 'network', 'element', 'storage'], // 可以在此设定要默认加载的面板
maxLogNumber: 1000,
// disableLogScrolling: true,
onReady: function() {
console.log('vConsole is ready.');
},
onClearLog: function() {
console.log('on clearLog');
}
});

版权声明:本文为YES开发框架网发布内容,转载请附上原文出处连接
post YES开发框架



