DTCMS:后台执行JS弹窗
需求
dtcms 后台开发
dtcms 有后台弹出消息的方法
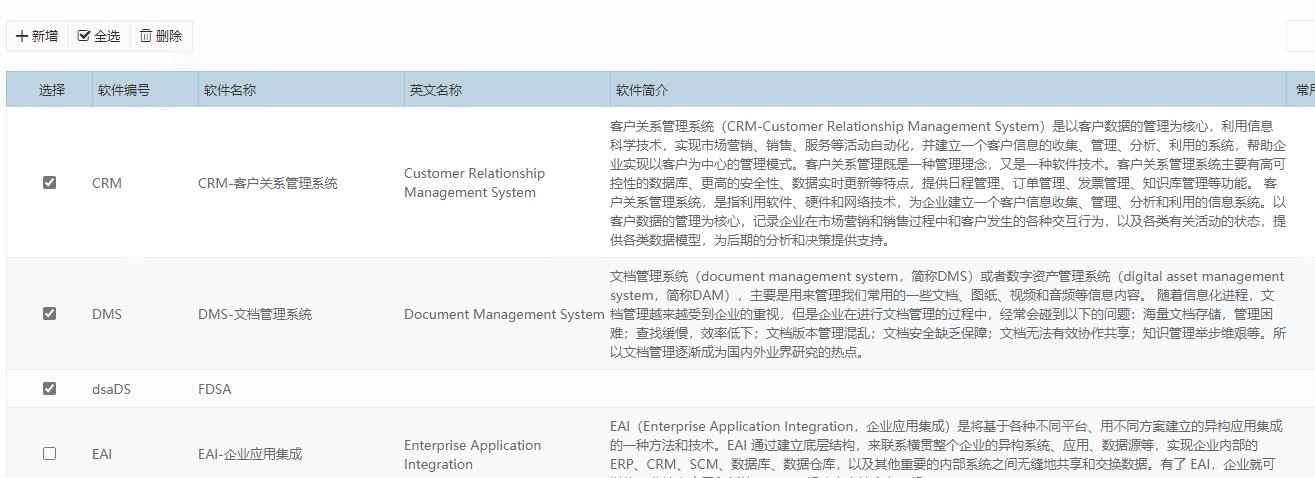
JscriptMsg($"删除失败以下软件名称已经被使用:{String.Join(",", ids)}", "");使用如下:

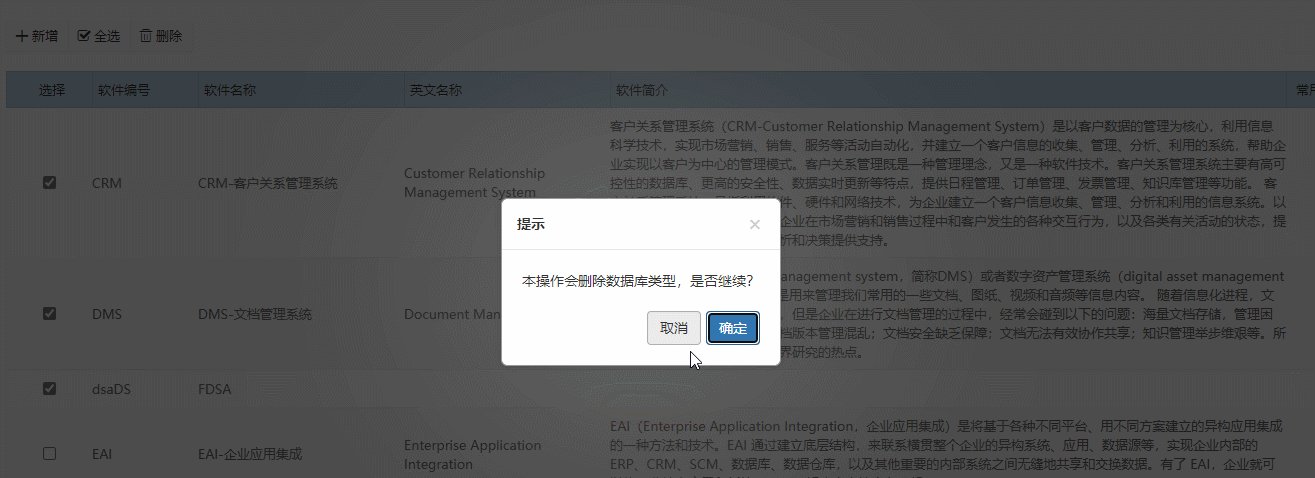
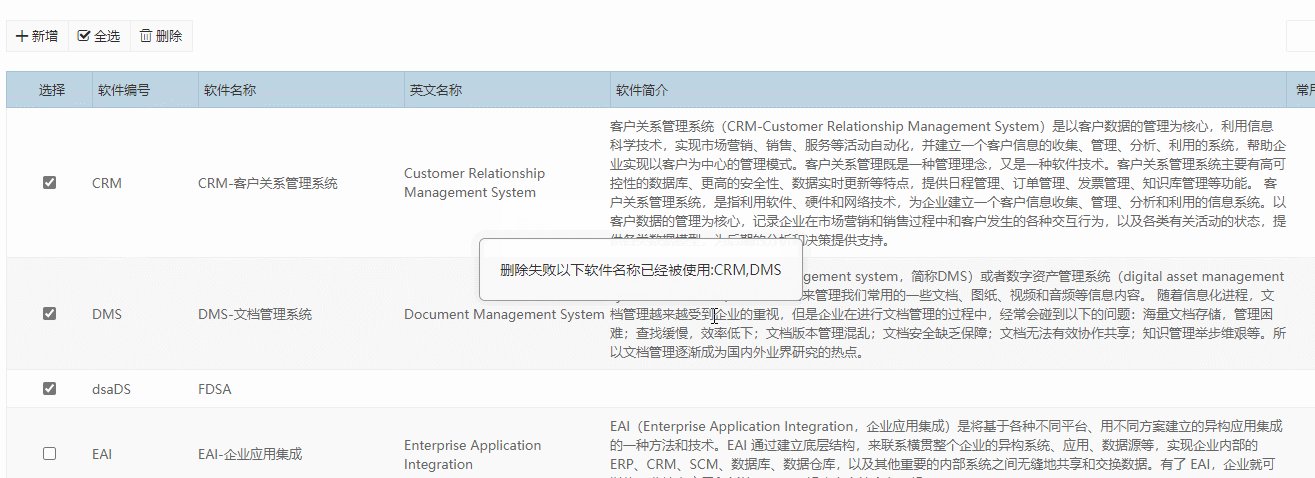
效果:

这种提示框过几秒就会消失,体验不太好,想实现那种直接弹窗,点击确定按钮关闭那样,就像删除提示框
分析
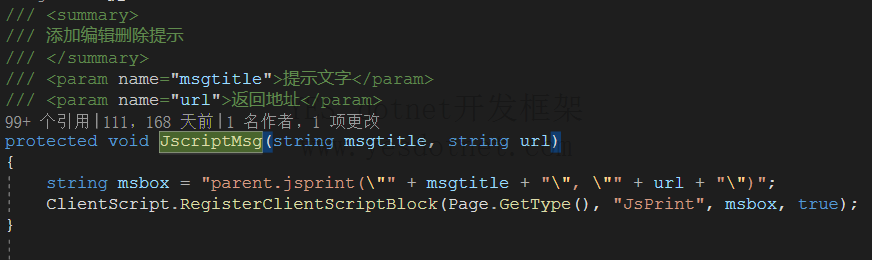
分析后台 JsCriptMsg 方法执行内容,在 DTCMS.Web.UI.ManagePage.cs 中
/// <summary>
/// 添加编辑删除提示
/// </summary>
/// <param name="msgtitle">提示文字</param>
/// <param name="url">返回地址</param>
protected void JscriptMsg(string msgtitle, string url)
{
string msbox = "parent.jsprint(\"" + msgtitle + "\", \"" + url + "\")";
ClientScript.RegisterClientScriptBlock(Page.GetType(), "JsPrint", msbox, true);
}
就是让前台执行一段JS代码,没什么好讲的,既然是这样,我们把 JS 代码中的 parent.jsprint 改成 dialog 什么的不就可以了吗?
分析 前台删除按钮的事件
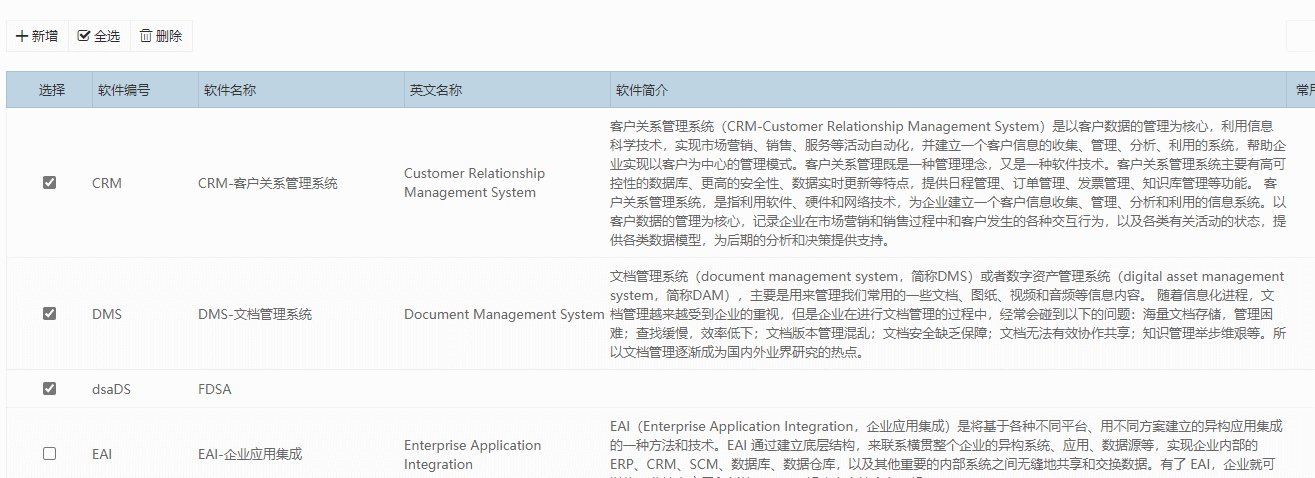
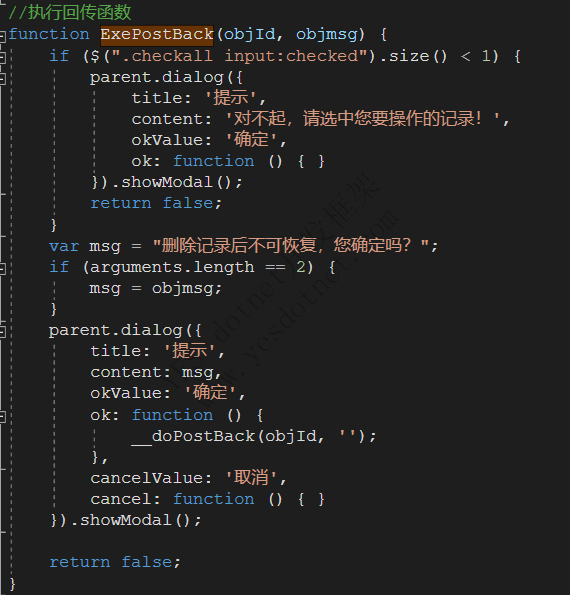
<asp:LinkButton ID="btnDelete" runat="server" OnClientClick="return ExePostBack('btnDelete','本操作会删除数据库类型,是否继续?');" OnClick="btnDelete_Click"><i class="iconfont icon-delete"></i><span>删除</span></asp:LinkButton></li>确定弹窗 是在 ExePostBack 这个 js 方法中执行的,项目中搜素一下 ExePostBack ,在 dtcms.Web.admin.js.common.js 中
//执行回传函数
function ExePostBack(objId, objmsg) {
if ($(".checkall input:checked").size() < 1) {
parent.dialog({
title: '提示',
content: '对不起,请选中您要操作的记录!',
okValue: '确定',
ok: function () { }
}).showModal();
return false;
}
var msg = "删除记录后不可恢复,您确定吗?";
if (arguments.length == 2) {
msg = objmsg;
}
parent.dialog({
title: '提示',
content: msg,
okValue: '确定',
ok: function () {
__doPostBack(objId, '');
},
cancelValue: '取消',
cancel: function () { }
}).showModal();
return false;
}
找到了,parent.dialog 就是我们要的 js 弹窗方法,修改后台代码
解决方案
在 Dtcms.Web.UI.ManagePage.cs 中新增一个弹窗方法
protected void JscriptDialogMsg(string title, string message) { /* title: '提示', content: msg, okValue: '确定', ok: function () { } */ string msbox = "parent.dialog({" + $"title: '{title}'," + $"content: '{message}'," + "okValue: '确定'," + "ok: function() { }" + "}).showModal()"; ClientScript.RegisterClientScriptBlock(Page.GetType(), "JsDialog", msbox, true); }
GarsonZhang www.yesdotnet.com
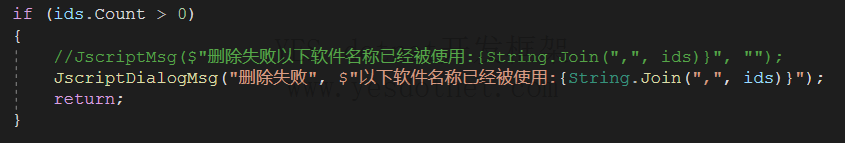
后台 弹窗调用改一下
if (ids.Count > 0) { //JscriptMsg($"删除失败以下软件名称已经被使用:{String.Join(",", ids)}", ""); JscriptDialogMsg("删除失败", $"以下软件名称已经被使用:{String.Join(",", ids)}"); return; }
GarsonZhang www.yesdotnet.com

然后看看效果:完美实现

版权声明:本文为YES开发框架网发布内容,转载请附上原文出处连接
post YES开发框架



