monaco-editor设置差异视图布局(原始视图在右侧,修改视图在左侧)
monaco-editor使用指南
Option to reverse split diff layout (original on right, modified on left)
monaco-editor设置差异视图布局(原始视图在右侧,修改视图在左侧)
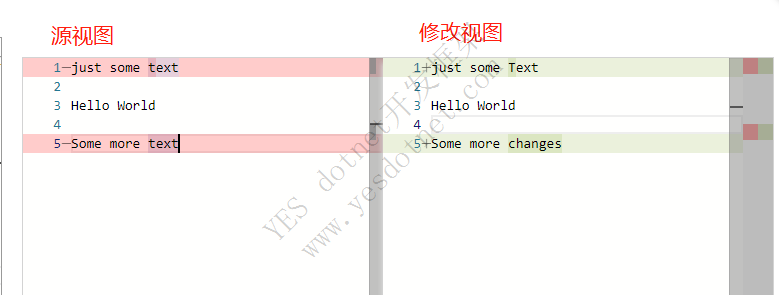
Monaco-editor默认的文本差异视图中,源视图在左侧,修改视图在右侧

现在想修改一下,把源视图(original)放在右侧 right,修改视图(modified)放在左侧left
解决方案:
增加样式:
CSS 全选
.monaco-diff-editor .editor.original {
right: 30px !important;
left: unset !important;
}
.monaco-diff-editor .editor.modified {
left: 0 !important;
width: unset !important;
}
.monaco-diff-editor .diffOverview .diffOverviewRuler.original {
left: 15px !important;
}
.monaco-diff-editor .diffOverview .diffOverviewRuler.modified {
right: 15px !important;
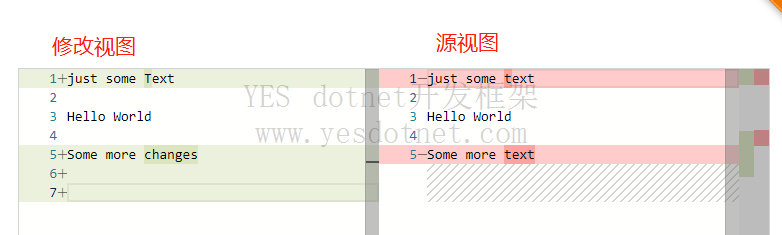
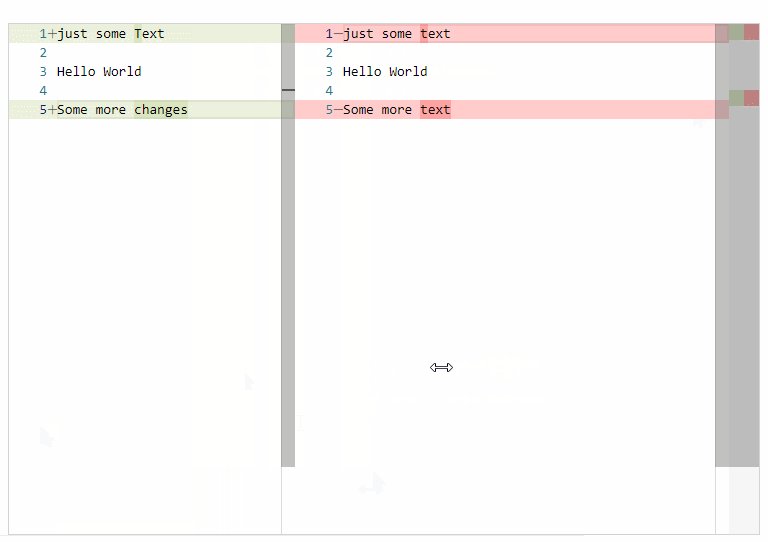
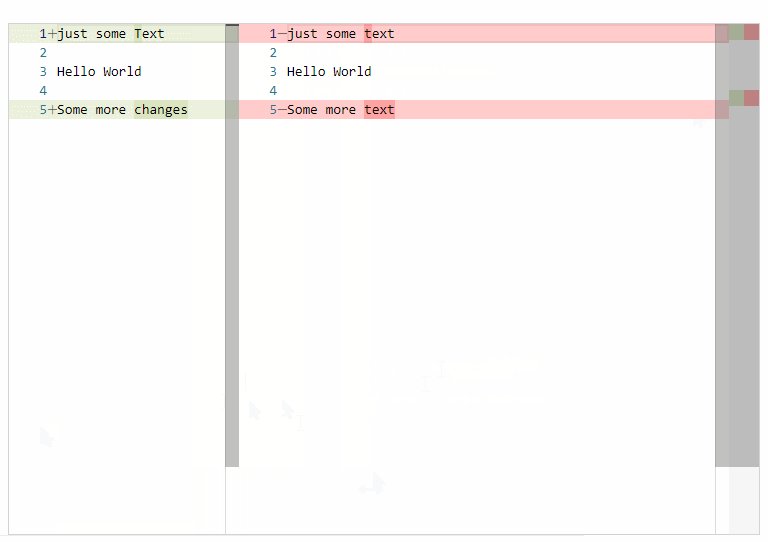
}效果:

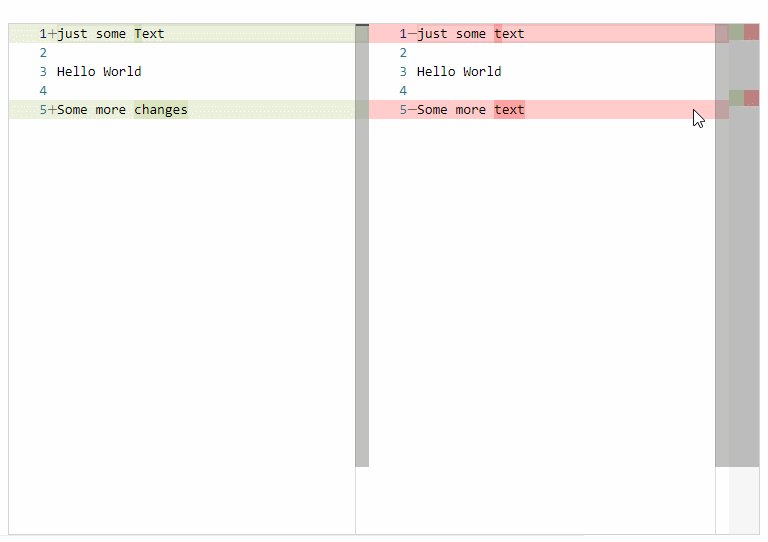
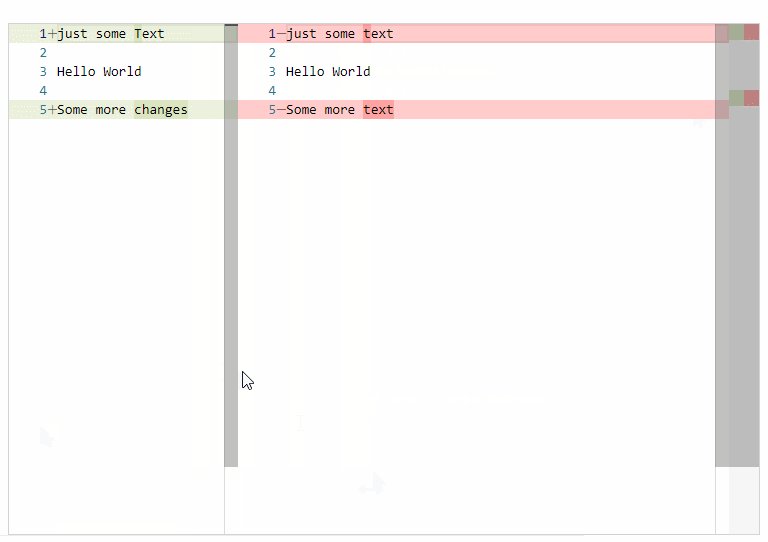
还存在一个问题,就是当拖动中间的分割线去改变大小的时候,发现如果向左调,右侧的源视图变小,向右调,右侧的源视图变大,还是执行的原来的逻辑,目前没有解决方案,当你想第二次调整的时候,会发现调整调已经不再分界线上了,目前解决方案就是禁用掉尺寸调整: enableSplitViewResizing: false
注意看鼠标光标的变化:

参考:
版权声明:本文为YES开发框架网发布内容,转载请附上原文出处连接
post 管理员



