JOC.Framework 小程序uni-app添加全局水印
JOC.Framework开发框架,小程序端添加全局水印
JOC.Framework开发框架小程序端分为原生和uni-app,两中环境,
本文介绍的是uni-app环境添加全局水印的方法
效果图:

添加水印
1、水印组件代码 JocWatermark.vue
JavaScript 全选
<template>
<view>
<view class="make">
<view class="list">
<view class="item" v-for="i in 500" :key="i">
<text>{{ watermark }}</text>
</view>
</view>
</view>
<slot></slot>
</view>
</template>
<script>
export default {
name: "JocWatermark",
data () {
return {
// txt: '',
}
},
props: {
watermark: {
type: String,
default: ''
}
}
}
</script>
<style lang="scss" scoped>
.make {
position: fixed;
width: 100%;
height: 100%;
top: 0;
left: 0;
z-index: 9999;
background: rgba(0, 0, 0, 0);
pointer-events: none;
.list {
width: 500%;
height: 400%;
position: absolute;
top: -50%;
left: -50%;
transform: rotate(-45deg);
display: flex;
flex-wrap: wrap;
justify-content: space-between;
pointer-events: none;
.item {
font-size: 14px;
color: rgba(220, 220, 220, 0.3);
font-weight: bold;
padding: 30rpx;
pointer-events: none;
}
}
}
</style>2、全局main.js中引用
JavaScript 全选
import JocWatermark from './components/JocWatermark.vue'
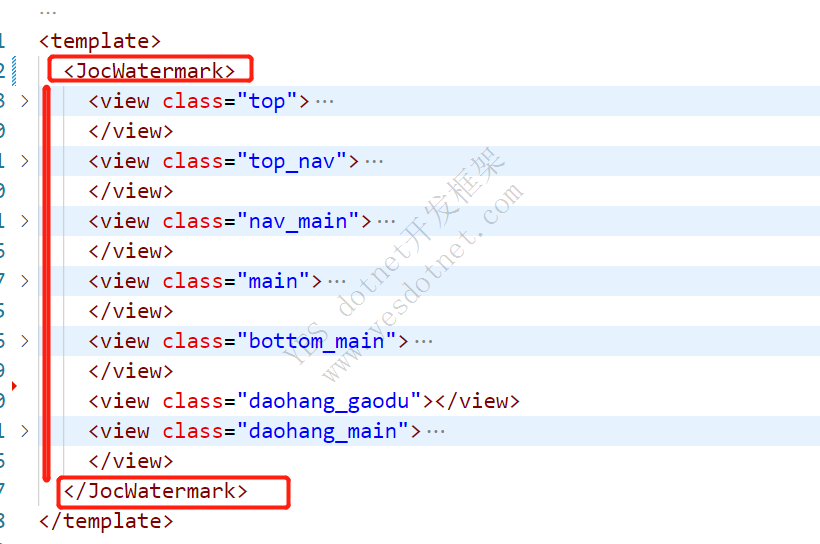
Vue.component('JocWatermark',JocWatermark)3、在要添加水印的界面,最外层html元素改为 <JocWatermark>

效果图

增强
水印中显示用户信息
增加监听事件
登录用户信息发生的时候,根据用户信息来显示水印
JavaScript 全选
<template>
<view>
<view class="make">
<view class="list">
<view class="item" v-for="i in 500" :key="i">
<text>{{ txt }}</text>
</view>
</view>
</view>
<slot></slot>
</view>
</template>
<script>
export default {
name: "JocWatermark",
data () {
return {
txt: '',
}
},
computed: {
autoWatermark () {
return (this.watermark || '') == ''
}
},
props: {
watermark: {
type: String,
default: ''
}
},
created () {
this.updateWatermarkText()
if (this.autoWatermark) {
this.$eventHub.$on("userInfoReadyCallback", this.updateWatermarkText);
}
},
beforeDestroy () {
if (this.autoWatermark) {
this.$eventHub.$off("userInfoReadyCallback", this.updateWatermarkText);
}
},
methods: {
updateWatermarkText () {
if (this.autoWatermark) {
if (this.$globalData.userInfo) {
this.userName = this.$globalData.userInfo.userName
this.txt = this.userName + this.$dateUtils.dateFormat(new Date(), ' YYYYMMDD')
}
else
this.txt = "JOC开发框架"
}
else
return this.txt = this.watermark;
}
}
}
</script>
<style lang="scss" scoped>
.make {
position: fixed;
width: 100%;
height: 100%;
top: 0;
left: 0;
z-index: 9999;
background: rgba(0, 0, 0, 0);
pointer-events: none;
.list {
width: 500%;
height: 400%;
position: absolute;
top: -50%;
left: -50%;
transform: rotate(-45deg);
display: flex;
flex-wrap: wrap;
justify-content: space-between;
pointer-events: none;
.item {
font-size: 14px;
color: rgba(220, 220, 220, 0.3);
font-weight: bold;
padding: 30rpx;
pointer-events: none;
}
}
}
</style>效果:
版权声明:本文为YES开发框架网发布内容,转载请附上原文出处连接
post 张国生



