HTML IMG 图片链接404错误,引起alt超长影响界面美观

正常页面布局:

如果图片链接出错,404 无法访问,则 IMG 会显示出 alt,变成了这样的效果,页面效果大大折扣

解决方案
新建一个默认图片(一定存在),然后在IMG标签中增加 onerror 事件,如果img src链接出错,则把链接重置为默认的图片,如果IMG图片链接SRC不存在,则显示默认图片
HTML 全选
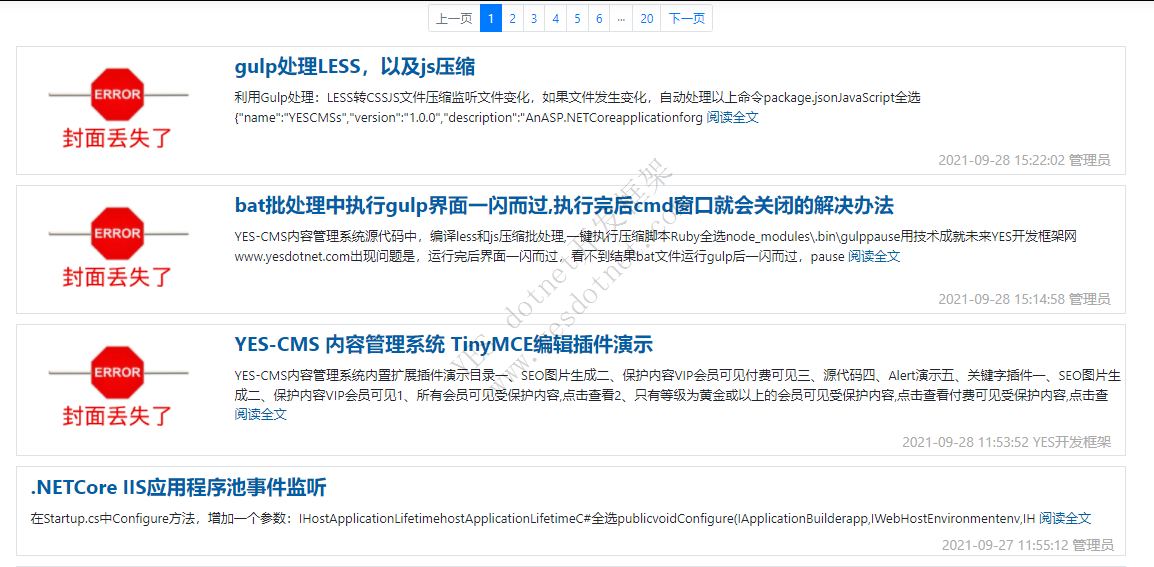
<img class="article-item-fengmian" alt="@data.ArticleTitle" src="@data.FengMianURL" onerror="javascript:this.src='/images/fengmian/error.png';"/>效果如下:

这里会存在一个问题,如果默认图片也不存在的时候,就还会触发onerror事件,然后 onerror 中右为该 img 指定了 默认图片,就这样一直循环下去,界面会一直的闪动
解决办法如下,控制它不让他循环
1、直接在dom中设置
HTML 全选
<img class="article-item-fengmian" alt="@data.ArticleTitle" src="@data.FengMianURL" onerror="javascript: this.src = '/images/fengmian/error.png'; this.onerror = null;"/>2、独立js方法
HTML 全选
<script type="text/javascript">
function imgerrorfun(){
var img=event.srcElement;
img.src="images/logoError.png";
img.onerror=null; 控制不要一直跳动
}
</script>
<img src="images/logo.png" onerror="imgerrorfun();" />
其他
当然通过 固定图片长宽 也可以
版权声明:本文为YES开发框架网发布内容,转载请附上原文出处连接
post 管理员



